Gli amministratori del portale possono configurare il sito Web creando un banner personalizzato per la home page e aggiungendo una descrizione dell'organizzazione utilizzando un editor RTF o scrivendo codice HTML.
Tag HTML e attributi
Di seguito si trova una tabella dei tag HTML supportati utilizzabili per configurare il banner e la descrizione dell'organizzazione.
| Tag | Attributo |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, br, p, li, ul, tbody |
Considerazioni su HTML
- I tag HTML non elencati nella tabella precedente non sono supportati e verranno esclusi.
- I protocolli consentiti per href e src sono https, http, tel e mailto.
- I tag vengono chiusi automaticamente.
- <>&s vengono preceduti da un carattere di escape all'esterno di tag ammessi, a meno che non si utilizzino <>&".
- I collegamenti UNC non sono supportati.
Descrizione dell'organizzazione
La descrizione viene visualizzata nella pagina Organizzazione e, facoltativamente, nella home page sotto il banner. La descrizione viene configurata come parte delle impostazioni generali per il sito Web, utilizzando l'editor RTF nel formato WYSIWIG (What you see is what you get). Per migliorare la flessibilità, nell'editor fare clic sul pulsante Visualizza origine HTML che consente di digitare o incollare codice HTML personalizzato.
Banner dell'organizzazione
Nella parte superiore della home page è visualizzato un banner, le cui dimensioni sono pari a 960 pixel di larghezza e 180 pixel di altezza. È possibile selezionare un'immagine per l'area del banner scegliendone una predefinita o caricando un file dal desktop. In alternativa, è possibile creare una progettazione personalizzata utilizzando un editor di testo RTF o codice HTML. Configurare il banner come parte delle impostazioni della home page.
Se si sceglie l'opzione Progettazione personalizzata, verrà visualizzato un editor di testo RTF in cui è possibile posizionare elementi grafici e testo nel formato WYSIWYG (What You See Is What You Get). Eliminare il contenuto del banner esistente e sostituirlo con quello personalizzato. Per migliorare la flessibilità, nell'editor fare clic sul pulsante Visualizza origine HTML che consente di digitare o incollare codice HTML personalizzato.
Se si seleziona un'immagine per il banner, il logo viene visualizzato all'interno dell'immagine del banner. Se si utilizza la progettazione personalizzata per il banner della home page, il logo non verrà visualizzato, a meno che non lo si includa nella progettazione.
Suggerimento:
Se per l'organizzazione è impostato il valore Solo HTTPS, per visualizzare le immagini nel banner è necessario accedere a tutti i riferimenti alle immagini nel progetto mediante HTTPS.
Esempi
Di seguito sono riportati alcuni esempi di banner creati con HTML. Ogni esempio include il codice utilizzato per creare il banner. Sarà sufficiente sostituire gli URL delle immagini con quelli che si desidera utilizzare.

Il codice seguente include HTML e CSS utilizzati per creare il banner Generic Environment Organization:
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
Il codice seguente include HTML e CSS utilizzati per creare il banner Government Home.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
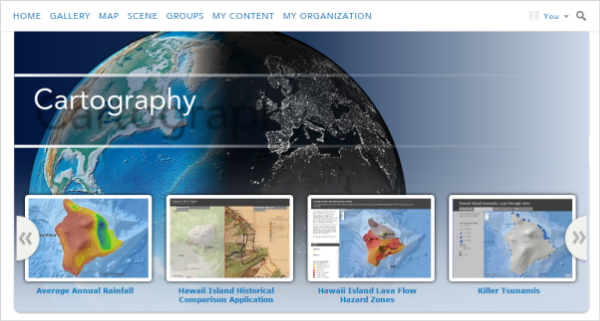
È possibile usare un banner più grande dell'area del banner di 960 pixel (larghezza) per 180 pixel (altezza); in questo caso occorre tenere presente che l'immagine potrebbe sovrapporsi con determinate zone della home page, come il nome del contenuto in primo piano. Per rendere visibile il testo, la parte inferiore del banner dovrebbe essere di un colore complementare per intonarsi con il blu predefinito o per ottenere un effetto sfumato alla fine della pagina.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>