データの視覚化は、自分のメッセージを利用者に理解してもらうための最も重要なツールです。[レイヤーの構成] ウィンドウでは、シーンでのレイヤーの外観を変更して、シンボルの変更や透過性の調整などのアクションを実行することにより、ストーリーに焦点を絞ることができます。
[レイヤーの構成] ウィンドウを開くには、次の手順に従います。
- ポータルにサイン インしていることを確認して、シーン ビューアーを開きます。
- 画面の左上にある [シーンの変更] ボタン
 をクリックして、シーン デザイナー を開きます。
をクリックして、シーン デザイナー を開きます。 - [レイヤーの構成] ウィンドウを開くには、レイヤー名をクリックするか、レイヤーの上にポインターを置いてドロップダウン メニューをクリックし、[レイヤーの構成] を選択します。
レイヤーの構成オプション
レイヤー タイプにより、[レイヤーの構成] で利用可能なオプションが決まります。たとえば、フィーチャ レイヤーとシーン レイヤーでは、シンボルの変更やポップアップの有効化が可能です。一方、ラスター レイヤーとタイル レイヤーでは、使用できるオプションが制限されています。レイヤー タイプに応じて、[レイヤーの構成] で変更できるオプションは、シンボル、標高モード、透過表示、ラベル、ポップアップ、および凡例です。
シンボルの変更
レイヤーのシンボルを変更することにより、魅力的で意味のあるデータの表現を作成できます。[レイヤーの構成] には、データがフィーチャ レイヤーまたはシーン レイヤーに作成されている場合、シンボルを変更するためのオプションがあります。さらに、ポイント データでは、スタイルを使用してシンボルを変更する際の色、サイズ、回転など、データの属性を使用してシンボルを変更できます。ライン フィーチャ レイヤー、ポリゴン フィーチャ レイヤー、または 3D オブジェクト シーン レイヤーがある場合でもシンボルを変更できますが、スタイルを適用することはできません。これは、現在リリースされている Portal for ArcGIS のこれらのジオメトリ タイプでは、スタイルは利用できないためです。 今後のリリースでは、すべてのフィーチャ レイヤー、3D オブジェクト シーン レイヤー、その他のレイヤー タイプにもスタイルを適用できるようになります。
スタイルを使用したシンボルの変更
フィーチャの位置情報を強調したり、属性を主題別に視覚化したりするレイヤーにスタイルを適用できます。スタイルを使用すると、位置情報に焦点を絞り、実際のディメンションを指定の属性または手動でのサイズ入力のどちらで決定するかを選択して、データのサイズを変更できます。また、属性に焦点を絞って、属性によって決められた色とサイズのシンボルを使用してデータを視覚化できるスタイルを選択することもできます。この方法でレイヤーを表示すると、ビューアーはその主題属性の値範囲をすばやく評価できます。
場所によるスタイルを使用したシンボルの変更
統一したシンボルでデータを表示するか、属性からの実際のシンボルのサイズに基づいてデータを表示する場合、場所に基づくスタイルを選択します。たとえば、フィーチャが地理的にある場所を表示することが優先されるデータがある場合、場所のスタイルが最適です。さらに、高さや幅などの属性がデータにある場合、属性の実際のディメンション値に基づくサイズでフィーチャの 3D オブジェクトを表示できます。
[レイヤーの構成] を開いて、レイヤーのスタイル設定を開始します。
2D マーカー
ポイント データが広いエリアをカバーし、フィーチャの場所が優先される場合は、[2D マーカー] 描画スタイルを使用します。国全体の小売店の場所や都市の病院の場所がこのスタイルに適しています。たとえば、市全体にわたる病院の場所のポイントデータがあり、地域のビューに縮小しても、シンボルは画面上で同じサイズのままで、ビューアーは市内の病院の場所を容易に特定できます。
- [シンボル] で、シンボルの 2D 形状とアイコンのギャラリーから選択します。
