ポイント スタイルを適用して、データをより均等に視覚化します。属性を使用するスタイルを使用すると、一連の色とサイズの属性を持つレイヤーを表示したり、各カテゴリ タイプを異なるシンボルで表したりできます。属性に重点を置いてレイヤーを表示すると、ユーザーは、伝えたい内容をすぐに判断できます。
ポイント スタイルの変更
[レイヤーの構成] を開いて、レイヤーのスタイル設定を開始します。
2D マーカー
フィーチャの場所が優先される場合は、[2D マーカー] スタイルを使用します。国内全土の小売店の場所や市の公園の表現にはこのスタイルが適しています。たとえば、市全体にわたる病院の場所があり、地域のビューに縮小しても、シンボルは画面上で同じサイズのままで、ユーザーは市内の病院の場所を容易に特定できます。
- [シンボル] で、シンボルの 2D 形状とアイコンのギャラリーから選択します。
- [色] でカラー パレットを使用して、[塗りつぶし]、[アウトライン]、および [透過表示] オプションを確認します。
- [塗りつぶし] をクリックして、塗りつぶし色と透過表示を調整します。
- [アウトライン] をクリックして、アウトライン色、ライン幅、および透過表示を調整します。
注意:
アイコン スタイル シンボルはアウトライン オプションを含んでいません。
- [サイズ] で、ピクセル単位でサイズを手動で入力して、シンボルのサイズを変更します。
レイヤーのその他のスタイル設定を行うには、下記の「その他のポイント スタイル オプション」セクションをご参照ください。
3D オブジェクト
シーンの実際のサイズのオブジェクトをシンボル化するには、[3D オブジェクト] スタイルを使用します。これらのオブジェクトの実際のサイズを指定する属性を設定できます。公園内の樹木の表示が、この典型的な例です。樹木には実際の高さがあり、フィーチャごとの高さ属性に応じて、各樹木フィーチャを異なる高さで表示できます。
- [シンボル] で、3D オブジェクトのギャラリーから選択します。主題別に分類された 3D オブジェクトの中から選択できます。たとえば、[植生] シンボルでは、さまざまな種類の植物や樹木を表示できます。組織で Web スタイルが構成されている場合は、ArcGIS Pro で作成されたスタイルからカスタム シンボルを選択できます。
- [色] で、色を選択し、[透過表示] を調整します。
- [サイズ] でドロップダウン メニューをクリックして、実際の寸法を持つ属性に基づいてフィーチャのサイズを変更します。ドロップダウン メニューからサイズの単位を選択できます。また、[固定値] を選択して手動でサイズを入力することもできます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
 をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。
をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。 - 必要に応じて、[回転] ドロップダウン メニューをクリックし、属性に基づいてシンボルを回転します。
シンボルを回転するには、[数学 (12 からの時計回り)] または [方位 (3 からの反時計回り)] のいずれかの方法を使用します。シンボルを回転しない場合は、ドロップダウン メニューから [<回転なし>] を選択します。
レイヤーのその他のスタイル設定を行うには、下記の「その他のポイント スタイル オプション」セクションをご参照ください。
属性を使用したポイント スタイルの変更
[レイヤーの構成] を開いて、レイヤーのスタイル設定を開始します。
2D 数と量
