Didacticiel : impression et exportation basique de cartes Web avec arcpy.mapping
Dans cette rubrique
- Se procurer les données vectorielles
- Créer le script Python
- Créer un outil Python
- Exécuter l'outil
- Publier le résultat
- Exemple de code
ArcGIS API for JavaScript - Exécuter l'application Web
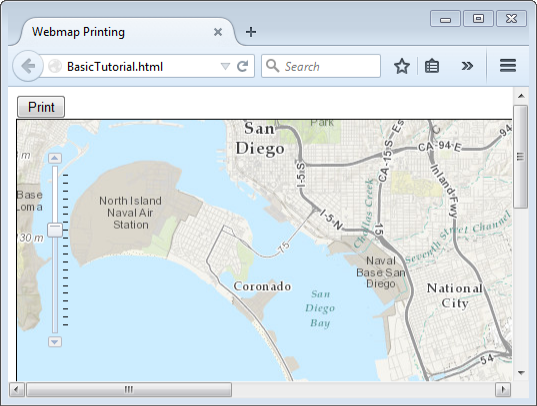
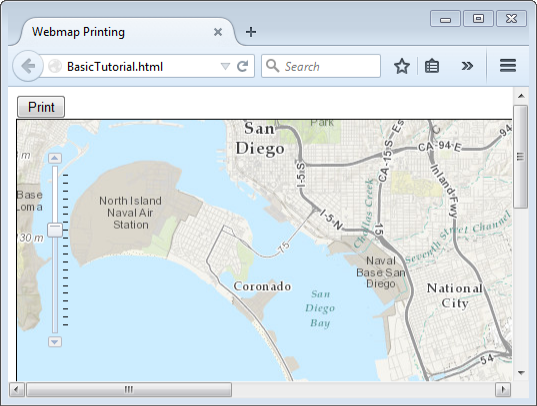
Dans ce didacticiel, vous allez créer une application SIG Web dans laquelle l'utilisateur final pourra accéder à une zone d'intérêt et cliquer sur un bouton Imprimer. La sortie sera un document PDF imprimable contenant une sortie vectorielle pour les couches de service.
L'exportation à partir d'une application Web à l'aide du service prêt à l'emploi Outils d'impression et de son widget d'impression client dans ArcGIS API for JavaScript peut générer une image de haute qualité des couches du service. Cependant, une sortie vectorielle peut être souhaitable. Par exemple, une sortie PDF vectorielle prend en charge les applications d'affichage PDF suivantes : l'activation et la désactivation de la visibilité des couches, l'affichage des attributs d'entités et l'affichage de coordonnées de carte. Dans l'application Web que vous allez créer, vous allez générer des équivalents vectoriels du service de fond de carte Topographie mondiale. Un sous-ensemble vectoriel d'une petite zone du service de fond de carte Topographie mondiale est disponible publiquement.
Remarque :
Pour générer un document en sortie contenant des données vectorielles locales d'une image de vos couches de service, vous devez accéder aux données vectorielles correspondantes.
L'illustration ci-dessous montre l'application Web que vous allez créer.

Le code sous-jacent au bouton Imprimer de l'application Web utilise la tâche d'impression d'ArcGIS API for JavaScript, qui est disponible à partir de la version ArcGIS 10.1 for Server. Vous allez créer un script Python qui sera publié en tant que service de géotraitement que la tâche d'impression utilisera. Le script Python utilise la fonction ConvertWebMapToMapDocument du module arcpy.mapping, ce qui permet d'insérer l'état complet de la carte Web dans un document ArcMap modèle intermédiaire. Le modèle contient des équivalents vectoriels de toutes les couches possibles dans le service de carte. Le module arcpy.mapping offre par ailleurs des fonctionnalités visant à supprimer les couches de service (laissant les données vectorielles locales qui ont été placées dans le document ArcMap modèle) et à exporter au format PDF.
Après avoir cliqué sur le bouton Imprimer, la sortie sera un document PDF imprimable contenant des données vectorielles locales au lieu d'une image de couches de service.