- [色] でカラー パレットを使用して、[塗りつぶし]、[アウトライン]、[透過表示]、および [ライン幅] オプションを確認します。
- [塗りつぶし] をクリックして、塗りつぶし色と透過表示を調整します。
- [アウトライン] をクリックして、アウトライン色、ライン幅、および透過表示を調整します。
- [サイズ] で、ピクセル単位でサイズを手動で入力して、シンボルのサイズを変更します。
3D オブジェクト
属性に基づく実際のサイズをシンボル化するときは、[3D オブジェクト] 描画スタイルを使用します。公園内の樹木の表示が、この典型的な例です。樹木には実際の高さがあり、フィーチャごとの高さ属性に応じて、各樹木フィーチャを異なる高さで表示できます。
注意:
この機能は 10.5.1 で追加されました。
- [シンボル] で、[ベーシック]、[写実的]、または [主題的] カテゴリ内の 3D オブジェクトの豊富なギャラリーから選択します。[ベーシック] には、円柱や円錐体などの単純なジオメトリがあります。[写実的] には、公園のベンチ、松の木、トラフィック コーンなどの詳細なシンボルが含まれています。[主題的] には、道路備品、樹木、交通機関などのシンボルの簡略化された表現が表示されます。
- [色] で、色と [透過表示] を選択します。
- [サイズ] でドロップダウン メニューをクリックして、建物の高さや樹木の幅など、実際のディメンションを持つ属性に基づいてフィーチャのサイズを変更します。ドロップダウン メニューからサイズの単位を選択できます。また、[固定値] を選択して手動でサイズを入力することもできます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
 をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。
をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。
必要に応じて、[回転] ドロップダウン メニューをクリックし、属性に基づいてシンボルを回転することができます。
- シンボルを回転するには、[数学] (12 からの時計回り) または [地理学] (3 からの反時計回り) のいずれかの方法を使用します。シンボルを回転しない場合は、ドロップダウン メニューから [<回転なし>] を選択します。
[標高モード] や [ポップアップ] などの他のレイヤーの構成オプションについては、「追加のレイヤーの構成オプション」をご参照ください。
属性によるスタイルを使用したシンボルの変更
シーン ビューアーでは、データの数値属性を使用して、シンボルの色、サイズ、および回転を変更できます。
[レイヤーの構成] を開いて、レイヤーのスタイル設定を開始します。
数と量 2D
任意のズーム レベルでデータを表示するときは、[数と量 2D] スタイルを使用します。人口統計データまたは広いエリアをカバーするデータがある場合、2D マーカーを使用してデータを視覚化するのが適切でしょう。たとえば、風速には比例シンボルを使用できます。比例シンボルを使用すると、風速が低いフィーチャは色が薄く小さいサイズのシンボルで表され、風速が高いフィーチャは色が濃く大きいサイズのシンボルで表されます。シーンに最適なカラー ランプとソリッド カラーを選択できます。
- 上側と下側のスライダー ハンドルを移動して、前のウィンドウで選択した属性に基づいて比例シンボルの視覚化を調整します。このスライダーを使用すると、色とサイズを変更できます。
- 境界ハンドルの間にある値は、比例するサイズと色で描画されます。スライダーの上側と下側のハンドルをドラッグすると、比例シンボルの分布を変更できます。下側のハンドルより下の値は、同じ最小サイズと色で描画されます。上側のハンドルより上の値はすべて、同じ最大サイズと色で描画されます。
