Composants de l'interface utilisateur : application Web du Géoportail
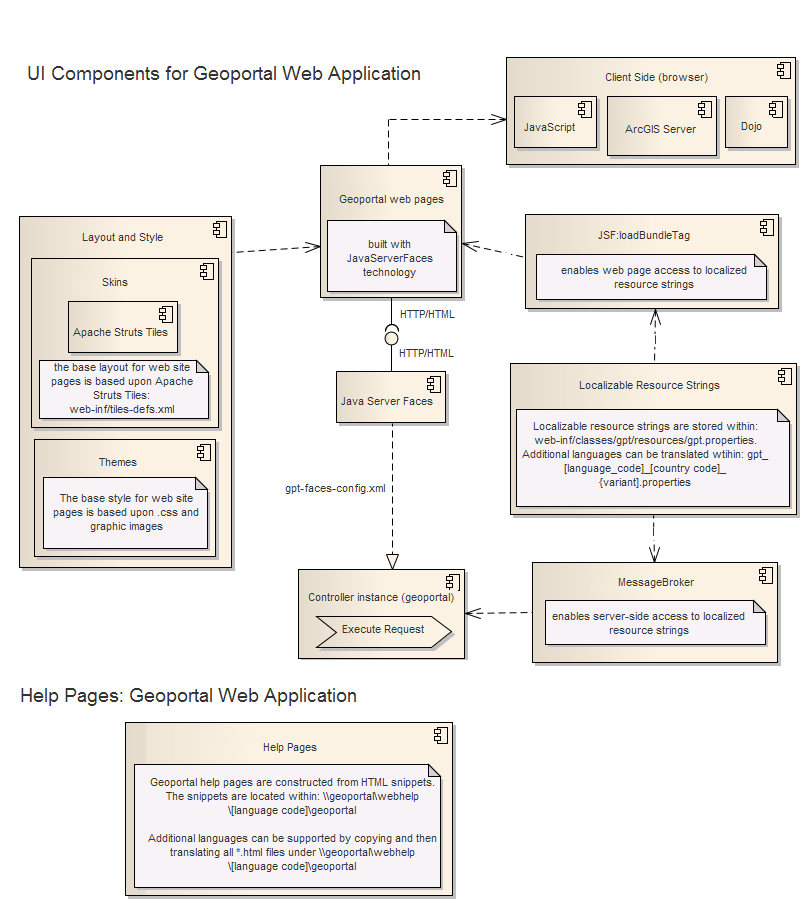
L'interface utilisateur du Géoportail utilise la structure JavaServer Faces (JSF). Les requêtes provenant des pages du site Web sont traitées par Faces et acheminées vers le contrôleur du Géoportail approprié pour exécution. Suite à l'exécution, Faces navigue vers la page appropriée pour rendre la réponse. Les contrôleurs et les règles de navigation sont configurés dans \\geoportal\WEB-INF\gpt-faces-config.xml.
La mise en page des pages du site Web est basée sur la structure Apache Struts Tiles. Tiles définit le modèle de page, permettant la cohérence entre toutes les pages. Les définitions de tuiles sont configurées dans \\geoportal\WEB-INF\tiles-defs.xml et implémentées dans \\geoportal\catalog\skins\centeredLayout.jsp. Pour en savoir plus sur la structure de tuiles, voir Mise en page et tuiles du Géoportail.
Le style des pages du site Web (couleurs, polices, etc.) est basé sur un Cascading Style Sheet (CSS) et un ensemble de graphiques correspondant (par défaut : \\geoportal\catalog\skins\red\main.css et \\geoportal\catalog\skins\red\images).
Les composants principaux de l'interface utilisateur associés à l'opération, à l'aspect et à la convivialité, et au contenu localisable pour l'Application Web du Géoportail sont représentés dans la figure ci-dessous.

Les chaînes de l'interface utilisateur sont localisables. Toutes les chaînes (à l'exception des messages d'erreur de bas niveau et le contenu fourni par l'utilisateur) sont récupérées à partir d'un groupe de ressources Java. Le groupe peut être traduit dans une autre langue et nommé de la manière suivante : \\geoportal\WEB-INF\classes\Geoportall_[language code]_[country code]_[variant].properties. Voir la section sur la localisation dans la section de personnalisation de l'aide Web pour en savoir plus sur la localisation du Géoportail.
