유익하고 명확하고 보기 좋은 대시보드가 가장 좋은 대시보드입니다. 대시보드를 한눈에 훑어보거나 몇 가지 간단한 분석을 수행하는 것만으로도 운영상의 결정을 내릴 수 있습니다. 비즈니스 데이터의 시각화 생성을 위한 모범 사례에 정통한 최고의 IT 강사이자 컨설턴트인 Stephen Few에 따르면, 대시보드는 성능 측정 값을 일목요연하게 나타냄으로써 실시간 상황 인식을 지원하도록 설계해야 합니다. 달리 말하면, 대시보드는 필요할 때 사용자의 관심을 끌어야 하고, 화면에서 가장 중요한 사항을 쉽게 식별할 수 있도록 해야 하며, 어떤 작업이 일어나고 있는지를 파악하여 즉시 응답할 수 있는 기능을 제공해야 합니다. 대시보드를 이와 같이 작성하기 위해서는 전문적인 시각 디자인이 필요합니다.
다음은 대시보드 작성을 위한 몇 가지 모범 사례입니다.
- 대상 그룹 및 해당 그룹에 대시보드가 필요한 이유 파악 - 권장되는 첫 단계는 대시보드의 대상 그룹이 누구인지 파악하고 그들이 대시보드를 사용하여 대답하게 될 질문이 무엇인지 정하는 것입니다. 이러한 질문에 대한 답변을 대시보드 작성자에게 알려 모든 설계 결정에 반영되어야 합니다. 이 정보는 특히 대시보드에 포함해야 할 관련 정보가 무엇인지 결정할 때 유용합니다. 가능하면 하나의 대상 그룹을 위한 대시보드를 만드는 것이 가장 좋으며 이 경우 해당 대상 그룹의 요구 사항에 맞게 대시보드를 만들 수 있습니다. 일부 사용자와 관련된 정보가 포함된 하나의 대시보드보다는 각 대상 그룹과 관련된 정보만 각각 포함된 두 개의 대시보드가 더 유용합니다.
- 관련 없는 정보 제외 - 사용자가 알아야 할 정보만 포함합니다. 또한 관련은 있지만 필수적이지 않은 정보는 대시보드를 산만하게 하고 사용 편의성을 떨어뜨립니다.
- 간결성 유지 - 대시보드에 불필요한 시각적 요소 및 미디어를 추가하는 것을 자제해야 합니다. 대시보드의 시각적 요소는 7개 이하로 유지합니다. 대시보드의 기본 목적은 정보를 명확하게 표시하는 것이며 불필요한 시각화는 대시보드를 산만하게 합니다. 대시보드를 단순하게 유지하면 성능도 원활해집니다.
- 컨텍스트 제공 - 독립형 숫자는 운영 상태를 파악하는 데 도움이 되지 못하는 경우가
많습니다. 목표 값 또는 과거 값과 같은 컨텍스트 정보를 제공함으로써 현재 값을 더 의미 있게 만들고, 사용자가 상황에 주의를 기울여야 할지 여부를 쉽게 파악할 수 있습니다. 또한 컨텍스트는 사용자가 우려스러운 추세를 식별하는 데 도움을 주어 문제 예방 조치로 이어질 수도 있습니다(Few 2017). 연속 차트의 가이드를 포함하여 지표의 참조 값을 설정하거나, 라인 또는 영역 차트와 같이 시계열 데이터를 나타내는 최적의 차트를 사용하여 대시보드에 컨텍스트를 제공할 수 있습니다.

- 올바른 차트 선택 - 다양한 차트 유형과 스타일이 지원됩니다. 데이터에 적합한 차트를 사용하면 사용자에게 보여주려는 내용을 명확하게 전달할 수 있습니다.
- 사용자에게 중요한 이벤트 알리기 - 조치가 필요한 경우 사용자에게 즉시 알리도록 대시보드를 구성하여 기관의 대응력을 강화합니다. 불필요한 알림이 남발되는 것을 방지하기 위해 대시보드에 알림을 세 개 이상 포함하지 않는 것이 좋습니다(Few 2017). 조건부 서식 지정을 사용하여 대시보드 내의 업데이트를 강조할 수 있습니다. 이 경우 요소의
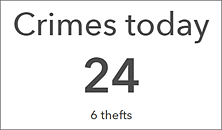
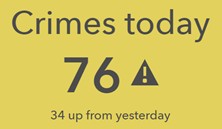
모양이 데이터에 따라 달라집니다. 지표는 조건부 서식 지정이 지원되는 요소 중 하나입니다. 예를 들어 범죄 수가 어제보다 20회 넘게 증가한 경우에는 지표가 노란색으로 바뀌고 느낌표가 포함되며, 그렇지 않은 경우에는 흰색 배경으로 나타나도록 지표를 구성하여 범죄 수의 급격한 증가 여부를 쉽게 나타낼 수 있습니다.

- 요소 정렬 및 크기 조정 - 각 요소의 관계와 중요성에 따라 적절히 배치하고 크기를 조정합니다. 가장 중요한 정보가 포함된 요소는 대시보드에서 가장 눈에 띄는 위치에 가장 크게 배치해야 합니다(Few 2017). 대부분의 사람들은 왼쪽 상단에서 오른쪽 하단 방향으로 읽으므로, 대시보드 왼쪽 상단에 가장 필수적인 요소를 배치하고 오른쪽 하단에는 중요도가 가장 낮은 요소를 배치합니다. 또한, 관련성이 높은 요소끼리 그룹화하여 항상 함께 나타나도록 하여 요소 간의 긴밀한 관계를 더 쉽게 확인할 수 있도록 합니다. 일반적으로 맵, 범례, 목록 및 세부정보 요소는 함께 그룹화됩니다.
- 효율적인 색상 사용 - 대시보드 설계에 흔히 나타나는 문제는 대시보드의 색상이 너무 많다는 점입니다. 너무 많은 색상을 사용하면 시각적인 효과가 지나쳐 가독성이 떨어질 수 있습니다. 색상은 데이터의 차이를 나타낼 때만 사용되는데, 데이터의 차이를 나타내는 다른 방법이 그리 효과적이지 않은 경우에 사용합니다. 색상을 사용하는 경우 연속 차트 및 원형 차트와 같은 특정 요소에서 사용 가능한 기본 색상 집합을 활용합니다. 이러한 색상 집합의 서로 잘 조합되도록 설계되어 있습니다. 또 다른 일반적인 문제는 색맹 사용자에게 동일한 색으로 보이는 빨간색과 녹색의 사용입니다(Few 2017).
- 대시보드의 사용 환경 고려 - 대시보드를 설계할 때는 사용될 환경을 고려해야 합니다. 조명이 약한 사무실에서 대시보드를 사용할 경우에는 어두운 테마를 사용하여 더 눈에 띄게 해야 합니다. 대시보드가 데스크톱 머신이 아닌 모니터 벽에 표시될 경우 먼 거리에서도 읽기 쉬워야 합니다. 또한 화면의 해상도 및 확대/축소 수준을 고려하여 대시보드를 작성해야 합니다. 일반적으로 대시보드를 사용자와 공유하기 전에 대시보드가 사용될 작업 공간에서 테스트해 보는 것을 권장합니다.
자신의 고유한 대시보드를 작성하려면 대시보드 생성을 참고하세요.
출처:
Few, S. 2007. "Dashboard Design for Real-Time Situation Awareness" Perceptual Edge. 2017년 8월 1일에 검색함. http://www.perceptualedge.com/articles/Whitepapers/Dashboard_Design.pdf.