Pour suivre ce didacticiel, vous devez connaître le module arcpy.mapping, ArcGIS API for JavaScript, ArcGIS for Desktop et ArcGIS for Server. Vous devez également connaître les rubriques d'aide sur l'impression dans l'application Web :
Se procurer les données vectorielles
Vous allez télécharger un fichier compressé contenant les données vectorielles utilisées dans le modèle de document ArcMap intermédiaire. Vous devez au préalable vous assurer qu'une structure de dossiers est en place, dans laquelle ArcGIS for Server peut voir le document ArcMap modèle et les données qui seront utilisés dans l'application Web. Ce didacticiel part du principe que vous avez déjà inscrit un dossier auprès d'ArcGIS for Server. Pour plus d'informations sur l'inscription de données auprès d'ArcGIS for Server, reportez-vous aux rubriques suivantes :
Astuce:
Lorsque vous utilisez des documents ArcMap modèles dans la fonction ConvertWebMapToMapDocument, il est recommandé d'utiliser des données inscrites auprès d'ArcGIS for Server. Si vous choisissez de ne pas utiliser les données inscrites, les documents ArcMap de modèle et les données seront empaquetés et copiés sur le serveur. Au cours de l'empaquetage, les données peuvent être déplacées et redirigées avec les chemins relatifs vers une structure de dossiers que ConvertWebMapToMapDocument ne peut pas résoudre. Pour plus d'informations, reportez-vous à la rubrique ConvertWebMapToMapDocument.
- Ouvrez une nouvelle session ArcMap vierge.
- Dans la fenêtre Catalogue, localisez votre dossier inscrit. Créez un dossier dans le dossier inscrit nommé BasicTutorial.
- Dans un navigateur Web, accédez au téléchargement du modèle de carte topographique mondiale.
- Téléchargez le fichier compressé du modèle de carte topographique mondiale sur votre ordinateur en cliquant sur le bouton Ouvrir > Télécharger.
- A l'invite, sélectionnez Enregistrer sous et enregistrez le fichier compressé dans le dossier BasicTutorial de votre dossier inscrit.
- Dans ArcMap, ouvrez l'outil de géotraitement Extraire un paquetage. Cet outil décompresse le modèle de carte compressé dans votre dossier inscrit. Le paramètre in_package désigne le fichier compressé que vous venez de télécharger. Le paramètre output_folder désigne le dossier BasicTutorial dans votre dossier inscrit.
- Cliquez sur le bouton OK pour exécuter l'outil.
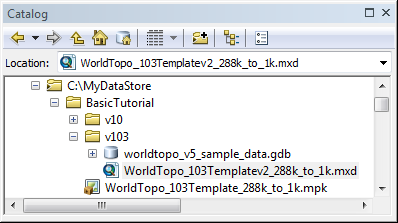
- Votre dossier inscrit doit présenter un aspect semblable à l'illustration ci-dessous.

Remarque :
Dans la capture d'écran ci-dessus, le dossier inscrit s'appelle MyDataStore. Vous pouvez changer le nom du dossier inscrit comme il vous plaît.
Le document ArcMap WorldTopo_103Templatev2_288k_to_1k.mxd est maintenant prêt à être utilisé dans l'application Web.
Créer le script Python
Vous allez créer un script Python qui sera utilisé en tant que service d'impression de géotraitement personnalisé.
Le script Python dans le service d'impression de géotraitement personnalisé exécute la fonction ConvertWebMapToMapDocument, qui convertit une carte Web (au format JSON) que vous prévoyez d'imprimer ou d'exporter vers un document ArcMap. Le script supprime ensuite les couches de service du document ArcMap en sortie, en laissant les couches vectorielles qui correspondent à la couche de service dans la carte Web au format JSON. La chaîne JSON de carte Web contient également l'étendue de la carte dans l'application Web. Enfin, le script exporte le document ArcMap vers un document PDF.
- Ouvrez un IDE Python, tel qu'IDLE (livré avec ArcGIS for Desktop).
