Workflow Manager のライセンスで利用可能。
Overview
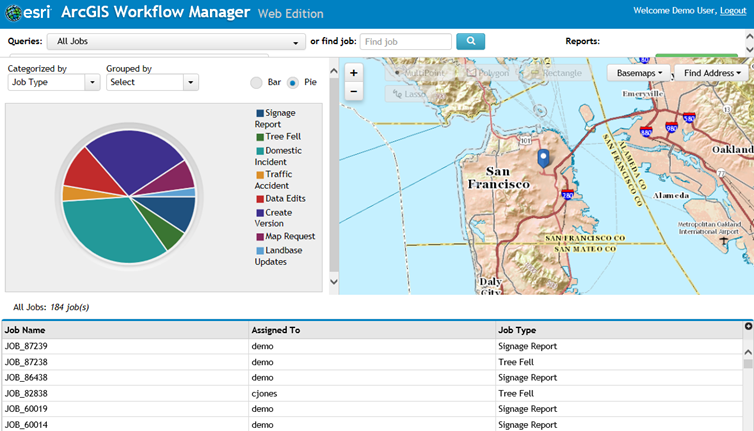
The ArcGIS Workflow Manager (Classic) JavaScript Viewer is a fully-functional sample application that provides access to the workflow management capabilities on the web. Workflow Manager (Classic) helps address many business challenges that arise in GIS as well as non-GIS environments by providing tools to streamline and standardize your business processes as workflows. It also provides tools for creating a unit of work called a job, allocating resources, and tracking the status and progress of jobs. The Workflow Manager (Classic) JavaScript Viewer can be used with basic configuration. When working with the viewer, a basic knowledge of ArcGIS Server and ArcGIS Workflow Manager (Classic) Server REST services is required.
Supported browsers
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer 10 and later
Deployment
Complete these steps to deploy the JavaScript Viewer:
- Install an HTTP server such as Internet Information Server (IIS) or Apache HTTP Server .
- Copy the contents of the Workflow Manager (Classic) JavaScript Viewer folder into the web folder of the HTTP server, either at the root or a subfolder. (For example, C:\Inetpub\wwwroot, C:\Inetpub\wwwroot\wmviewer, C:\Apache\htdocs, C:\Apache\htdocs\wmviewer).
注意:
The Workflow Manager (Classic) JavaScript Viewer can be found in the installation location of ArcGIS Workflow Manager (Classic) Server (<Installation Location>\Web\Viewers\JavaScript) or in the folder where you have downloaded it from github.
- Modify the deployed proxy/proxy.config file to configure the Workflow Manager (Classic) service to which the proxy will forward.
- Modify the deployed js/app/WorkflowManager/config/AppConfig.js file to configure the application with your services.
- If using IIS, create a website.
- Launch the sample viewer in a web browser.