No painel Estilo de Camada , você pode aplicar estilos à sua cena se tiver camadas de feição ou cenas com pontos. Aplicar estilos de ponto permite a você visualizar seus dados de forma uniforme. Os estilos que utilizam atributos permitem a você mostrar as camadas com atributos com uma sequência de cores e tamanhos ou apresentar cada tipo de categoria com simbologia diferente. Por exemplo, você pode exibir níveis de renda média para comunidades e 3D com uma sequência de cores e objetos, como da cor clara e tamanho pequeno para cor escura e tamanho grande.
Para abrir o painel Estilo de Camada , faça o seguinte:
- Verifique se você está registrado no seu portal e abra o Scene Viewer.
- Clique em Modificar cena
 no canto superior esquerdo da tela para abrir o Designer.
no canto superior esquerdo da tela para abrir o Designer. - Abra o Estilo de Camada ao clicar no nome da camada ou na ferramenta de opções da camada
 e escolher Estilo de Camada.
e escolher Estilo de Camada.
Alterar estilos de ponto (Local)
Para definir estilos de ponto baseado em local, faça o seguinte:
- Em Escolher principal atributo para visualizar, selecione <nenhum> do menu suspenso.
- Para Escolha um estilo de desenho, selecione para visualizar seus dados uniformemente dos estilos sugeridos:
- Clique em Selecionar para aplicar o estilo na camada de cena.
- Clique em Opções para abrir o estilo.
Marcador 2D
Utilize o estilo Marcador 2D quando a localização de feições for prioritária. Locais de lojas de varejo em todo o país ou parques em uma cidade seriam adequados para este estilo. Por exemplo, se você tiver locais de hospitais pela sua cidade e você reduzir o zoom de uma visualização regional, os símbolos ficarão do mesmo tamanho na tela e o usuário poderá identificar prontamente os locais de hospitais em sua cidade.
- Em Símbolo, escolha a partir de uma galeria de formas e ícones 2D para seu símbolo.
Escolha os símbolos Formas Básicas ou Ícones do menu suspenso. Por exemplo, os símbolos de Estilo de Ícone podem ser utilizados para mostrar diferentes pontos em uma cena, como aeroportos ou postos de gasolina.
Você também pode carregar um símbolo personalizado do seu desktop. Salve a cena primeiro para permitir que você carregue os ícones.
- Clique em Símbolo.
- Clique em Personalizar.
- Clique em + Carregar Imagem para adicionar um ícone personalizado.
- Localize a imagem que você deseja carregar.
- Clique em + Carregar Imagem para ícones adicionais.
- Clique no ícone na galeria personalizada que você deseja na sua cena.
- Clique em Concluir.
Requisitos da imagem:
- até 256 por 256 pixels
- até 1 MB
- formato de imagem: PNG ou JPEG
Anotação:
Os ícones que você envia estão disponíveis somente na sua cena. Você pode compartilhar sua cena com ícones personalizados, mas uma cópia da cena não pode ser salva.
- Para Cor, clique no seletor de cores para visualizar as opções Preenchimento, Contorno, e Transparência .
- Clique em Preenchimento para ajustar a cor de preenchimento e transparência.
- Clique em Contorno para ajustar a cor de contorno, largura de linha e transparência.
Anotação:
Os símbolos de Estilo do Ícone não incluem opções de contorno.
- Em Tamanho, altere o tamanho do símbolo inserindo manualmente o tamanho em pixels.
Consulte a seção Opções de estilo de ponto adicionais abaixo para estilizar ainda mais sua camada.
Objeto 3D
Utilize o estilo Objeto 3D ao desejar simbolizar objetos de tamanho no mundo real em sua cena. Você pode configurar um atributo para fornecer o tamanho real no mundo destes objetos. Um bom exemplo disto é exibir árvores em um parque da cidade. As árvores têm alturas reai e você pode mostrar cada feição de árvore com diferentes alturas dependendo do valor de atributo da altura para cada feição.
- Para Símbolo, escolha a partir de uma galeria de modelos 3D. Escolha a partir dos modelos 3D agrupados em temas. Por exemplo, com símbolos de Vegetação você pode exibir uma variedade de plantas e árvores. Se a sua organização configurou Estilos da Web, você poderá selecionar símbolos personalizados a partir dos estilos criados do ArcGIS Pro.