- Copiez et collez le code suivant dans un nouveau script Python.
- Changez la variable templateMxd pour qu'elle corresponde au chemin UNC du dossier dans votre dossier inscrit qui contient les documents ArcMap de modèle.
- Enregistrez le script Python. Nommez le script BasicTutorial.py. Enregistrez-le dans un dossier nommé WebApp au sein du dossier inscrit.
import arcpy
import os
import uuid
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Remarque :
Si ArcGIS for Server, ArcGIS for Desktop et le dossier inscrit se trouvent tous sur la même machine, les chemins UNC du dossier inscrit ne sont pas nécessaires. Vous pouvez en revanche utiliser des chemins absolus.
Créer un outil Python
Vous allez créer un outil de géotraitement personnalisé qui exécute le script BasicTutorial.py.
- Dans la fenêtre Catalogue d'ArcMap, accédez au dossier WebApp dans le répertoire de votre dossier inscrit.
- Cliquez avec le bouton droit sur le dossier WebApp et sélectionnez Nouveau > Boîte à outils. Nommez la boîte à outils BasicTutorial.
- Cliquez avec le bouton droit sur la boîte à outils BasicTutorial et sélectionnez Description de l’élément.
- Dans la boîte de dialogue Description d'élément, renseignez les éléments Balises et Résumé avec le texte de votre choix. Vous pouvez également indiquer d'autres descriptions d'éléments.
- Cliquez sur Enregistrer et quittez la boîte de dialogue Description d'élément.
- Dans la fenêtre Catalogue, cliquez avec le bouton droit sur la boîte à outils BasicTutorial et sélectionnez Ajouter > Script.
- Dans la boîte de dialogue Ajouter un script, entrez BasicTutorial à la fois dans Nom et dans Etiquette.
- Cliquez sur Suivant.
- Pour Fichier script, accédez au dossier WebApp dans le dossier inscrit et sélectionnez BasicTutorial.py.
- Cliquez sur Suivant.
- Vous devez ajouter deux paramètres à l'outil de script.
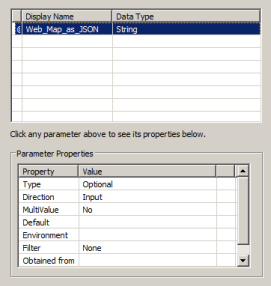
- Le premier paramètre sera Web_Map_as_JSON. Ce paramètre utilise une représentation JSON de l'état de la carte à exporter telle qu'elle apparaît dans l'application Web. Les propriétés doivent correspondre aux suivantes :

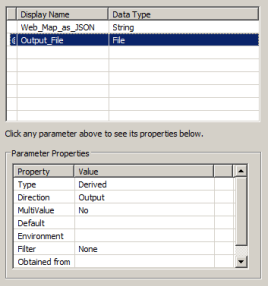
- Le paramètre suivant est Output_File, c'est-à-dire le fichier en sortie qui sera créé. Les propriétés doivent correspondre aux suivantes :

Attention :
Les noms des paramètres Web_Map_as_JSON et Output_File doivent être orthographiés exactement comme illustré, afin qu'ils correspondent à la signature d'outil de la tâche d'impression dans les API Web d'ArcGIS.
- Cliquez sur Terminer dans la boîte de dialogue Ajouter un script.
- Le premier paramètre sera Web_Map_as_JSON. Ce paramètre utilise une représentation JSON de l'état de la carte à exporter telle qu'elle apparaît dans l'application Web. Les propriétés doivent correspondre aux suivantes :
- Cliquez avec le bouton droit sur l'outil de script BasicTutorial et sélectionnez Description de l’élément.
- Dans la boîte de dialogue Description d'élément, renseignez les éléments Balises et Résumé avec le texte de votre choix. Renseignez également le champ Explication de boîte de dialogue pour les quatre paramètres dans la section Syntaxe de la boîte de dialogue Description d'élément avec le texte de votre choix. Vous pouvez également indiquer d'autres descriptions d'éléments.
