La apariencia visual de un cuadro de mando se puede mejorar considerablemente mediante el uso eficaz de HTML. En general, tiene un control y una flexibilidad importantes sobre la visualización de su cuadro de mando, gracias al uso de una combinación de texto enriquecido, nombres de campos, vínculos y otro código HTML compatible en los elementos.
Muchos elementos, como el elemento de texto enriquecido, incorporan un editor de texto WYSIWYG (lo que ve es lo que obtiene) que proporciona opciones de formato de procesamiento de texto comunes. De este modo, se simplifica enormemente la creación de contenido de magnífico aspecto.
Si necesita incluir formato HTML más avanzado, como etiquetas de contenido web, haga clic en Fuente  e introduzca el HTML directamente en el origen.
e introduzca el HTML directamente en el origen.
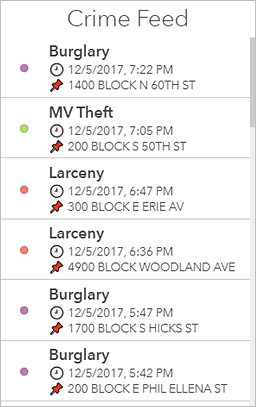
Por ejemplo, a continuación se muestra una lista que se ha mejorado con HTML personalizado. La primera línea de cada elemento de la lista se ha puesto en negrita y agrandado. Asimismo, la segunda y tercera líneas de texto de cada elemento presentan símbolos HTML.

El HTML utilizado para crear esta lista podría tener el siguiente aspecto:
<h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
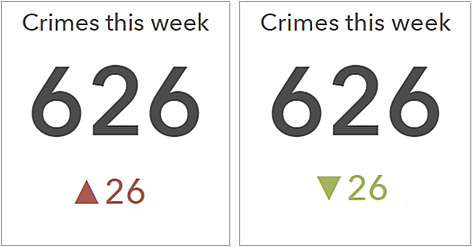
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>Los símbolos HTML pueden mejorar la estética de su cuadro de mando y aumentar el conocimiento de la situación. Por ejemplo, puede configurar un indicador para que muestre triángulos que permitan ver con más facilidad si el recuento de delitos ha aumentado o disminuido en comparación con los recuentos de la semana anterior.

Para incluir en un elemento un símbolo HTML que no se encuentra en su teclado, puede copiar y pegar el símbolo desde otro sitio web directamente en el editor de texto enriquecido o en otros ajustes del cuadro de mando, como los ajustes de texto del indicador. También puede introducir el código de referencia decimal (dec) o hexadecimal (hex) del símbolo en estos sitios. Por ejemplo, para incluir el triángulo hacia arriba (▲) en el indicador, puede usar su código dec ▲ o su código hex ▲.
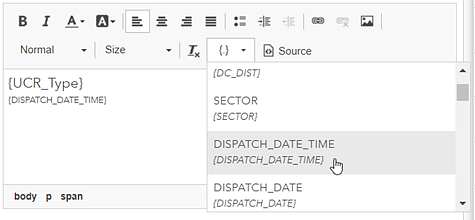
También puede agregar nombres de campos a sus elementos. En el tiempo de ejecución, los valores de los campos referenciados se visualizarán en el cuadro de mando y se actualizarán dinámicamente. Puede hacer esto para todos los elementos introduciendo el nombre de campo directamente en el código fuente HTML. En algunos elementos, como la lista, se pueden insertar nombres de campos en el código HTML haciendo clic en Insertar  y eligiendo un nombre de campo de la lista desplegable.
y eligiendo un nombre de campo de la lista desplegable.

 solo aparece en el editor de texto enriquecido si están disponibles los atributos de entidades. Por ejemplo, Insertar
solo aparece en el editor de texto enriquecido si están disponibles los atributos de entidades. Por ejemplo, Insertar  no se mostrará al configurar el título o la descripción de un elemento.
no se mostrará al configurar el título o la descripción de un elemento.