- 風速の例を使用して、同じ色とサイズの 2D マーカーで風速 60 mph 以上のフィーチャをシンボル化します。これを行うには、上側ハンドルを 60 mph 値にドロップします。これにより、風速 60 mph 以上のフィーチャがすべて同じ表示になり、ビューアーでジオグラフィに基づく暴風パターンをすばやく把握できるようになります。ハンドルの位置を変えて、データの視覚化への影響を確認してください。
- シーン ビューアーには、スライダーの右にヒストグラムがあります。これを使用すると、同じ値や平均値のフィーチャの数など、データに関する統計情報が得られます。ヒストグラムを使用してデータの分布を表示したりすることにより、シーンが伝えるメッセージを微調整します。
- [シンボル] で、シンボルの 2D 形状とアイコンのギャラリーから選択します。
- [色] でカラー パレットを使用して、[塗りつぶし]、[アウトライン]、[透過表示]、および [ライン幅] オプションを確認します。カラー ランプとソリッド カラーのギャラリーから選択して、塗りつぶし色を修正します。
- [塗りつぶし] をクリックし、さまざまなカラー ランプとソリッド カラーの中から選択して、塗りつぶし色を調整します。ソリッド カラーを使用して、[透過表示] を調整できます。
- [アウトライン] をクリックして、アウトライン色、ライン幅、および透過表示を調整します。
- [サイズ] で、シンボルのサイズを設定する方法を選択します。
- [範囲] には、このスタイル用に選択した属性に基づいて比例的に増加するフィーチャのピクセル サイズの範囲が表示されます。シーン ビューアーには、デフォルトのピクセル サイズの範囲が自動的に表示されます。[最小] フィールドと [最大] フィールドを使用して、さまざまなシンボルの最小サイズと最大サイズ (ピクセル単位) を決定します。
[範囲] が選択され、カラー ランプが選択されているときは、フィーチャの色とサイズをスライダーで変更するオプションがあります。[ソリッド カラー] チェックボックスをオンにして色を選択した場合、スライダーはサイズのみに切り替わり、サイズのみを変更できるようになります。
- [値] を選択すると、フィーチャのサイズ (ピクセル単位) を手動で入力して、フィーチャを一様に表示できます。[値] を選択すると、スライダーはサイズと色から色のみに変わります。現時点でスライダーを移動すると、フィーチャの色の範囲だけが調整され、ピクセル サイズは調整されません。
注意:
2D マーカーのサイズと色を同時に一定にする場合は、2D マーカー スタイルを選択します。
- [範囲] には、このスタイル用に選択した属性に基づいて比例的に増加するフィーチャのピクセル サイズの範囲が表示されます。シーン ビューアーには、デフォルトのピクセル サイズの範囲が自動的に表示されます。[最小] フィールドと [最大] フィールドを使用して、さまざまなシンボルの最小サイズと最大サイズ (ピクセル単位) を決定します。
[標高モード] や [ポップアップ] などの他のレイヤーの構成オプションについては、「追加のレイヤーの構成オプション」をご参照ください。
数と量 3D
3D でシンボルが地形とどのように交差するかを シーン ビューアーで示すには、[数と量 3D] を使用します。たとえば、消火栓などの都市の資産データがある場合、水量に基づいて消火栓を視覚化することができます。したがって、水量の多い消火栓は、水量の少ない消火栓よりも色が濃くサイズが大きくなります。比率によるスタイルは、シンボルが大きく色が濃いほど値が大きいことを示す直感的なロジックを使用します。
- 上側と下側のスライダー ハンドルを移動して、前のウィンドウで選択した属性に基づいて比例シンボルの視覚化を調整します。このスライダーを使用すると、色とサイズを変更できます。
- 境界ハンドルの間にある値は、比例するサイズと色で描画されます。スライダーの上側と下側のハンドルをドラッグすると、比例シンボルの分布を変更できます。下側のハンドルより下の値は、同じ最小サイズと色で描画されます。上側のハンドルより上の値はすべて、同じ最大サイズと色で描画されます。
