표시기는 기본적으로 대시보드에 추가할 수 있는 카드입니다. 개별 피처의 숫자 속성을 나타내거나 개수, 합계, 평균, 최소값 또는 최대값 요약 통계를 나타내는 데 사용할 수 있습니다. 또한 계산된 값과 참조 값을 비교하도록 구성할 수 있습니다. 조건부 임계값이 충족되는 경우에만 아이콘이 표시되거나 색상이 변경되도록 구성할 수도 있습니다. 다음은 다양하게 구성된 표시기의 예시입니다.
대부분의 대시보드 요소와 마찬가지로 표시기에는 제목 영역, 시각화 영역, 설명 영역이 있습니다(자세한 내용은 요소 구성 참고). 표시기의 시각화 영역은 상단, 중간, 하단으로 나눌 수 있습니다. 각 영역은 선택 사항이며 텍스트를 표시할 수 있습니다. 이 텍스트는 표시기의 값, 해당 참조 값(지정된 경우), 미리 정의된 계산 목록 또는 하드코드 텍스트의 조합일 수 있습니다. 표시기 크기가 조정되면 상단, 중간, 하단 영역에 표시되는 텍스트가 표시기의 크기에 맞게 조정됩니다.
다음 테이블에는 표시기에 사용 가능한 미리 정의된 계산이 나와 있습니다. 이러한 계산은 삽입  을 클릭하여 상단, 중간 또는 하단 텍스트 필드에 삽입할 수 있습니다.
을 클릭하여 상단, 중간 또는 하단 텍스트 필드에 삽입할 수 있습니다.
| 설명 | 공식 |
|---|---|
계산된 값 | 값 |
참조 값 | 참조 |
차이 | 값 - 참조 |
절대 차이 | |값 - 참조| |
백분율 | 100 * 값 / 참조 |
백분율 변화 | 100 * (값 - 참조) / 참조 |
비율 | 값 / 참조 |
비율 변화 | (값 - 참조) / 참조 |
상단, 중간 또는 하단 텍스트를 지정할 때 HTML 코드를 사용할 수 있습니다. 키보드에서 원하는 심볼을 찾지 못한 경우에는 다른 웹 사이트에서 원하는 심볼을 복사하여 텍스트 설정에 직접 붙여넣거나, 이러한 설정에 심볼의 십진수 또는 16진수 참조 코드를 입력할 수 있습니다. 예를 들어 상향 삼각형(▲)을 표시기에 포함하려면 해당 십진수 코드인 ▲ 또는 16진수 코드인 ▲를 텍스트 설정에 삽입합니다. 자세한 내용은 효과적인 HTML 사용을 참고하세요.
중간 텍스트는 아이콘이 텍스트 왼쪽이나 오른쪽에 표시될 수 있으므로 고유합니다. 이러한 아이콘은 가변 벡터 그래픽(SVG) 양식이며, 텍스트와 마찬가지로 표시기 크기가 조정됨에 따라 아이콘의 크기도 맞춰집니다. 제공된 SVG 아이콘이 만족스럽지 않다면 자신의 고유의 아이콘을 사용할 수 있습니다. 자세한 내용은 사용자 정의 아이콘 사용을 참고하세요.
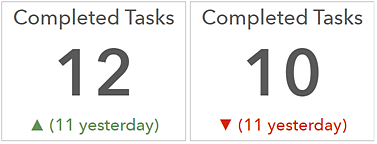
표시기의 참조 값은 선택 사항이며, 지정된 경우에는 미리 정의된 목표나 임계값으로 간주할 수 있습니다. 3가지 참조 값(표시기의 이전 값, 디자인 타임에 설정된 고정 값, 런타임에 계산된 통계)을 사용할 수 있습니다. 참조 값을 설정한 경우에는 표시기의 조건부 서식을 구성할 수도 있습니다. 조건부 서식을 사용하면 현재 값이 참조 값 이상인지 또는 그 이하인지에 따라 표시기를 다르게 표시할 수 있습니다. 다음 예시에서는 완료된 작업이 이전 날의 합계에서 증가했는지 아니면 감소했는지를 각각 녹색 삼각형과 빨간색 삼각형으로 나타냈습니다. 
값 변환, 단위 접두사 지정, 숫자 형식 지정 등의 기법을 표시기에 적용할 수도 있습니다. 마지막으로, 표시기는 대화형 대시보드에서 실행의 대상으로 사용할 수 있습니다. 즉, 목록 또는 범주 선택기에서의 선택 항목과 같이 다른 요소에서 수행된 실행이 표시기에 표시될 데이터를 제어할 수 있습니다.