Dans ce didacticiel, vous allez créer une application Web dans laquelle l’utilisateur final pourra accéder à une zone d’intérêt et cliquer sur un bouton Print (Imprimer). La sortie sera un document PDF imprimable contenant une sortie vectorielle pour les couches de services.
L’exportation à partir d’une application Web à l’aide du service prêt à l’emploi Printing Tools (Outils d’impression) et de son widget d’impression client dans ArcGIS API for JavaScript peut générer une image de haute qualité des couches du service. Il se peut toutefois que vous souhaitiez avoir une sortie vectorielle. Par exemple, une sortie PDF vectorielle prend en charge les applications d’affichage PDF suivantes : l’activation et la désactivation de la visibilité des couches, l’affichage des attributs d’entités et l’affichage de coordonnées de carte. Dans l’application web que vous allez créer, vous allez générer des équivalents vectoriels du service de fond de carte World Topographic (Topographie mondiale). Un sous-ensemble vectoriel d’une petite zone du service de fond de carte Topographie mondiale est disponible publiquement.
Remarque :
Pour générer un document en sortie contenant des données vectorielles locales d’une image de vos couches de service, vous devez accéder aux données vectorielles correspondantes.
Le code sous-jacent au bouton Print (Imprimer) de l’application Web utilise la tâche d’impression de ArcGIS API for JavaScript. Vous allez créer un script Python qui sera publié en tant que service de géotraitement que la tâche d’impression utilisera. Le script Python utilise la fonction ConvertWebMapToMapDocument du module arcpy.mapping, ce qui permet d’insérer l’état complet de la carte Web dans un document ArcMap modèle intermédiaire. Le modèle contient des équivalents vectoriels de toutes les couches possibles dans le service de carte. Le module arcpy.mapping offre par ailleurs des fonctionnalités visant à supprimer les couches de service (laissant les données vectorielles locales qui ont été placées dans le document ArcMap modèle) et à exporter au format PDF.
La sortie sera un document PDF imprimable contenant des données vectorielles locales au lieu d’une image de couches de service.
Pour suivre ce didacticiel, vous devez connaître le module arcpy.mapping, ArcGIS API for JavaScript, ArcMap et ArcGIS Server. Vous devez également avoir des connaissance sur l’impression dans les applications web. Les rubriques suivantes peuvent vous aider :
Se procurer les données vectorielles
Téléchargez un fichier compressé contenant les données vectorielles utilisées dans le modèle de document ArcMap intermédiaire. Avant cela, vous devez vous assurer qu’une structure de dossiers est en place, dans laquelle ArcGIS Server peut localiser le document ArcMap modèle et les données qui seront utilisés dans l’application Web. Ce didacticiel part du principe que vous avez déjà inscrit un dossier auprès de ArcGIS Server. Pour plus d’informations sur l’inscription de données auprès de ArcGIS Server, reportez-vous aux rubriques suivantes :
- Rendre vos données accessibles dans ArcGIS Server
- À propos de l’inscription de vos données auprès de ArcGIS Server
- Inscrire vos données auprès de ArcGIS Server à l’aide de ArcMap
Conseil :
Lorsque vous utilisez des modèles de carte dans la fonction ConvertWebMapToMapDocument, il est recommandé d’utiliser des données inscrites auprès de ArcGIS Server. Si vous choisissez d’utiliser des données non inscrites, les modèles de cartes et les données seront empaquetés et copiés sur le serveur. Au cours de l’empaquetage, les données peuvent être déplacées et redirigées avec les chemins relatifs vers une structure de dossiers que ConvertWebMapToMapDocument ne peut pas résoudre. Pour plus d'informations, reportez-vous à la rubrique ConvertWebMapToMapDocument.
- Ouvrez une nouvelle session ArcMap vierge.
- Dans la fenêtre Catalog (Catalogue), localisez votre dossier inscrit.
- Créez un dossier dans le dossier inscrit nommé BasicTutorial.
- Dans un navigateur Web, accédez au téléchargement du modèle de carte topographique mondiale.
- Téléchargez le fichier compressé du modèle de carte topographique mondiale sur votre ordinateur en cliquant sur les boutons Open (Ouvrir) > Download (Télécharger).
- A l'invite, sélectionnez Enregistrer sous et enregistrez le fichier compressé dans le dossier BasicTutorial de votre dossier inscrit.
- Dans ArcMap, ouvrez l’outil de géotraitement Extract Package (Extraire un paquetage).
Cet outil décompresse le modèle de carte compressé dans votre dossier inscrit. Le paramètre in_package désigne le fichier compressé que vous venez de télécharger. Le paramètre output_folder désigne le dossier BasicTutorial dans votre dossier inscrit.
- Cliquez sur OK pour exécuter l’outil.
La carte WorldTopo_103Templatev2_288k_to_1k.mxd est maintenant prête à être utilisée dans l’application Web.