- たとえば、都市人口を属性として持つレイヤーがある場合、人口 200 万人超のすべての都市を同じ色とサイズの 3D オブジェクトでシンボル化します。これを行うには、上側ハンドルを 200 万の値にドロップします。これで、人口 200 万人超のフィーチャはすべて同じ表示になり、ビューアーはどの都市がその条件を満たすかを把握し評価できるようになります。ハンドルの位置を変えて、データの視覚化への影響を確認してください。
- シーン ビューアーには、右側にヒストグラムがあります。これを使用すると、指定範囲や平均値のフィーチャの数など、データに関する統計情報が得られます。ヒストグラムを使用してデータの分布を表示したりすることにより、シーンが伝えるメッセージを微調整します。
- [シンボル] で、[ベーシック]、[写実的]、または [主題的] カテゴリ内の 3D オブジェクトの豊富なギャラリーから選択します。[ベーシック] には、円柱や円錐体などの単純なジオメトリがあります。[写実的] には、公園のベンチ、松の木、トラフィック コーンなどの詳細なシンボルが含まれています。[主題的] には、道路備品、樹木、交通機関などのシンボルの簡略化された表現が表示されます。
- [サイズ] オプションの下で [範囲] が選択されている場合、縦長タイプの円柱、円錐体、直方体は、幅と奥行きは一定のまま高さを強調するようにサイズを変更できます。これは、密度が高いデータを表示し、オーバーラップを最小限に抑える場合に便利です。
注意:
縦長タイプに加えて他のシンボルを選択した場合や、[サイズ] の下で [値] を選択した場合、シンボルのサイズは両方の軸に比例的に変化します。
- [サイズ] オプションの下で [範囲] が選択されている場合、縦長タイプの円柱、円錐体、直方体は、幅と奥行きは一定のまま高さを強調するようにサイズを変更できます。これは、密度が高いデータを表示し、オーバーラップを最小限に抑える場合に便利です。
- [色] で、カラー ランプとソリッド カラーの中から選択します。ソリッド カラーを使用して、[透過表示] を調整できます。
- [サイズ] で、シンボルのサイズを設定する方法のオプションを選択します。
- [範囲] には、このスタイル用に選択した属性に基づいてフィーチャのサイズの範囲が表示されます。シーン ビューアーには、現在の範囲に基づいて、3D オブジェクトの実サイズのデフォルト範囲が自動的に表示されます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
 をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。[最小] フィールドと [最大] フィールドを使用して、3D オブジェクト シンボルの実際の最小サイズと最大サイズを決定します。
をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。[最小] フィールドと [最大] フィールドを使用して、3D オブジェクト シンボルの実際の最小サイズと最大サイズを決定します。- たとえば、公園のシーンに樹木がある場合、拡大/縮小するときに、樹木シンボルのサイズを変更します。これを行うには、まず [シンボル サイズをビューに合わせる] ボタン
 をクリックして、樹木シンボルを現在のビューに合わせてサイズ変更してから、[最小] 値と [最大] 値を変更して樹木サイズを微調整します。
をクリックして、樹木シンボルを現在のビューに合わせてサイズ変更してから、[最小] 値と [最大] 値を変更して樹木サイズを微調整します。 - [範囲] が選択され、カラー ランプが選択されているときは、フィーチャの色とサイズをスライダーで変更するオプションがあります。[ソリッド カラー] チェックボックスをオンにして色を選択した場合、スライダーはサイズのみに切り替わり、サイズのみを変更できるようになります。
- たとえば、公園のシーンに樹木がある場合、拡大/縮小するときに、樹木シンボルのサイズを変更します。これを行うには、まず [シンボル サイズをビューに合わせる] ボタン