人口統計データなどのデータがあり、2D マーカーでデータを表示する場合は、[2D 数と量] スタイルを使用します。たとえば、一連の色とシンボル (薄い色~濃い色、小サイズ~大サイズなど) を使用して、地域の平均収入レベルを表示できます。シーンに最適なカラー ランプとソリッド カラーを選択できます。
- 上側と下側のスライダー ハンドルを移動して、選択した主な属性に基づいてシンボルの視覚化を調整します。このスライダーを使用すると、色とサイズを変更できます。
- 境界ハンドルの間にある値は、比例的なサイズと色で描画されます。スライダーの上側と下側のハンドルをドラッグすると、シンボルの分布を変更できます。下側のハンドルより下の値は、同じ最小サイズと色で描画されます。上側のハンドルより上の値はすべて、同じ最大サイズと色で描画されます。ハンドルの位置を変えて、データの視覚化への影響を確認してください。
- Scene Viewerには、スライダーの右にヒストグラムがあります。これを使用すると、同じ値や平均値のフィーチャの数など、データに関する統計情報が得られます。ヒストグラムを使用してデータの分布を表示したりすることにより、シーンが伝えるストーリーを微調整します。
注意:
スライダーの詳細については、下記の「数と量の考慮事項」セクションをご参照ください。
- [シンボル] で、2D 形状とアイコンのギャラリーから選択します。
- [色] でカラー パレットを使用して、[塗りつぶし]、[アウトライン]、および [透過表示] オプションを確認します。カラー ランプとソリッド カラーのギャラリーから選択して、塗りつぶし色を修正します。
- [塗りつぶし] をクリックし、さまざまなカラー ランプとソリッド カラーの中から選択して、塗りつぶし色を調整します。ソリッド カラーを使用して、[透過表示] を調整できます。
- [アウトライン] をクリックして、アウトライン色、ライン幅、および透過表示を調整します。
注意:
アイコン スタイル シンボルはアウトライン オプションを含んでいません。
- [サイズ] で、シンボルのサイズを設定する方法を選択します。
Scene Viewerには、デフォルトのピクセル サイズの範囲が自動的に表示されます。[最小] フィールドと [最大] フィールドは、さまざまなシンボルの最小サイズと最大サイズ (ピクセル単位) を示します。
レイヤーのその他のスタイル設定を行うには、下記の「その他のポイント スタイル オプション」セクションをご参照ください。
3D 数と量
Scene Viewerでポイント データを実際の寸法でシンボル化するには、[3D 数と量] スタイルを使用します。たとえば、消火栓などの都市資産のデータがある場合、水量に応じて縦長の円柱として消火栓を表示することができます。したがって、水量の多い消火栓は、水量の少ない消火栓よりも色が濃くサイズが大きくなります。比率によるスタイルは、シンボルが大きく色が濃いほど値が大きいことを示す直感的なロジックを使用します。
- 上側と下側のスライダー ハンドルを移動して、選択した主な属性に基づいてシンボルの視覚化を調整します。このスライダーを使用すると、色とサイズを変更できます。
- 境界ハンドルの間にある値は、比例的なサイズと色で描画されます。スライダーの上側と下側のハンドルをドラッグすると、シンボルの分布を変更できます。下側のハンドルより下の値は、同じ最小サイズと色で描画されます。上側のハンドルより上の値はすべて、同じ最大サイズと色で描画されます。ハンドルの位置を変えて、データの視覚化への影響を確認してください。
- Scene Viewerには、右側にヒストグラムがあります。これを使用すると、指定範囲や平均値のフィーチャの数など、データに関する統計情報が得られます。ヒストグラムを使用してデータの分布を表示したりすることにより、シーンが伝えるストーリーを微調整します。