Créer le script Python
Créez un script Python qui sera utilisé en tant que service d’impression de géotraitement personnalisé.
Le script Python dans le service d’impression de géotraitement personnalisé exécute la fonction ConvertWebMapToMapDocument, qui convertit une carte Web (au format JSON) en carte. Le script supprime ensuite les couches de services de la carte en sortie, mais conserve les couches vectorielles qui correspondent à la couche de service de la carte web au format JSON. La chaîne JSON de carte Web contient également l'étendue de la carte dans l'application Web. Enfin, le script exporte le document ArcMap vers un document PDF.
- Ouvrez un IDE Python, tel qu’IDLE (livré avec ArcGIS Desktop).
- Copiez et collez le code suivant dans un nouveau script Python :
- Changez la variable templateMxd pour qu’elle corresponde au chemin UNC du dossier dans votre dossier inscrit qui contient les modèles de carte.
- Enregistrez le script Python. Nommez le script BasicTutorial.py. Enregistrez-le dans un dossier nommé WebApp dans le dossier inscrit.
import arcpy
import os
import uuid
# Input Web Map json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the Web Map to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the web map
# Note: ConvertWebMapToMapDocument renames the active data frame in the template_mxd "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the Web Map
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Remarque :
Si ArcGIS Server, ArcMap et le dossier inscrit se trouvent tous sur la même machine, les chemins UNC du dossier inscrit ne sont pas nécessaires. Vous pouvez en revanche utiliser des chemins absolus.
Créer un outil Python
Créez un outil de géotraitement personnalisé qui exécute le script BasicTutorial.py.
- Dans la fenêtre Catalog (Catalogue) de ArcMap, accédez au dossier WebApp dans le répertoire de votre dossier inscrit.
- Cliquez avec le bouton droit sur le dossier WebApp et sélectionnez New (Nouveau) > Toolbox (Boîte à outils).
- Nommez la boîte à outils BasicTutorial.
- Cliquez avec le bouton droit sur la boîte à outils BasicTutorial et sélectionnez Description de l’élément.
- Dans la boîte de dialogue Item Description (Description d’élément), renseignez les options Tags (Balises) et Summary (Résumé) avec le texte de votre choix. Vous pouvez également indiquer d’autres descriptions d’options.
- Cliquez sur Save (Enregistrer) et fermez la boîte de dialogue Item Description (Description de l’élément).
- Dans la fenêtre Catalogue, cliquez avec le bouton droit sur la boîte à outils BasicTutorial et sélectionnez Ajouter > Script.
- Dans la boîte de dialogue Add Script (Ajouter un script), entrez BasicTutorial à la fois dans Name (Nom) et dans Label (Étiquette).
- Cliquez sur Next (Suivant).
- Pour Script File (Fichier script), accédez au dossier WebApp dans le dossier inscrit et sélectionnez BasicTutorial.py.
- Cliquez sur Next (Suivant).
- Ajoutez deux paramètres à l’outil de script.
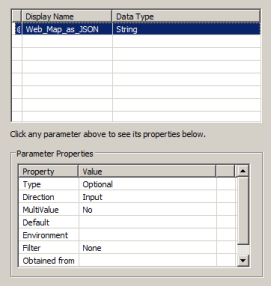
- Ajoutez le paramètre Web_Map_as_JSON.
Ce paramètre utilise une représentation JSON de l'état de la carte à exporter telle qu'elle apparaît dans l'application Web. Les propriétés doivent correspondre à la capture d'écran suivante :

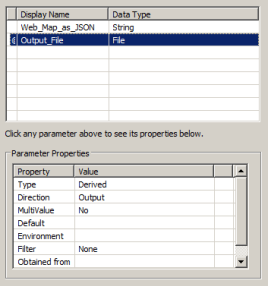
- Ajoutez le paramètre Output_File.
Il s’agit du fichier en sortie qui sera créé. Les propriétés doivent correspondre à la capture d'écran suivante :

Attention :
Les noms des paramètres Web_Map_as_JSON et Output_File doivent être orthographiés exactement comme illustré, afin qu’ils correspondent à la signature d’outil de la tâche d’impression dans les API Web d’ArcGIS.
- Cliquez sur Terminer dans la boîte de dialogue Ajouter un script.
- Ajoutez le paramètre Web_Map_as_JSON.
- Cliquez avec le bouton droit sur l’outil de script BasicTutorial et sélectionnez Item Description (Description de l’élément).
- Dans la boîte de dialogue Item Description (Description d’élément), renseignez les options Tags (Balises) et Summary (Résumé) avec le texte de votre choix. Renseignez également l’option Dialog Explanation (Explication de boîte de dialogue) pour les quatre paramètres dans la section Syntax (Syntaxe) de la boîte de dialogue Item Description (Description de l’élément) avec le texte de votre choix. Vous pouvez également indiquer d’autres descriptions d’options.