Anotação:
Para obter o conjunto completo de simbologia 3D em suas cenas, como Vegetação, instale a configuração de Estilo da Web. Para informações adicionais, consulte Requisitos do Scene Viewer.
- Em Cor, escolha uma cor e ajuste a Transparência.
- Para Tamanho, clique no menu suspenso para alterar o tamanho das feições baseado em um atributo com dimensões do mundo real. Você pode escolher a unidade de tamanho no menu suspenso. Você também pode inserir o tamanho manualmente escolhendo Valor fixo. Ao ampliar e reduzir, você pode clicar no botão Ajustar tamanho de símbolo para visualizar
 para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual.
para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual. - Opcionalmente, você pode clicar no menu suspenso Rotação para rotacionar seus símbolos baseado em um atributo.
Rotacione seus símbolos utilizando o método Aritmético (À direita de 12) ou Geográfico (À esquerda de 3) . Se você não deseja rotacionar seus símbolos, escolha <nenhuma rotação> do menu suspenso.
Consulte a seção Opções de estilo de ponto adicionais abaixo para estilizar ainda mais sua camada.
Alterar estilos de ponto (Atributos)
Para definir o estilo dos pontos com atributos, faça o seguinte:
- Em Escolher principal atributo para visualizar, selecione um atributo do menu suspenso.
- Para Escolha um estilo de desenho, selecione para visualizar seus dados uniformemente dos estilos sugeridos:
Anotação:
Nem todos os estilos estão disponíveis para cada atributo que você escolhe. Em muitos casos, o Scene Viewer seleciona um dos estilos de desenho por padrão baseado na natureza dos dados na camada e o estilo é aplicado automaticamente na cena.
- Clique em Selecionar para aplicar o estilo na camada de cena.
- Clique em Opções para abrir o estilo.
Contagens e Quantidades 2D
Utilize o estilo Contagens e Quantidades 2D se você tiver dados, como dados demográficos, e deseja visualizar seus dados com marcadores 2D. Por exemplo, você pode mostrar níveis de renda média em comunidades com uma sequência de cores e símbolos, como da cor clara e tamanho pequeno para cor escura e tamanho grande. Há uma seleção de rampas de cores e cores sólidas da qual você pode escolher melhor para ajustar sua cena.
- Mova as alças do controle deslizante superior e inferior para ajustar a visualização dos símbolos com base no principal atributo escolhido. O controle deslizante permite a você alterar ambas as cores e tamanho.
- Os valores entre as alças delimitadoras são desenhados com uma sequência proporcional de tamanhos e cores. Você pode modificar a distribuição de símbolo arrastando a alça superior e inferior do controle deslizante. Os valores abaixo da alça inferior são exibidos com os mesmos tamanhos e cores menores. Todos os valores acima da alça superior são desenhados com os mesmos tamanhos e cores maiores. Experimente com a posição das alças e como elas afetam a visualização dos seus dados.
- O Scene Viewer fornece um histograma à direita do controle deslizante que fornece a você as estatísticas sobre seus dados, como a contagem de feições com o mesmo valor ou valor médio. Utilize o histograma para visualizar a distribuição dos dados para refinar a mensagem da cena.
Anotação:
Para aprender mais sobre o controle deslizante, consulte a seção Considerações de Contagens e Quantidades abaixo.
- Para Símbolo, escolha a partir de uma galeria de formas e ícones 2D.
Escolha os símbolos Formas Básicas ou Ícones do menu suspenso. Por exemplo, os símbolos de Estilo de Ícone podem ser utilizados para mostrar diferentes pontos em uma cena, como aeroportos ou postos de gasolina.
Você também pode carregar um símbolo personalizado do seu desktop. Salve a cena primeiro para permitir que você carregue os ícones.
- Clique em Símbolo.
- Clique em Personalizar.
- Clique em + Carregar Imagem para adicionar um ícone personalizado.
- Localize a imagem que você deseja carregar.
- Clique em + Carregar Imagem para ícones adicionais.
- Clique no ícone na galeria personalizada que você deseja na sua cena.
- Clique em Concluir.
Requisitos da imagem:
- até 256 por 256 pixels
- até 1 MB
- formato de imagem: PNG ou JPEG
Anotação:
Os ícones que você envia estão disponíveis somente na sua cena. Você pode compartilhar sua cena com ícones personalizados, mas uma cópia da cena não pode ser salva.