注意:
スライダーの詳細については、下記の「数と量の考慮事項」セクションをご参照ください。
- [シンボル] には、円錐体や円柱などの単純なジオメトリの 3D オブジェクトを選択します。
- [色] で、カラー ランプとソリッド カラーの中から選択します。ソリッド カラーを使用して、[透過表示] を調整することもできます。
- [サイズ] で、シンボルのサイズを設定する方法を選択します。
- 拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
 をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。[最小] フィールドと [最大] フィールドは、3D オブジェクト シンボルの実際の最小サイズと最大サイズを示します。
をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。[最小] フィールドと [最大] フィールドは、3D オブジェクト シンボルの実際の最小サイズと最大サイズを示します。- たとえば、交差点の交通量が設定されたポイント レイヤーが縦長の円柱として表示される場合、拡大/縮小に合わせて、円柱のサイズを変更する必要がある場合があります。これを行うには、まず [シンボル サイズをビューに合わせる] ボタン
 をクリックし、現在のビューに合わせて円柱をサイズ変更します。次に [最小] と [最大] 値を変更して円柱を微調整します。
をクリックし、現在のビューに合わせて円柱をサイズ変更します。次に [最小] と [最大] 値を変更して円柱を微調整します。
- たとえば、交差点の交通量が設定されたポイント レイヤーが縦長の円柱として表示される場合、拡大/縮小に合わせて、円柱のサイズを変更する必要がある場合があります。これを行うには、まず [シンボル サイズをビューに合わせる] ボタン
- 拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
- [回転] では、属性に基づいてシンボルを回転できます。
シンボルを回転するには、[数学 (12 からの時計回り)] または [方位 (3 からの反時計回り)] のいずれかの方法を使用します。シンボルを回転しない場合は、ドロップダウン メニューから [<回転なし>] を選択します。
2D タイプ
テキスト属性または数値属性を持つポイント データがある場合は、[2D タイプ] スタイルを使用します。異なるシンボル、色、サイズでカテゴリを表示できます。たとえば、[2D タイプ] スタイルを使用して、ある市の対象ポイントを個別シンボルで表示することができます。
- [2D タイプ] カテゴリを変更します。
[2D タイプ] スタイルを開くと、選択した属性に基づくカテゴリが表示されます。リストの上部には、[ラベル]、[数]、[アクション] 見出しがあります。
- [ラベル] - 選択した属性で最も一般的に使われる個別カテゴリの名前がリスト表示されます。残りのカテゴリは、[その他] に自動的に分類されます。レイヤーに表示するカテゴリを 10 種類未満にするのが理想的です。10 種類よりも多いと区別するのが難しくなります。
- [数] - カテゴリあたりのフィーチャ数が表示されます。デフォルトでは、カテゴリはフィーチャ数によって降順にリストされます。[凡例] の表示順は、リスト内でカテゴリを上下にドラッグすることで並べ替えることができます。
- [アクション] - [値を除外]
 または [すべての値の除外]
または [すべての値の除外]  をクリックして、カテゴリを [その他] からメイン リストに移動させることができます。
