ダッシュボードは、ブラウザー ウィンドウの 100% を必ず占めるようにデザインされた 1 つ以上のエレメントで構成されます。ブラウザーのサイズを変更すると、それに適合するようにエレメントのサイズが変更されます。
ダッシュボードのほとんどのエレメントは、多くの方法で再配置できます。エレメントは、移動、ドッキング、サイズ変更、グループ化、および積み上げを行うことができます。再配置できないエレメントは、ヘッダーおよび左パネルのみです。これらのエレメントは、ダッシュボード上の定義済みのスペースを占め (ただし、左パネルは実行時に収納可能です)、ダッシュボードは、これらのエレメントをそれぞれ 1 つだけ含むことができます。
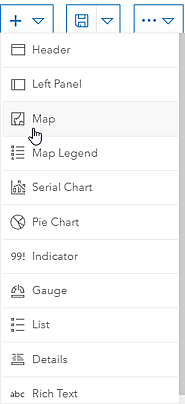
エレメントをダッシュボードに追加するには、[追加]  をクリックして、メニューから [マップ]
をクリックして、メニューから [マップ]  などのエレメントを選択します。
などのエレメントを選択します。
エレメントをダッシュボードに追加した後に、エレメントの左上隅の上にポインターを置き、メニューを表示します。このメニューから、エレメントのすべての設定にアクセスできます。メニューのボタンは次のとおりです (上から下の順)。
- [アイテムのドラッグ]

- [設定]

- [アクションの構成]

- [複製]

- [削除]

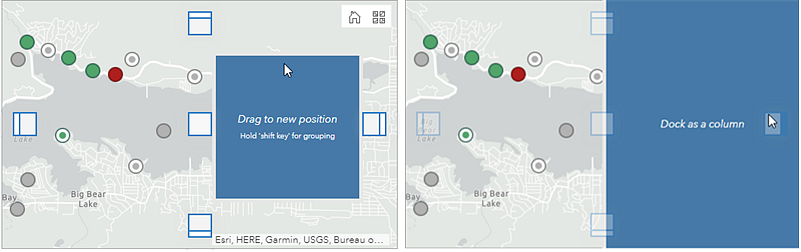
ダッシュボード上でエレメントを再配置するには、[アイテムのドラッグ]  をクリックしたまま、ダッシュボード上の目的の位置インジケーターに向かってエレメントを移動します。ヒントが [新しい位置にドラッグ] から、[列としてドッキング] などの「としてドッキング」を含むテキストに変わったら、マウス ボタンを離します。
をクリックしたまま、ダッシュボード上の目的の位置インジケーターに向かってエレメントを移動します。ヒントが [新しい位置にドラッグ] から、[列としてドッキング] などの「としてドッキング」を含むテキストに変わったら、マウス ボタンを離します。
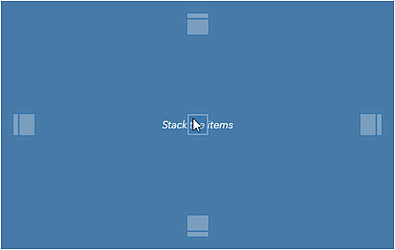
2 つのエレメントを上下に積み上げるには、[アイテムのドラッグ]  をクリックしたまま、エレメントを、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ヒントが [アイテムのスタック] に変わったら、マウス ボタンを離します。
をクリックしたまま、エレメントを、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ヒントが [アイテムのスタック] に変わったら、マウス ボタンを離します。
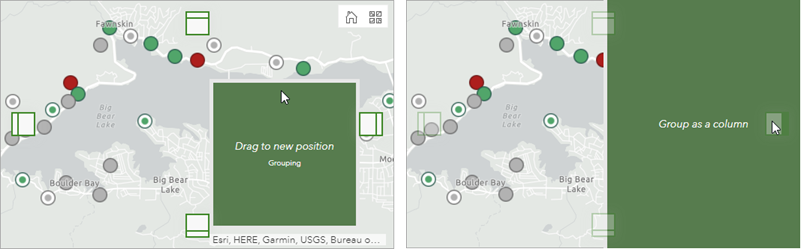
2 つのエレメントを一緒にグループ化するには、[アイテムのドラッグ]  をクリックしたまま、エレメントを、積み上げる場合と同様に、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ただし、マウス ボタンを離す前に、Shift キーを押したままにします。そうすると、位置インジケーターおよび移動中のエレメントが緑色に変わります。ヒントが [列としてグループ化] などの「としてグループ化」を含むテキストに変わったら、マウス ボタンを離します。必ず、Shift キーを離す前にマウス ボタンを離してください。
をクリックしたまま、エレメントを、積み上げる場合と同様に、ターゲット エレメントの中央の位置インジケーターに向かって移動します。ただし、マウス ボタンを離す前に、Shift キーを押したままにします。そうすると、位置インジケーターおよび移動中のエレメントが緑色に変わります。ヒントが [列としてグループ化] などの「としてグループ化」を含むテキストに変わったら、マウス ボタンを離します。必ず、Shift キーを離す前にマウス ボタンを離してください。
エレメントをサイズ変更するには、ポインターが十字線に変わるまで、エレメントの垂直方向または水平方向の枠線の上にポインターを置きます。次に、エレメントが目的のサイズになるまで、枠線をドラッグします。
ヒント:
ダッシュボードのレイアウト作業を行っているときに、その作業を保存します。ダッシュボードの複製を作成するには、[保存]  の横にある矢印をクリックして、[名前を付けて保存] をクリックします。
の横にある矢印をクリックして、[名前を付けて保存] をクリックします。
次に、エレメントを構成するための一般的な手順を学習します。