Un utilizzo efficace di HTML consente di migliorare significativamente l'aspetto di una dashboard. In generale, si dispone di un controllo e di una flessibilità sostanziale sulla visualizzazione della propria dashboard tramite una combinazione di RTF, nomi di campo, link e HTML supportato negli elementi.
Molti elementi, come l'elemento RTF, presenta un editor di testo WYSIWYG (what-you-see-is-what-you-get) che fornisce le comuni opzioni di formattazione per l'elaborazione delle parole. Ciò semplifica notevolmente la creazione di contenuti di impatto.
Se si ha bisogno di includere una formattazione HTML più avanzata, come tag di contenuto Web, fare clic su Origine  e inserire l'HTML direttamente nell'origine.
e inserire l'HTML direttamente nell'origine.
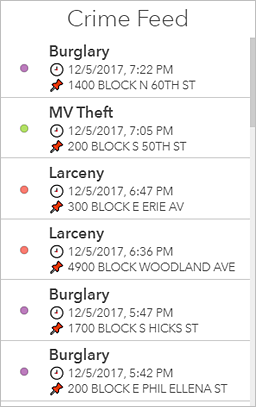
Ad esempio, il seguente è un elenco che è stato migliorato con HTML personalizzato. La prima riga in ogni elemento dell'elenco è stata evidenziata in grassetto e ingrandita. Inoltre, la seconda e la terza riga di testo in ogni elemento presentano simboli HTML.
L'HTML usato per creare questo elenco potrebbe essere il seguente: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
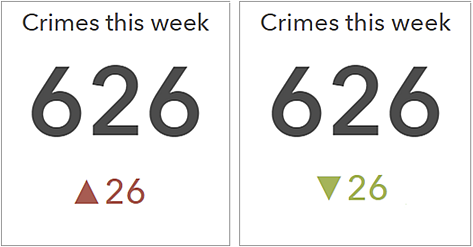
I simboli HTML possono migliorare l'estetica della dashboard e potenziarne la comprensione situazionale. Ad esempio, è possibile configurare un indicatore in modo che visualizzi triangoli che facilitano la visualizzazione dell'aumento o della diminuzione dei crimini rispetto alla settimana precedente.
Per includere un simbolo HTML che non si trova sulla tastiera in un elemento, è possibile copiare e incollare il simbolo da un altro sito Web direttamente nell'editor RTF o in varie altre impostazioni della dashboard come le impostazioni del testo nell'indicatore. In alternativa, è possibile immettere il codice di riferimento decimale (dec) o esadecimale (hex) nei seguenti posti. Ad esempio, per includere il triangolo con la punta verso l'alto (▲) nell'indicatore, è possibile usare il suo codice dec ▲ o il suo codice hex ▲.
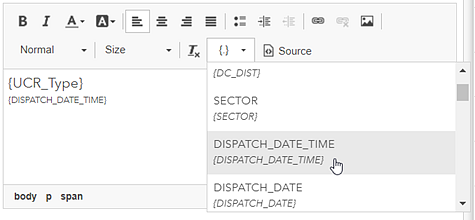
È anche possibile aggiungere nomi di campi ai propri elementi. In fase di runtime, i valori nei campi di riferimento si visualizzeranno nella dashboard e si aggiorneranno dinamicamente. Per tutti gli elementi, è possibile ottenerlo immettendo il nome del campo direttamente nell'origine HTML. Per alcuni elementi, come l'elenco, è possibile inserire in nomi dei campi nell'HTML facendo clic su Inserisci  e scegliendo un nome di campo dall'elenco a discesa.
e scegliendo un nome di campo dall'elenco a discesa. 
 si visualizza sull'editor RTF solo quando sono disponibili gli attributi della feature. Ad esempio, Inserisci
si visualizza sull'editor RTF solo quando sono disponibili gli attributi della feature. Ad esempio, Inserisci  non si visualizzerà quando si configura il titolo o la descrizione di un elemento.
non si visualizzerà quando si configura il titolo o la descrizione di un elemento.