をクリックして、カテゴリを [その他] からメイン リストに移動させることができます。 - [その他] では、メイン リストからカテゴリを [その他] にドラッグできます。[表示] または [非表示] をクリックすると、シーンや [凡例] に [その他] フィーチャを表示したり、非表示にしたりできます。たとえば、シーンではレストランを表示し、他の対象ポイントは非表示にしたい場合に便利です。
- カテゴリの名前を変更するには、カテゴリを選択して名前をクリックします。
- リスト上部の [すべて選択] をクリックすると、すべてのカテゴリを変更します。
個々のカテゴリの変更作業に戻るには、カテゴリをクリックするか、リスト上部の [1 つ選択] をクリックします。
- [シンボル] では、カテゴリのシンボルを選択します。
ドロップダウン メニューから [基本的な形状] または [アイコン スタイル] シンボルのいずれかを選択します。たとえば、[アイコン スタイル] シンボルは、空港やガソリン スタンドなど、シーン内のさまざまなポイントを表すために使用できます。
- [色] でカラー パレットを使用して、[塗りつぶし]、[アウトライン]、および [透過表示] オプションを確認します。
- [塗りつぶし] をクリックして、塗りつぶし色と透過表示を調整します。
- [アウトライン] をクリックして、アウトライン色、ライン幅、および透過表示を調整します。
注意:
アイコン スタイル シンボルはアウトライン オプションを含んでいません。
- すべてのカテゴリに対してカラー ランプを追加するには、[すべて選択] をクリックします。ソリッド カラーがカラー ランプになります。
- カラー ランプをクリックします。ランプを反転させて色を反転させることもできます。
- すべてのカテゴリに対して単色を選択する操作に戻るには、[ソリッド カラー] をクリックします。
- [サイズ] で、ピクセル単位でサイズを手動で入力して、シンボルのサイズを変更します。
3D タイプ
テキスト属性または数値属性を持つポイント データがある場合は、[3D タイプ] を使用します。異なるシンボル、色、サイズに基づき、カテゴリを表示できます。たとえば、[3D タイプ] スタイルを使用して、さまざまな種類の樹木などの 3D オブジェクトを個別に表示できます。
- [3D タイプ] カテゴリを変更します。
[3D タイプ] スタイルを開くと、選択した属性に基づくカテゴリがリストされます。リストの上部には、[ラベル]、[数]、[アクション] 見出しがあります。
- [ラベル] - 選択した属性で最も一般的に使われる個別カテゴリの名前がリスト表示されます。残りのカテゴリは、[その他] に自動的に分類されます。レイヤーに表示するカテゴリを 10 種類未満にするのが理想的です。10 種類よりも多いと区別するのが難しくなります。
- [数] - カテゴリあたりのフィーチャ数が表示されます。デフォルトでは、カテゴリはフィーチャ数によって降順にリストされます。[凡例] の表示順は、リスト内でカテゴリを上下にドラッグすることで並べ替えることができます。
- [アクション] - [値を除外]
 または [すべての値の除外]
または [すべての値の除外]  をクリックして、カテゴリを [その他] からメイン リストに移動させることができます。
をクリックして、カテゴリを [その他] からメイン リストに移動させることができます。 - [その他] では、メイン リストからカテゴリを [その他] にドラッグできます。[表示] または [非表示] をクリックすると、シーンや [凡例] に [その他] フィーチャを表示したり、非表示にしたりできます。
- カテゴリの名前を変更するには、カテゴリを選択して名前をクリックします。
- リスト上部の [すべて選択] をクリックすると、すべてのカテゴリを変更します。
