Administratorzy portalu mogą skonfigurować witrynę internetową poprzez utworzenie niestandardowych banerów na stronie głównej oraz dodanie opisu instytucji za pomocą edytora tekstu formatowanego lub poprzez wpisanie kodu HTML.
Atrybuty i znaczniki HTML
Poniżej znajduje się tabela obsługiwanych znaczników języka HTML, których można użyć do skonfigurowania banera oraz opisu instytucji.
| Znacznik | Atrybut |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, br, p, li, ul, tbody |
Uwagi dotyczące języka HTML
- Znaczniki HTML, które nie zostały wymienione w powyższej tabeli, nie są obsługiwane i zostaną odfiltrowane.
- Dozwolone protokoły dla href i src to https, http, tel i mailto.
- Znaczniki są automatycznie zamykane, jeśli nie zostaną zamknięte.
- Znaki <>&s służą do zmiany znaczenia poza poprawnymi znacznikami, o ile ich znaczenie nie zostanie zmienione za pomocą <>&".
- Łącza UNC nie są obsługiwane.
Opis instytucji
Opis jest zamieszczony na stronie Instytucja oraz opcjonalnie na stronie głównej pod banerem. Opis ten można skonfigurować w ramach ogólnych ustawień witryny internetowej, za pomocą edytora tekstu formatowanego (WYSIWYG). W celu zapewnienia jeszcze większej elastyczności kliknij w edytorze przycisk Wyświetl kod źródłowy HTML, który pozwala wprowadzić lub wkleić własny kod HTML.
Baner instytucji
Strona główna zawiera baner u góry strony mający szerokość 960 pikseli i wysokość 180 pikseli. Dla obszaru banera można wybrać obraz, wybierając wstępnie zdefiniowany obraz lub przesyłając plik z komputera lub można utworzyć projekt niestandardowy za pomocą tekstu formatowanego lub HTML. Konfiguracja banera w ramach ustawień strony głównej.
W przypadku wyboru opcji Projekt niestandardowy pojawi się edytor tekstu, w którym można umieścić grafikę i tekst w formacie WYSIWYG. Usuń istniejącą treść baneru i zastąp ją własną. W celu zapewnienia jeszcze większej elastyczności kliknij w edytorze przycisk Wyświetl kod źródłowy HTML, który pozwala wprowadzić lub wkleić własny kod HTML.
W przypadku wybrania samego obrazka na obrazie banera pojawi się Twoje logo. Jeżeli przy tworzeniu banera strony głównej korzystasz z projektu niestandardowego, logo nie zostanie wyświetlone (chyba że zostało uwzględnione w projekcie).
Wskazówka:
Jeśli instytucja używa tylko protokołu HTTPS, wszelkie odwołania do obrazów w projekcie muszą się odbywać przez protokół HTTPS, aby obraz lub obrazy mogły się pojawić na banerze.
Przykłady
Poniżej zostały pokazane przykłady banerów utworzonych za pomocą języka HTML. Każdy przykład zawiera kod użyty do utworzenia banera. Musisz zastąpić adresy URL obrazu swoimi własnymi.

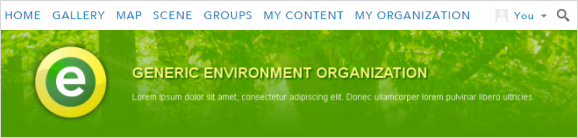
Poniższy kod obejmuje język HTML i arkusze CSS użyte do utworzenia banera instytucji Generic Environment Organization.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
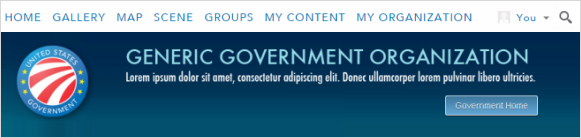
Poniższy kod obejmuje język HTML i arkusz CSS użyte do utworzenia banera na rządowej stronie głównej.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7); background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7); background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle; border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
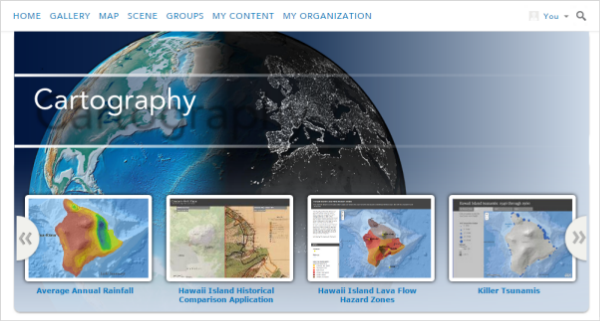
Można użyć banera większego niż zalecany rozmiar 960 na 180 pikseli, ale należy pamiętać, że obraz może nakładać się na pewne obszary strony głównej, na przykład nazwę promowanych zasobów. Aby zwiększyć widoczność tekstu, spód banera powinien być w kolorze uzupełniającym dopasowanym do domyślnego niebieskiego albo należy użyć efektu wygaszania u dołu.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?" style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>