Vous pouvez utiliser des balises HTML dans le portail ArcGIS Enterprise lorsqu’un éditeur de texte enrichi est inclus, par exemple, dans les pages des éléments, les descriptions de groupe, les fenêtres contextuelles des cartes ou les applications configurables.
Balises et attributs HTML
Vous trouverez ci-après un tableau des balises et attributs HTML pris en charge que vous pouvez utiliser.
| Balise | Attribut |
|---|---|
a | href, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, width |
audio | autoplay, controls, loop, muted, preload |
source | media, src, type |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, align |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, u, ul, ol, li, tbody, br, hr |
Eléments à prendre en compte pour le langage HTML
- Les balises HTML qui ne sont pas répertoriées dans le tableau ci-dessus ne sont pas prises en charge et sont éliminées.
- Les protocoles autorisés pour href et src sont https, http, tel et mailto.
- Les balises de fermeture manquantes sont ajoutées automatiquement.
- Les caractères <>&s sont désactivés des balises correctes s’ils ne sont pas désactivés comme suit <>&".
- Les liens UNC ne sont pas pris en charge.
- Si une balise a est utilisée, l’URL cible href s’ouvre toujours dans un nouvel onglet de navigateur.
Bannière héritée
Par défaut, les organisations ArcGIS Enterprise mises à jour vers la version 10.9 depuis une version précédente présentent une configuration de page d’accueil héritée.
Remarque :
La prise en charge des paramètres de page d’accueil hérités ne seront plus pris en charge dans le cadre des mises à jour à venir. Il est donc recommandé d’adopter les nouveaux paramètres de page d’accueil au plus vite pour les organisations existantes.
En haut de la page d’accueil héritée figure une bannière de 960 pixels de largeur et 180 pixels de hauteur. Vous pouvez sélectionner une image à placer dans la bannière. Il peut s'agir d'une image prédéfinie ou d'un fichier téléchargé à partir de votre Bureau. Vous pouvez également créer une conception personnalisée à l'aide de texte enrichi ou d'un code HTML. Configurez la bannière dans le cadre des paramètres de page d’accueil hérités.
Si vous sélectionnez l’option Custom design (Conception personnalisée), un éditeur de texte enrichi apparaît dans lequel vous pouvez positionner des graphiques et du texte au format WYSIWYG (tel écrit, tel écran). Supprimez le contenu existant de la bannière et remplacez-le par le vôtre. Pour plus de souplesse, cliquez sur le bouton Afficher la source HTML dans l’éditeur, ce qui vous permet de taper ou de coller votre propre code HTML.
Si vous sélectionnez uniquement une image pour votre bannière, votre logo apparaît dans l'image de la bannière. Si vous utilisez la conception personnalisée pour la bannière de votre page d'accueil, le logo n'y figure pas (sauf si vous l'incluez dans votre conception).
Conseil :
Si votre organisation est définie comme étant HTTPS uniquement, toute référence aux images dans votre conception doit être accessible par l'intermédiaire de HTTPS pour que la ou les images apparaissent dans votre bannière.
Exemples
Vous trouverez ci-dessous des exemples de bannières créées en langage HTML. Chaque exemple inclut le code utilisé pour créer la bannière. Vous devez remplacer les URL des images par les vôtres.

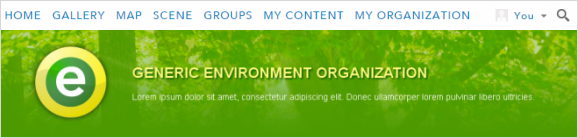
L'exemple de code ci-après inclut le langage HTML et les règles CSS utilisés pour créer la bannière d'un organisme appelé Generic Environment Organisation.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(https://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
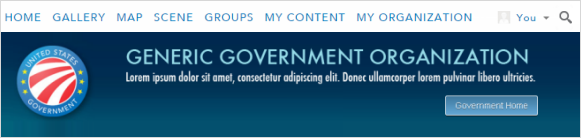
L'exemple de code ci-après inclut le langage HTML et les règles CSS utilisés pour créer une bannière portant la mention Government Home.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
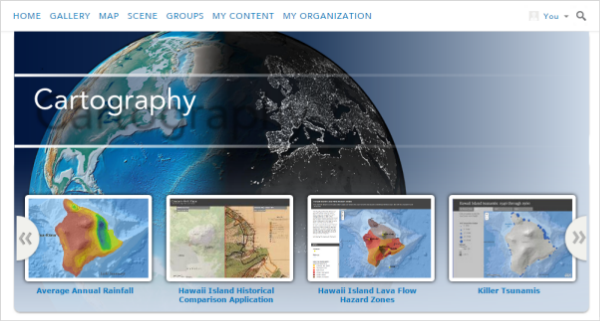
Vous pouvez utiliser une bannière dont la taille est supérieure à la zone de la bannière (960 pixels de largeur sur 180 pixels de hauteur), mais sachez que l'image risque de recouvrir certaines zones de la page d'accueil, par exemple le nom du contenu que vous proposez. Pour que le texte soit visible, le bas de la bannière doit être d'une couleur complémentaire et correspondre au bleu par défaut ou ajouter un effet de fondu dans la partie inférieure.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?"
style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>Vous avez un commentaire à formuler concernant cette rubrique ?