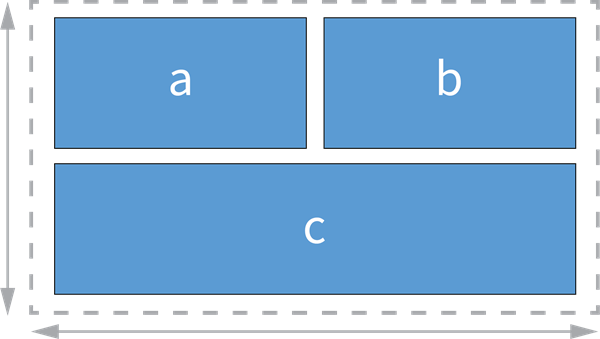
Le widget Grille est un conteneur de mise en page qui vous permet d’organiser le contenu d’une grille. Les widgets Grille peuvent contenir plusieurs autres widgets.

Exemples
Utilisez ce widget pour prendre en charge les exigences de conception d’application, telles que les suivantes :
- Vous voulez que les éléments de page, par exemple des contenus multimédias intégrés, soient organisés dans une grille.
- Vous voulez que les utilisateurs puissent développer chaque image d’une grille pour qu’elle occupe toute la page.
Remarques sur l’utilisation
Lorsque vous ajoutez un widget Grille, les boutons Add widget (Ajouter un widget) et Choose a grid template (Choisir un modèle de grille) apparaissent. La fenêtre du dernier bouton s’affiche automatiquement. Vous pouvez choisir un modèle de grille, puis ajouter des widgets à chaque élément de grille. Pour ajouter des widgets sans modèle, cliquez sur le bouton Add widget (Ajouter un widget) et sélectionnez un widget dans la bibliothèque de widgets ou faites glisser des widgets depuis le volet Insert widget (Insérer un widget).
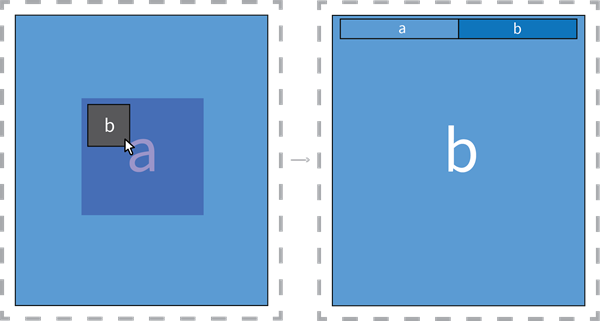
Lorsque vous faites glisser un nouveau widget dans la grille, la mise en page change automatiquement selon l’endroit où vous placez le widget. Si vous le placez au centre d’un élément qui contient déjà un widget, il est ajouté sur un nouvel onglet.

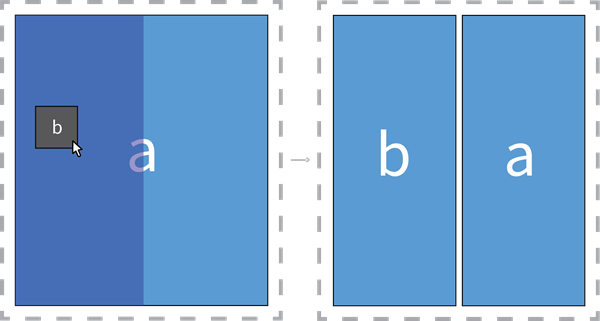
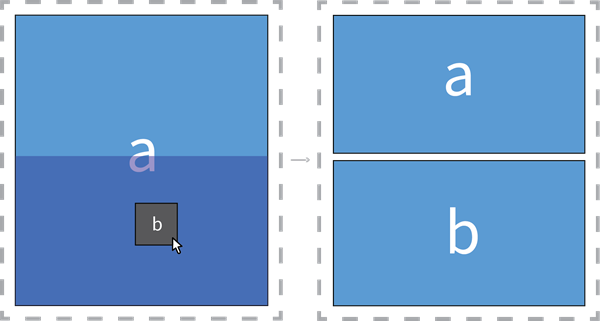
Si vous placez un nouveau widget ailleurs sur un élément de grille existant, il est ajouté en tant que nouvel élément et les deux éléments se partagent l’espace occupé par l’élément d’origine, ce qui crée une colonne de grille ou une ligne de grille. Vous pouvez survoler les écarts entre les éléments pour faire glisser et redimensionner les limites. Vous pouvez également cliquer sur un élément et utiliser le bouton Split horizontally (Fractionner horizontalement) ou Split vertically (Fractionner verticalement) dans la barre d’outils de l’élément pour le diviser.


