L’onglet Theme (Thème) dans Web AppBuilder fournit des thèmes prêts à l'emploi. Un thème est une structure de modèle représentant la convivialité d'une application. Le contenu d'un thème comprend une collection de volets, styles et mises en page, ainsi qu'un ensemble de widgets thématiques préconfigurés. Une application peut inclure plusieurs thèmes, mais elle ne peut en utiliser qu'un seul au cours de son exécution.
Bibliothèque de thèmes
Vous pouvez choisir l'un des thèmes suivants :
| Nom | Description |
|---|---|
 Billboard Theme (Thème Billboard)* | Pour les applications exécutant des tâches simples. C'est le thème qui possède le plus grand nombre de mises en page. Il n'affiche pas le contrôleur de logos, liens et de widgets. Tous les widgets du thème apparaissent à l'écran. |
 Thème encart | Axé sur les widgets du contrôleur de widgets. Par défaut, tous les widgets à l'écran sont désactivés. Aucun espace réservé n'est proposé pour les widgets et aucun logo ou lien n'apparaît. Destinée aux applications qui nécessitent une vue claire de la carte. |
 Thème Fléchette | Les widgets du contrôleur de widgets s'affichent sous forme d'espaces réservés. Vous pouvez ouvrir plusieurs widgets et les déplacer. Par défaut, tous les widgets à l'écran sont désactivés. À l’instar de Box Theme (Thème encart), aucun espace réservé n'est proposé pour les widgets et aucun logo ou lien n'apparaît. |
 Dashboard Theme (Thème Tableau de bord)* | Tous les widgets du volet s'ouvrent simultanément au démarrage de l'application. Il est conçu pour visualiser les widgets et leur communication directement. Vous pouvez modifier la mise en page prédéfinie en ajoutant ou en supprimant des grilles, ou en redimensionnant les grilles dans le volet. Par défaut, la plupart des widgets à l'écran sont désactivés, à l'exception des widgets Home (Accueil), Zoom Slider (Curseur de zoom) et Full Screen (Plein écran). Vous pouvez également activer le widget En-tête pour afficher le logo, le nom de l'application et les liens. |
 Foldable Theme (Thème pliable)* | Premier thème créé par Web AppBuilder, il prend en charge tous les types de widget et peut être utilisé par les applications dotées de tâches complexes. |
 Jewelry Box Theme (Thème Boîte à bijoux)* | Ce thème est issu de Foldable Theme (Thème pliable), avec un widget dédié à gauche de l'application. Destinée aux applications dotées d'une tâche de workflow. |
 Launchpad Theme (Thème Launchpad)* | Pour les utilisateurs adeptes du style Apple Mac. Il permet d'ouvrir plusieurs widgets et de les déplacer, les redimensionner et les réduire. |
 Plateau Theme (Thème Plateau)* | Permet de créer une application moderne et basique avec des barres d'outils et des conteneurs de widgets plats. Ce thème n'est pas disponible lorsque vous concevez des applications 3D. |
 Pocket Theme (Thème Pocket)* | Pour les applications qui seront intégrées dans des sites web, des Story Maps ou d’autres emplacements avec contexte. Un seul widget est pris en charge dans un volet qui peut être positionné à gauche ou à droite. Ce thème n'est pas disponible lorsque vous concevez des applications 3D. |
 Tab Theme (Thème Onglet)* | Comme pour le Foldable Theme (Thème Pliable), il prend en charge tous les types de widget et peut être utilisé pour les applications dotées de tâches complexes. |
Ces thèmes prennent en charge l’accessibilité du contenu Web pour l’utilisateur final. Pour obtenir plus d’informations et connaître toutes les limitations associées, consultez la rubrique Accessibility support (Prise en charge de l’accessibilité).
Style
Les styles disponibles varient en fonction du thème sélectionné dans l'onglet Theme (Thème). La plupart des thèmes proposent sept couleurs prédéfinies, à l'exception de Launchpad Theme (Thème Launchpad) et Dashboard Theme (Thème Tableau de bord). Si votre organisation a défini une couleur d’en-tête pour le thème partagé, cette couleur est utilisée par défaut lorsqu'une application est créée.

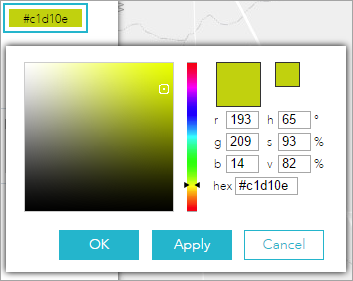
Vous pouvez également choisir votre propre couleur.
- Pour la plupart des thèmes, cliquez sur la dernière couleur du sélecteur de couleurs et sélectionnez Custom (Personnalisée) pour spécifier une couleur personnalisée.
- Pour Dashboard Theme (Thème Tableau de bord), vous ne pouvez spécifier une couleur personnalisée que pour l'en-tête (dans les applications 2D). L'en-tête est désactivé par défaut. Si vous choisissez ce thème, pour inclure un en-tête avec une couleur personnalisée :
- Dans l'onglet Widget (Widget), pointez vers le widget Header (En-tête) et cliquez sur le bouton d'affichage
 pour activer l'en-tête dans votre application.
pour activer l'en-tête dans votre application. - Cliquez sur le bouton Configure this widget (Configurer ce widget)
 . Dans la fenêtre de configuration, pour Set style (Définir le style), sélectionnez Custom (Personnalisée). (La couleur du thème est utilisée par défaut et vous pouvez également choisir d'utiliser le thème partagé.)
. Dans la fenêtre de configuration, pour Set style (Définir le style), sélectionnez Custom (Personnalisée). (La couleur du thème est utilisée par défaut et vous pouvez également choisir d'utiliser le thème partagé.)
- Dans l'onglet Widget (Widget), pointez vers le widget Header (En-tête) et cliquez sur le bouton d'affichage

Mise en page
Dans une mise en page, la disposition des éléments de l'interface utilisateur est prédéfinie.

- Lorsque vous concevez des applications 2D, les mises en page disponibles varient selon le thème sélectionné dans l'onglet Theme (Thème). En outre, il existe deux styles de mise en page. Une est destinée aux ordinateurs de bureau et l'autre aux appareils mobiles. Lorsque la hauteur ou la largeur d'un écran est inférieure à 600 pixels, la mise en page mobile s'applique.
- Lorsque vous concevez des applications 3D, chaque thème dispose de deux mises en page pour les ordinateurs de bureau uniquement.
- Seul le Dashboard Theme (Thème Tableau de bord) vous permet de modifier et de générer votre propre mise en page.
Attention :
Actuellement, les mises en page du Dashboard Theme (Thème Tableau de bord) ne prennent pas en charge les langues qui s'écrivent de droite à gauche.
Vous avez un commentaire à formuler concernant cette rubrique ?