- [値] には、建物の高さや樹木の幅など、属性に基づく実際のサイズが表示され、ドロップダウン メニューからサイズの単位を選択できます。または、固定サイズを手動で入力するとフィーチャのサイズを一様に表示します。[値] を選択すると、スライダーはサイズと色から色のみに切り替わります。現時点でスライダーを移動すると、フィーチャの色だけが変化し、実際のサイズは変化しません。
注意:
3D オブジェクトのサイズと色を同時に一定にする場合は、3D オブジェクト スタイルを選択します。
- [範囲] には、このスタイル用に選択した属性に基づいてフィーチャのサイズの範囲が表示されます。シーン ビューアーには、現在の範囲に基づいて、3D オブジェクトの実サイズのデフォルト範囲が自動的に表示されます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
必要に応じて、[回転] ドロップダウン メニューをクリックし、属性に基づいてシンボルを回転することができます。
- シンボルを回転するには、[数学] (12 からの時計回り) または [方位] (3 からの反時計回り) のいずれかの方法を使用します。シンボルを回転しない場合は、ドロップダウン メニューから [<回転なし>] を選択します。
[標高モード] や [ポップアップ] などの他の [レイヤーの構成] オプションについては、「追加のレイヤーの構成オプション」をご参照ください。
スタイルを使用しないシンボルの変更
ライン フィーチャ レイヤー、ポリゴン フィーチャ レイヤー、または 3D オブジェクト シーン レイヤーがある場合はシンボルを変更できますが、スタイルを適用することはできません。フィーチャ レイヤーではシンボルの形状、色、およびサイズを変更でき、3D オブジェクト シーンでは色と透過表示を変更できます。
[レイヤーの構成] が開いたときに、その他の [レイヤーの構成] オプションの下にシンボルを変更するための [シンボル] オプションが表示されます。デフォルトでは、[オリジナル シンボル] が選択されます。この場合は、シーンを最後に保存したときのレイヤーのシンボルが表示されます。新しいシーンの場合は、最初にシーンに追加したときのレイヤーのシンボルが表示されます。シンボルを変更したら、その他の [レイヤーの構成] オプションに移動して、シーン内でのレイヤーの表示方法を調整します。
2D ライン シンボルの変更
- [シンボル] ドロップダウン矢印
 をクリックし、[シンボルの変更] を選択します。[タイプ] に [2D ライン] が表示されます。
をクリックし、[シンボルの変更] を選択します。[タイプ] に [2D ライン] が表示されます。 - [サイズ (ピクセル)] オプションで、ラインのサイズと色を入力します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [完了] をクリックします。
3D パス シンボルの変更
- [シンボル] ドロップダウン矢印
 をクリックし、[シンボルの変更] を選択します。[タイプ] に [3D パス] が表示されます。
をクリックし、[シンボルの変更] を選択します。[タイプ] に [3D パス] が表示されます。 - [サイズ (メートル)] オプションで、直径のサイズと色を入力します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [完了] をクリックします。
2D ポリゴン シンボルの変更
- [シンボル] ドロップダウン矢印
 をクリックし、[シンボルの変更] を選択します。[タイプ] に [2D ポリゴン] が表示されます。