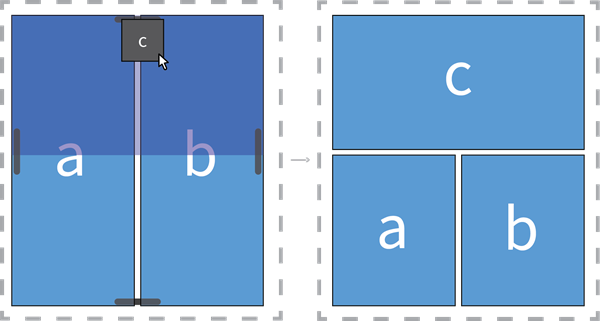
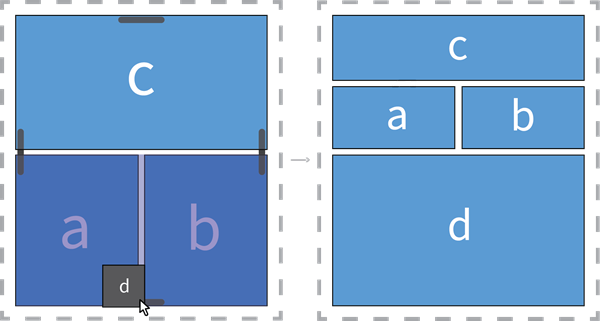
Lorsque vous faites glisser un nouveau widget sur un widget Grille qui contient déjà plusieurs éléments de grille, vous pouvez positionner le widget par rapport à la grille entière. Des barres d’indicateur apparaissent. Vous pouvez les utiliser pour placer un widget en haut, en bas, à gauche et à droite de la grille entière.


Certains widgets, comme les widgets Fiche et Carte, vous permettent d’imbriquer d’autres widgets à l’intérieur. Lorsque vous ajoutez ce type de widget, son état devient verrouillé par défaut. Vous pouvez cliquer sur le bouton de verrouillage pour déverrouiller le widget et réorganiser ses widgets internes. Dans l’état verrouillé, vous pouvez uniquement modifier les propres paramètres du widget. Par exemple, si vous intégrez un widget Carte contenant un widget Dessiner dans une grille, vous devez déverrouiller le widget Carte pour déplacer le widget Dessiner.
Le contour du volet Page présente la hiérarchie des widgets, des onglets, des colonnes de grille et des lignes de grille qui se trouvent dans un widget Grid (Grille). Comme pour les autres widgets, vous pouvez sélectionner une ligne de grille ou une colonne de grille dans le contour et cliquer sur le bouton More (Plus) pour afficher un menu d’opérations. Les lignes de grille et les colonnes de grille présentent respectivement les boutons Distribute space horizontally (Répartir l’espace horizontalement) et Distribute space vertically (Répartir l’espace verticalement). Si une ligne ou une colonne compose un onglet, vous pouvez renommer la ligne ou la colonne. Le menu More (Plus) de chaque widget qui se trouve dans un widget Grid (Grille) comporte les boutons Split horizontally (Fractionner horizontalement) et Split vertically (Fractionner verticalement).
Lorsque vous intégrez le widget Grille dans une application, il peut fournir aux utilisateurs les options d’interaction suivantes (vous devez activer ces options dans les paramètres du widget) :
- Cliquez pour développer chaque élément de grille. Le bouton de développement
 apparaît lorsque l’utilisateur survole un élément.
apparaît lorsque l’utilisateur survole un élément. - Faites glisser les écarts entre chacun des éléments de grille pour les redimensionner.
Remarque :
Dans les mises en page pour petit écran, tous les widgets d’une grille sont transformés automatiquement en onglets de grille. Cependant, vous pouvez créer une mise en page personnalisée afin d’optimiser une grille pour différentes tailles d’écran.Paramètres
Le widget Grille inclut les paramètres suivants :
- Layout (Mise en page) : configurez les paramètres de mise en page.
- Padding (Marge intérieure) : changez la taille des espaces de remplissage autour du bord intérieur du widget, en une fois ou individuellement. Vous pouvez spécifier les valeurs de taille en pixels (px) ou en pourcentage (%).
- Padding color (Couleur de la marge intérieure) : changez la couleur des espaces de remplissage autour du bord intérieur du widget.
- Gap (Écart) : modifiez la couleur et la largeur des espaces entre les éléments de grille. Vous pouvez spécifier la valeur de largeur en pixels (px).
- Grid items (Éléments de grille) : définissez le mode d’interaction des utilisateurs avec les éléments de grille au moment de l’exécution.
- Allow resize (Autoriser le redimensionnement) : autorisez les utilisateurs à faire glisser les écarts pour redimensionner les éléments de grille.
- Allow expansion (Autoriser le développement) : autorisez les utilisateurs à développer chaque élément de grille.
Remarque :
Vous pouvez remplacer ce paramètre dans l’onglet des paramètres de style d’un widget. Cela est utile si vous voulez que les utilisateurs puissent développer certains éléments de grille mais pas d’autres.
Vous avez un commentaire à formuler concernant cette rubrique ?