個々のカテゴリの変更作業に戻るには、カテゴリをクリックするか、リスト上部の [1 つ選択] をクリックします。
- [シンボル] で、3D オブジェクトのギャラリーから選択します。主題別に分類された膨大な 3D オブジェクト ギャラリーの中から選択できます。たとえば、[植生] シンボルでは、さまざまな種類の植物や樹木を表示できます。組織で Web スタイルが構成されている場合は、ArcGIS Pro で作成されたスタイルからカスタム シンボルを選択できます。
- [色] では、3D オブジェクトの色を変更できます。
- カラー パレットをクリックして色を選択し、透過表示を調整します。
- すべてのカテゴリに対してカラー ランプを追加するには、[すべて選択] をクリックします。ソリッド カラーがカラー ランプになります。
- カラー ランプをクリックします。ランプを反転させて色を反転させることもできます。
- すべてのカテゴリに対して単色を選択する操作に戻るには、[ソリッド カラー] をクリックします。
- [サイズ] では、シンボルのサイズを変更します。
- サイズを手動で入力し、ドロップダウン メニューからサイズの単位を選択できます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
 をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。
をクリックして、現在のビューで適切なサイズになるようにシンボルを調整できます。 - [すべてのシンボル] で属性が選択されると、選択した属性に基づいてシンボルのサイズが自動的に調整され、[サイズ] は使用できなくなります。
- サイズを手動で入力し、ドロップダウン メニューからサイズの単位を選択できます。拡大/縮小するときに、[シンボル サイズをビューに合わせる] ボタン
- [すべてのシンボル] で、すべてのカテゴリのシンボルのサイズと回転を調整します。
- 属性と単位を選択し、すべてのカテゴリのサイズを定義します。
- 属性ごとに [回転] オプションを設定します。
- [回転] ドロップダウン メニューをクリックし、回転の基準となる属性を選択します。
- シンボルを回転するには、[数学 (12 からの時計回り)] または [方位 (3 からの反時計回り)] のいずれかの方法を使用します。シンボルを回転しない場合は、ドロップダウン メニューから [<なし>] を選択します。
レイヤーのその他のスタイル設定を行うには、下記の「その他のポイント スタイル オプション」セクションをご参照ください。
その他のポイント スタイル オプション
ポイント データをさらに効率的かつ効果的に視覚化するために、その他のスタイル オプションも利用できます。
標高モードの変更
標高モードを変更して、レイヤーの配置をカスタマイズできます。
- [標高モード] ドロップダウン矢印
 をクリックします。レイヤーとデータの垂直方向の配置を決定するオプションが表示されます。
をクリックします。レイヤーとデータの垂直方向の配置を決定するオプションが表示されます。- [地面] - レイヤーを地面にドレープします。
- [地表を基準] - データが地面の標高に揃うように配置されます。
- [シーンを基準] - 標高の高さに従って、ポイント レイヤーの建物シーン レイヤーおよび 3D メッシュ シーン レイヤーの上にデータが配置されます。グラフィックが建物やその他のフィーチャの真上にない場合は、テレイン サーフェスの標高に合わせて配置されます。
注意:
Z 値がある場合は無視されます。
- [絶対高度] - フィーチャのジオメトリ Z 値の位置に基づいてデータを垂直方向に配置します。ジオメトリに Z 値が含まれていない場合は、海面がデフォルトの標高になります。