をクリックし、[シンボルの変更] を選択します。[タイプ] に [2D ポリゴン] が表示されます。 - [塗りつぶし色] オプションで、塗りつぶし色を変更します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [アウトライン サイズ (ピクセル)] オプションで、アウトラインのサイズを入力し、ポリゴンのアウトライン色を選択します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [完了] をクリックします。
3D 立ち上げシンボルの変更
メートル単位で指定した値に基づいて、ポリゴンを上または下方向に立ち上げて外観を変更します。
- [シンボル] ドロップダウン矢印
 をクリックし、[シンボルの変更] を選択します。[タイプ] に [3D 立ち上げ] が表示されます。
をクリックし、[シンボルの変更] を選択します。[タイプ] に [3D 立ち上げ] が表示されます。 - [塗りつぶし色] オプションで、塗りつぶし色を変更します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [立ち上げ (メートル)] オプションで、立ち上げの方向を垂直上向きにする場合は正の値、下向きにする場合は負の値をメートル単位で入力します。
- [完了] をクリックします。
3D オブジェクト シーン レイヤー シンボルの変更
- [シンボル] ドロップダウン矢印
 をクリックし、[シンボルの変更] を選択します。
をクリックし、[シンボルの変更] を選択します。 - [色] でカラー パレットを使用して、建物の色を選択します。
- カラー パレットにパーセンテージ値を入力して、色の [透過表示] を設定します。
- [完了] をクリックします。
追加のレイヤーの構成オプション
[レイヤーの構成] でシンボルを変更するほかに、[標高モード]、[透過表示]、[ラベル]、[ポップアップ]、および [凡例] を変更することもできます。
標高モードの変更
- [標高モード] ドロップダウン矢印
 をクリックします。レイヤーとデータの垂直方向の配置を決定するオプションが表示されます。
をクリックします。レイヤーとデータの垂直方向の配置を決定するオプションが表示されます。- [地面] - レイヤーを地面にドレープします。
注意:
[標高オフセット (メートル)] オプションは正または負の整数として入力し、[標高モード] のオプションとして [地表を基準] または [絶対高度] が選択されている場合にのみ表示されます。
- [地表を基準] - データが地面の標高に揃うように配置されます。オフセットが適用される場合、レイヤーは地面を基準に並べられ、入力された高さの値 (メートル単位) に従って地面から垂直方向にオフセットされます。
- [絶対高度] - フィーチャのジオメトリ Z 値の位置に基づいてデータを垂直方向に配置します。このとき、次のような条件が適用されます。
- ジオメトリに Z 値が含まれていない場合は、海面がデフォルトの標高になります。
- オフセットを適用する場合、レイヤーは Z 値の位置または海面の位置から指定した値 (メートル単位) だけオフセットした位置に表示されます。
- [地面] - レイヤーを地面にドレープします。
透過性の調整
レイヤーの透過表示を調整するには、[透過表示] スライダーを動かして、透明度を増加または減少させます。パーセンテージがスライダーの上に表示されます。
ラベルの適用
レイヤーでラベルを使用できる場合は、[ラベル] スイッチが表示されます。シーンにラベルを表示することで、レイヤー内の関連する属性に基づいて、シーンに関する情報をすばやく伝えることができます。
- [ラベル] スイッチをクリックすると、レイヤー内でのラベルの表示/非表示が切り替わります。
- レイヤーでスタイルを設定できる場合は、スタイル オプションでラベルを構成できます。次のいずれかを実行します。
- [テキスト] で、ドロップダウン メニューをクリックして、シンボルをラベリングするための属性を選択します。
- [位置] で、シンボル周囲のラベルの配置を選択します。
- [テキスト サイズ] の下で、ラベル ライズを [小]、[中]、[大] の中から選択します。