Exécuter l'outil
L'outil doit être exécuté sans erreur pour générer dans la fenêtre Résultats un résultat pouvant être publié dans ArcGIS for Server.
- Dans la fenêtre Catalogue, cliquez avec le bouton droit sur l'outil de script BasicTutorial et sélectionnez Ouvrir.
- Ne renseignez pas le paramètre en entrée Web_Map_as_JSON.
Astuce:
Pour la publication, vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge, car ArcGIS API for JavaScript fournit la chaîne JSON de la carte Web dans l'application Web. Vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge si le script Python a été écrit de manière ne pas échouer avec une entrée vierge. Par exemple, si le script ne recherche pas les couches des cartes Web en fonction de leur nom.
- Cliquez sur OK. Attendez la fin de l'exécution de l'outil.
Le résultat est maintenant prêt à être publié en tant que service de géotraitement.
Publier le résultat
Si vous ne connaissez pas la publication des services de géotraitement, reportez-vous aux rubriques suivantes :
- Ouvrez la fenêtre Résultats.
- Développez Session en cours.
- Cliquez avec le bouton droit sur le résultat BasicTutorial et sélectionnez Partager en tant que > Service de géotraitement.
- Sélectionnez Publier un service.
- Cliquez sur Suivant.
- Choisissez une connexion d'éditeur ou d'administrateur sur l'ordinateur sur lequel est installé ArcGIS for Server.
- Cliquez sur Suivant.
- Cliquez sur Suivant.
- Cliquez sur Continuer.
- Dans l'angle supérieur droit de la boîte de dialogue Editeur de services, cliquez sur Publier.
Le service de géotraitement est maintenant prêt à être utilisé dans ArcGIS API for JavaScript.
Exemple de code ArcGIS API for JavaScript
Utilisez le code d'exemple suivant pour concevoir votre application Web.
Dans l'exemple de code ArcGIS API for JavaScript ci-dessous, changez l'URL du service de géotraitement que vous avez créé au cours d'une étape précédente pour utiliser le nom de votre serveur. Il est référencé dans cette ligne :var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Code pour BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Exécuter l'application Web
Exécutez l'application Web que vous avez créée au cours de l'étape précédente. Consultez la documentation sur ArcGIS API for JavaScript pour savoir comment exécuter les applications Web, le cas échéant. Vous trouverez ci-dessous une capture d'écran de l'application Web.

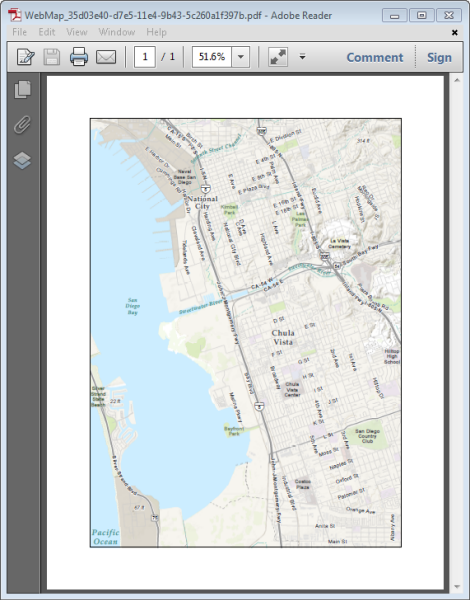
Effectuez un zoom avant sur une zone d'intérêt, puis cliquez sur le bouton Imprimer. Le document PDF en sortie va automatiquement apparaître au bout d'un moment. La sortie sera un document PDF imprimable contenant des données vectorielles locales de haute qualité qui ont été placées dans les modèles de mise en page au lieu d'une image de couches de service. Vous trouverez un exemple de sortie ci-dessous :

Ceci conclut le didacticiel sur l'impression et l'exportation basique de cartes Web avec arcpy.mapping. Pour des scénarios plus avancés, consultez le didacticiel sur l'impression et l'exportation avancées de cartes Web.
Rubriques connexes
Vous avez un commentaire à formuler concernant cette rubrique ?