- [<カスタム>] - レイヤーに定義されたカスタム標高 (「属性条件式から」など) に基づいてデータを垂直方向に配置します。[<カスタム>] オプションは、レイヤーにカスタム標高がある場合にのみ表示されます。
- [オフセット] - 正の整数値または負の整数値 (メートル単位) を適用し、選択された [標高モード] に従って標高を垂直方向にオフセットします。
- [地面を基準] - レイヤーは地面を基準に並べられ、入力された高さの値に従って地面から垂直方向にオフセットされます。
- [シーンを基準] - レイヤーはシーン レイヤーの上に並べられ、入力された高さの値に従ってシーン レイヤーから垂直方向にオフセットされます。
- [絶対高度] - レイヤーは、割り当てられた Z 値位置を基準に並べられるか、デフォルトで海抜位置に設定され、入力された高さ値に従って垂直方向にオフセットされます。
注意:
[オフセット] は、[地表] 標高モードでは使用できません。
透過性の調整
レイヤーの透過表示を調整するには、[透過表示] スライダーを動かして、透明度を増加または減少させます。パーセンテージがスライダーの上に表示されます。
吹出しの挿入
2D ポイントのスタイルで [吹出し] オプションを使用すると、3D シーン内のアイコンの位置を認識しやすくすることができます。縦の吹出し線によって、ポイント シンボルと、それらのシンボルが表しているフィーチャの位置をつなげます。たとえば、シーン内で吹出し線を表示して警察署のアイコン シンボルを、それらのアイコンの下にある警察署の建物の上部につなぐことができます。
[吹出し] オプションを使用するには、以下の手順を実行します。
- [吹出し] 切り替えキーをクリックすると、レイヤー内での吹出しの表示/非表示が切り替わります。
- 吹出しオプションでは、次の操作を実行します。
- [サイズ] で、吹出し線の長さと、アイコンを元の位置から持ち上げる高さを選択します。大きいサイズまたは小さいサイズの吹出し線を選択できます。また、データに適した縮尺 (市、地方、世界) を設定することもできます。縮尺は、縮小したときに表示される吹出し線の長さに影響します。
- [カラー] では、吹出しの線を [明色] または [暗色] に設定できます。
ラベルの適用
レイヤーでラベルを使用できる場合は、[ラベル] 切り替えキーが表示されます。シーンにラベルを表示することで、レイヤー内の関連する属性に基づいて、シーンに関する情報をすばやく伝えることができます。
- [ラベル] 切り替えキーをクリックすると、レイヤー内でのラベルの表示/非表示が切り替わります。
- スタイル オプションでラベルを構成するには、次のいずれかを実行します。
- [テキスト] で、ドロップダウン メニューをクリックして、シンボルをラベリングするための属性を選択します。シンボル周囲のラベルの配置を選択します。
- [サイズ] の下で、ラベル ライズを [小]、[中]、[大] の中から選択します。
- [カラー] では、テキストを [明色] または [暗色] にできます。
- 3D ポイントのスタイルで [遠近法の適用] 切り替えキーをクリックすると、より直感的に (ラベルが遠く離れるにつれてサイズが小さくなるように) ラベルを表示できます。
重なりの回避オプションの設定
[2D マーカー] および [2D タイプ] スタイルで [重なりの回避] 切り替えキーをクリックすると、シーン内を移動するときに重複するフィーチャをなくすことができます。
透視図法の改善
2D ポイントのスタイルで [遠近法の適用] をクリックすると、画面サイズのポイント シンボルの遠近法をオン/オフにすることができます。[遠近法の適用] がオンであれば、アイコン、ラベル、吹出しなどのオブジェクトのサイズを、カメラ位置から遠くなるにつれてサイズを小さくすることで、3D シーンをより一体化しやすくなります。