Le site Web utilise JavaScript pour toute programmation côté client (c-à-d. côté navigateur). La boîte à outils Dojo (une structure JavaScript) est utilisée pour les interactions plus complexes (ex. : appels AJAX). Le site Web utilise l'API JavaScript d'ArcGIS lors de l'implémentation de la fonctionnalité associée à GIS sur une page de l'application Web du Géoportail. Les exemples incluent : l'affichage des cartes interactives, l'interaction avec les services du localisateur géographique, l'interaction avec le service de Téléchargement des données du Géoportail et la projection des primitives géographiques.
Mise en page et tuiles de l'application Web du Géoportail
L'interface du Géoportail est créée à l'aide d'Apache Tiles. Apache Tiles est une structure de modélisation pour le développement de l'interface utilisateur de l'application Web. Les auteurs peuvent définir une page de l'application Web en fragments qui, assemblés, forment la page complète lors de l'exécution. Pour plus d'informations, voir http://tiles.apache.org.
Les tuiles sont assemblés en une mise en page. La plupart des pages de l'interface du Géoportail sont tracées à l'aide de la "mise en page centrée". La mise en page centrée est définie par le fichier \\geoportal\catalog\skins\centeredLayout.jsp. Deux autres mises en page sont définies dans une installation de Géoportail prête à l'emploi : une mise en page centrée minimale et une mise en page contextuelle. Elles sont utilisées dans quelques instances sur certaines pages lorsqu'une mise en page et une navigation complètes ne sont pas nécessaires.
Les tuiles qui constituent chaque mise en page sont identifiées dans le fichier \\geoportal\WEB-INF\tiles-defs.xml.
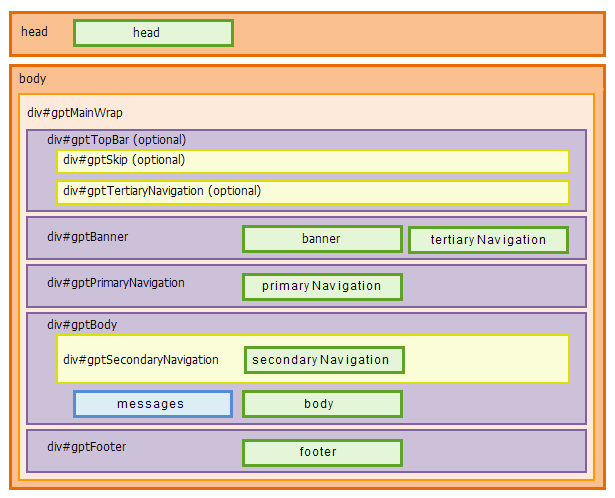
Le graphique ci-dessous montre la structure de la mise en page centrée, et l'organisation des tuiles dans celle-ci. Dans le graphique, les sections de la tête et du corps se rapportent aux balises HTML de tête et de corps standard, les sections div se rapportent aux balises HTML div standard et toutes les cases vertes (le plus à droite dans la plupart des cas) représentent une tuile. 
- Tête : importe les bibliothèques JavaScript globales et définit les balises méta html.
- Bannière : procure l'espace pour l'image de la bannière même ainsi que l'espace pour les liens de la navigation tertiaire
- Navigation tertiaire : procure l'espace pour toute la navigation associée à l'utilisateur. Ceci inclut les liens pour :
- Connexion / Déconnexion
- S'inscrire / Mon profil
- Aide
- À propos de
- Feedback
- Navigation principale : procure de l'espace pour les onglets de la navigation principale des différentes sections du Géoportail. Ceci inclut :
- Accueil
- Rechercher
- Parcourir
- Administration (pour les administrateurs)
- Lancer la Visionneuse de cartes (si la visionneuse de cartes facultative est implémentée)
- Navigation secondaire : procure l'espace pour les liens qui pointent vers la sous-fonctionnalité dans une section principale. Exemples :
- Onglet Gérer et ajouter lors de l'administration
- Corps : contient le principal contenu des pages individuelles.
- Pied de page : généralement un espace réservé pour les liens vers les avis de non-responsabilité, les déclarations de confidentialité ou toute autre information qui doit apparaître discrètement sur toutes les pages de l'application.
Vous avez un commentaire à formuler concernant cette rubrique ?