Exécuter l'outil
L’outil doit être exécuté sans erreur pour générer dans la fenêtre Results (Résultats) un résultat pouvant être publié dans ArcGIS Server.
- Dans la fenêtre Catalog (Catalogue), cliquez avec le bouton droit sur l’outil de script BasicTutorial et sélectionnez Open (Ouvrir).
- Ne renseignez pas le paramètre en entrée Web_Map_as_JSON.
Conseil :
Pour la publication, vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge, car ArcGIS API for JavaScript fournit la chaîne JSON de la carte Web dans l’application Web. Vous pouvez laisser le paramètre en entrée Web_Map_as_JSON vierge si le script Python a été écrit de manière à ne pas échouer en cas d’entrée vierge. Par exemple, si le script ne recherche pas les couches des cartes web en fonction de leur nom.
- Cliquez sur OK et attendez la fin de l’exécution de l’outil.
Le résultat est maintenant prêt à être publié en tant que service de géotraitement.
Publier le résultat
Si vous ne connaissez pas la publication des services de géotraitement, reportez-vous aux rubriques suivantes :
Pour publier le résultat, procédez comme suit :
- Ouvrez la fenêtre Résultats.
- Développez Session en cours.
- Cliquez avec le bouton droit sur le résultat BasicTutorial et sélectionnez Partager en tant que > Service de géotraitement.
- Sélectionnez Publier un service.
- Cliquez sur Next (Suivant).
- Choisissez une connexion d’éditeur ou d’administrateur sur votre machine ArcGIS Server.
- Cliquez sur Next (Suivant).
- Cliquez sur Next (Suivant).
- Cliquez sur Continuer.
- Dans la boîte de dialogue Service Editor (Éditeur de services), cliquez sur Publish (Publier).
Le service de géotraitement est maintenant prêt à être utilisé dans ArcGIS API for JavaScript.
Exemple de code ArcGIS API for JavaScript
Utilisez le code d'exemple suivant pour concevoir votre application Web.
Dans l’exemple de code ArcGIS API for JavaScript ci-dessous, changez l’URL du service de géotraitement que vous avez créé pour utiliser le nom de votre serveur. Il est référencé sur cette ligne :var printUrl = "https://MyServer:6443/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Code pour BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Exécuter l'application Web
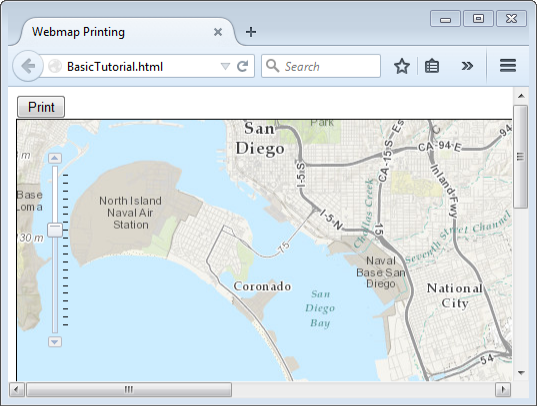
Exécutez l’application web que vous avez créée. Consultez la documentation sur ArcGIS API for JavaScript pour savoir comment exécuter les applications Web, le cas échéant. Voici une capture d’écran de l’application web :

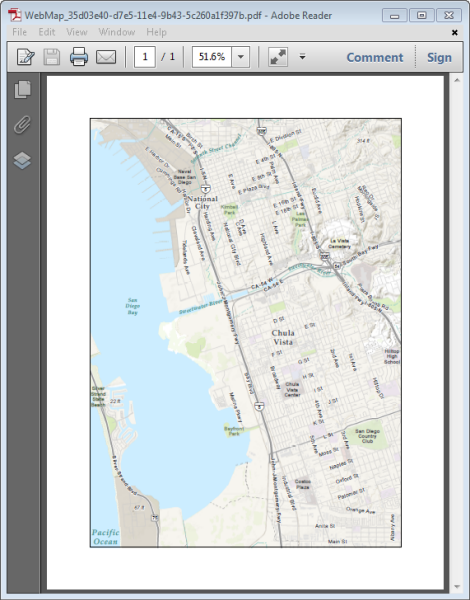
Effectuez un zoom avant sur une zone d’intérêt, puis cliquez sur Print (Imprimer). Le document PDF en sortie apparaît. La sortie est un document PDF imprimable contenant des données vectorielles locales de haute qualité qui ont été placées dans les modèles de mise en page au lieu d’une image de couches de service. Voici un exemple de sortie :

Ceci conclut le didacticiel sur l’impression et l’exportation basique de cartes Web avec arcpy.mapping. Pour des scénarios plus avancés, consultez le didacticiel sur l'impression et l'exportation avancées de cartes Web.
Vous avez un commentaire à formuler concernant cette rubrique ?