ポップアップの表示
[ポップアップ] 切り替えキーをクリックすると、レイヤー内でポップアップをアクティブ化できます。フィーチャをクリックするとハイライト表示され、フィーチャに関する詳細情報が表示されます。
凡例の表示
凡例により、シーン内のフィーチャを表しているシンボルの意味を表示できます。凡例は、説明文を含むシーン内の 2D シンボルおよび 3D シンボルで構成されています。レイヤーの表示設定、シンボル、およびレイヤーの名前を変更して、凡例を変更できます。
- [凡例] 切り替えキーをクリックすると、[レイヤー/凡例] ツール
 でのレイヤーの表示/非表示が切り替わります。
でのレイヤーの表示/非表示が切り替わります。 - 凡例を表示するには、[レイヤー/凡例] ツール
 をクリックして、[凡例] をクリックします。
をクリックして、[凡例] をクリックします。注意:
[凡例] には、現在の範囲に含まれていないレイヤーは表示されません。
数と量の考慮事項
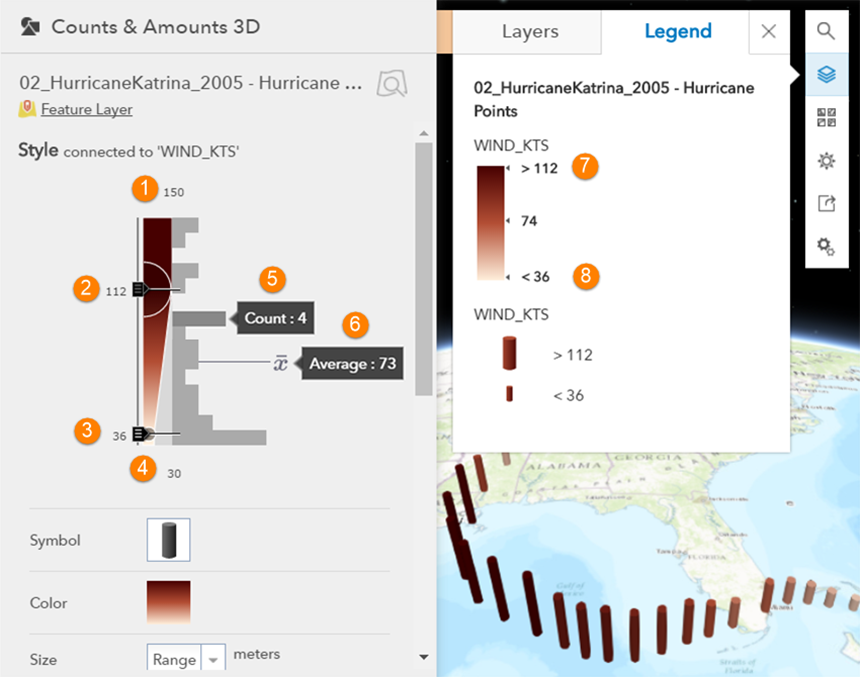
属性を使用してスタイルを開くとき、スタイル スライダーが表示されます。スタイル スライダーは、スライダー、ヒストグラム、および最小値と最大値の 3 つのコンポーネントから構成されています。選択したメイン属性のデータ分布に基づき、Scene Viewerは自動的にスライダー ハンドルを配置し、ヒストグラムを生成し、最大値と最小値を決定します。さらに、凡例には、スタイル スライダーの色、サイズ、値が反映されます。次の図は、スタイル スライダーの 3 つのコンポーネントとそれらの凡例との関係を示しています。

1. 最大値 | 5. 間隔内の値の数 |
2. 上位値ハンドル | 6. 平均値 |
3. 下限値ハンドル | 7. 凡例の上位値 |
| 4. 最小値 | 8. 凡例の下位値 |
スライダー
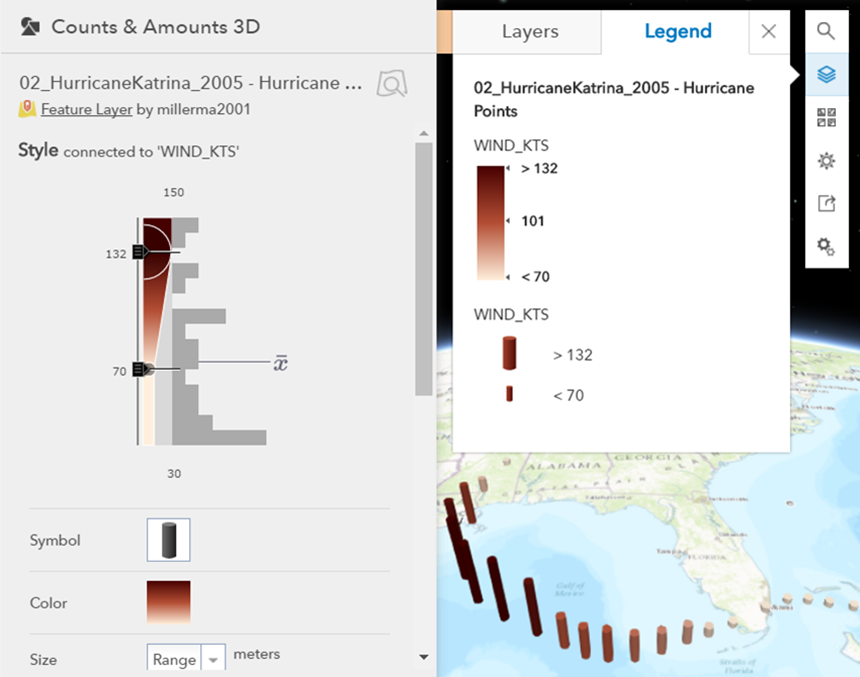
スライダーには、上側と下側のハンドルがあります。各ハンドルには、サイズ、色、値が関連付けられています。ハンドルを調整すると、シーン内でのデータの視覚化に影響します。ハンドルを動かすと、凡例に変更が反映されます。次の図では、上側のハンドルを 132、下側のハンドルを 70 にドラッグした場合に、シーン内と凡例内のシンボルのサイズと色が変更されています。

ヒストグラム
ヒストグラムは、選択したメイン属性のデータ分布を表示し、 は、その属性の平均値です。各バーで間隔の上にポインターを置くと、[数] にその間隔内の値を持つフィーチャの数が表示されます。たとえば、1 つ目の画像には風速が 94 ~ 104 KTS のフィーチャが 4 つあります。それらの平均速度は 73 になっています。
は、その属性の平均値です。各バーで間隔の上にポインターを置くと、[数] にその間隔内の値を持つフィーチャの数が表示されます。たとえば、1 つ目の画像には風速が 94 ~ 104 KTS のフィーチャが 4 つあります。それらの平均速度は 73 になっています。
最小値と最大値
最小値と最大値は、データ分布の最小値と最大値の境界を決定します。これらの値を変更すると、スライダーの外観とヒストグラムの間隔のサイズに影響します。ただし、データ分布は変更されず、シーンの視覚化と凡例も同じままです。最小値と最大値の調整は、データがスライダーの一端にあり、ハンドルを調整するときにシンボルを少し変更したい場合に便利です。
注意:
ハンドルを動かしたり、最小値と最大値を調整しても、データは非表示になったりフィルター処理されたりしませんが、視覚化は変化します。