- [カラー テーマ] では、テキストを [明色] または [暗色] にできます。
- [完了] または [キャンセル] をクリックして、前の [レイヤーの構成] ウィンドウに戻ります。
ポップアップの表示
ポップアップを使用すると、フィーチャを 1 回クリックするだけで、レイヤーとシーンに関する詳細な情報を表示できます。[ポップアップ] スイッチをクリックすると、レイヤー内でのポップアップの表示/非表示が切り替わります。
注意:
ポップアップは、フィーチャ レイヤーではデフォルトでオンです。
凡例の表示
凡例により、シーン内のフィーチャを表しているシンボルの意味を表示できます。凡例は、説明文を含むシーン内の 2D シンボルおよび 3D シンボルで構成されています。レイヤーの表示設定、シンボル、およびレイヤーの名前を変更して、凡例を変更できます。
- [凡例] スイッチをクリックすると、[レイヤー/凡例] ツール
 でのレイヤーの表示/非表示が切り替わります。
でのレイヤーの表示/非表示が切り替わります。 - 凡例を表示するには、[レイヤー/凡例] ツール
 をクリックして、[凡例] をクリックします。
をクリックして、[凡例] をクリックします。注意:
[凡例] には、現在の範囲に含まれていないレイヤーは表示されません。
レイヤーの構成の注意事項
スタイル スライダー
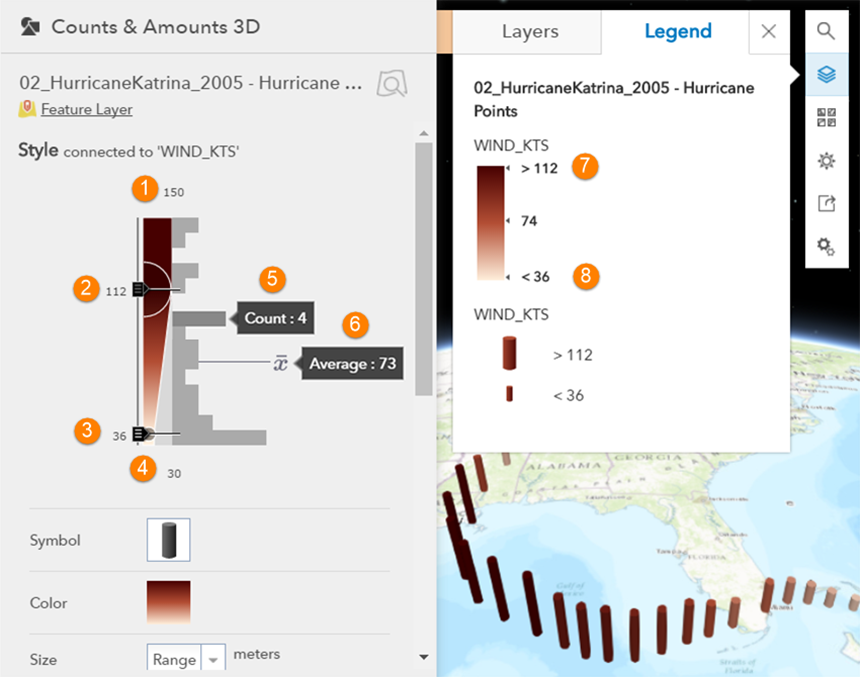
属性を使用してスタイルを開くとき、スタイル スライダーが表示されます。スタイル スライダーは、スライダー、ヒストグラム、および最小値と最大値の 3 つのコンポーネントから構成されています。選択したメイン属性のデータ分布に基づき、シーン ビューアーは自動的にスライダー ハンドルを配置し、ヒストグラムを生成し、最大値と最小値を決定します。さらに、[凡例] には、スタイル スライダーの色、サイズ、値が反映されます。次の図は、スタイル スライダーの 3 つのコンポーネントとそれらの [凡例] との関係を示しています。

1. 最大値 | 5. 間隔内の値の数 |
2. 上位値ハンドル | 6. 平均値 |
3. 下位値ハンドル | 7. 凡例の上位値 |
| 4. 最小値 | 8. 凡例の下位値 |
スライダー
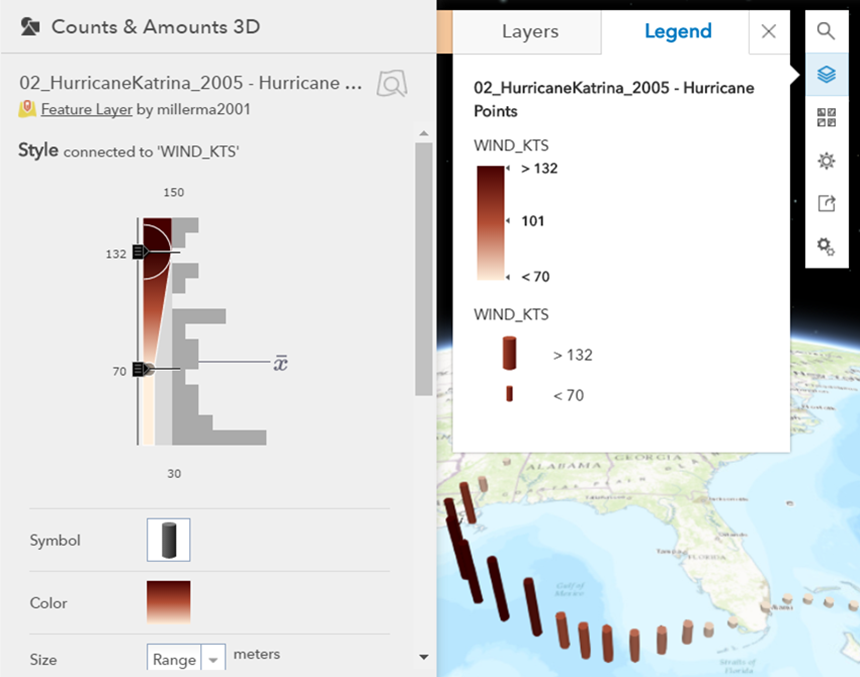
スライダーには、上側と下側のハンドルがあります。各ハンドルには、サイズ、色、値が関連付けられています。ハンドルを調整すると、シーン内でのデータの視覚化に影響します。また、ハンドルを動かすと、[凡例] に変更が反映されます。次の図では、上側のハンドルを 132、下側のハンドルを 70 にドラッグした場合に、シーン内と [凡例] 内のシンボルのサイズと色が変化しています。

ヒストグラム
ヒストグラムは、選択したメイン属性のデータ分布を表示し、 は、その属性の平均値です。各バーで間隔の上にポインターを置くと、[数] にその間隔内の値を持つフィーチャの数が表示されます。たとえば、最初の画像では、風速が 94 ~ 104 KTS のフィーチャが 4 つあり、それらの平均速度が 73 になっています。
は、その属性の平均値です。各バーで間隔の上にポインターを置くと、[数] にその間隔内の値を持つフィーチャの数が表示されます。たとえば、最初の画像では、風速が 94 ~ 104 KTS のフィーチャが 4 つあり、それらの平均速度が 73 になっています。
最小値と最大値
最小値と最大値は、データ分布の最小値と最大値の境界を決定します。これらの値を変更すると、スライダーの外観とヒストグラムの間隔のサイズに影響します。ただし、データ分布は変更されず、シーンの視覚化と [凡例] も同じままです。最小値と最大値の調整は、データがスライダーの一端にあり、ハンドルを調整するときにシンボルを少し変更したい場合に便利です。
注意:
ハンドルを動かしたり、最小値と最大値を調整しても、データは非表示になったりフィルター処理されたりしませんが、視覚化は変化します。