- Para Cor, clique no seletor de cor para visualizar as opções Preenchimento, Contorno, e Transparência . Escolha a partir de uma galeria de rampas de cores e cores sólidas para modificar a cor de preenchimento.
- Clique em Preenchimento para ajustar a cor de preenchimento escolhendo de uma ampla seleção de rampas de cores e cores sólidas. Com uma cor sólida, você pode ajustar a Transparência.
- Clique em Contorno para ajustar a cor de contorno, largura de linha e transparência.
Anotação:
Os símbolos de Estilo do Ícone não incluem opções de contorno.
- Para Tamanho, escolha como deseja o tamanho dos seus símbolos.
OScene Viewer fornecerá automaticamente uma faixa padrão de tamanhos do pixel. Os campos Mín e Máx mostram o tamanho mínimo e máximo da sua faixa de símbolos em pixels.
Consulte a seção Opções de estilo de ponto adicionais abaixo para estilizar ainda mais sua camada.
Contagens e Quantidades 3D
Utilize o estilo Contagens e Quantidades 3D ao desejar simbolizar dos seus dados de pontos com dimensões do mundo real no Scene Viewer. Por exemplo, se você tiver dados de recursos da cidade como hidrantes, você poderá apresentar os hidrantes como cilindros altos baseado na capacidade de água. Consequentemente, os hidrantes com uma capacidade maior terão uma cor mais escura e tamanho maior que aqueles com capacidade menor. Os estilos com proporções utilizam uma lógica intuitiva onde os símbolos maiores e cores mais escuras se igualam aos valores maiores.
- Mova as alças do controle deslizante superior e inferior para ajustar a visualização dos símbolos com base no principal atributo escolhido. O controle deslizante permite a você alterar ambas as cores e tamanho.
- Os valores entre as alças delimitadoras são desenhados com uma sequência proporcional de tamanhos e cores. Você pode modificar a distribuição de símbolo arrastando a alça superior e inferior do controle deslizante. Os valores abaixo da alça inferior são exibidos com os mesmos tamanhos e cores menores. Todos os valores acima da alça superior são desenhados com os mesmos tamanhos e cores maiores. Experimente com a posição das alças e como elas afetam a visualização dos seus dados.
- O Scene Viewer fornece um histograma à direita que mostra a você as estatísticas sobre seus dados, como a contagem de feições em uma faixa específica ou valor médio. Utilize o histograma para visualizar a distribuição dos dados para refinar a mensagem da cena.
Anotação:
Para aprender mais sobre o controle deslizante, consulte a seção Considerações de Contagens e Quantidades abaixo.
- Em Símbolo, escolha um modelo 3D com geometria simples, como cones ou cilindros.
- Em Cor, escolha a partir de uma seleção de rampas de cores ou cores sólidas. Com cores sólidas você pode ajustar a Transparência.
- Para Tamanho, escolha como deseja o tamanho dos seus símbolos.
- Ao ampliar ou reduzir, você poderá clicar no botão Ajustar tamanho de símbolo para visualizar
 para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual. Os campos Min e Max mostram os tamanhos mínimo e máximo do mundo real dos seus símbolos de modelo 3D.
para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual. Os campos Min e Max mostram os tamanhos mínimo e máximo do mundo real dos seus símbolos de modelo 3D. - Por exemplo, se você tiver uma camada de ponto com contagens de tráfego para as intersecções exibidas como cilindros altos, talvez seja necessário alterar o tamanho dos cilindros à medida que ampliar ou reduzir. Para fazer isto, primeiro clique no botão Ajustar tamanho do símbolo para visualizar
 para ajustar os cilindros na sua visualização atual. Então refine os cilindros alterando os valores Mín e Máx .
para ajustar os cilindros na sua visualização atual. Então refine os cilindros alterando os valores Mín e Máx .
- Por exemplo, se você tiver uma camada de ponto com contagens de tráfego para as intersecções exibidas como cilindros altos, talvez seja necessário alterar o tamanho dos cilindros à medida que ampliar ou reduzir. Para fazer isto, primeiro clique no botão Ajustar tamanho do símbolo para visualizar
- Ao ampliar ou reduzir, você poderá clicar no botão Ajustar tamanho de símbolo para visualizar
- Em Rotação, você pode girar seus símbolos com base em um atributo.
Rotacione seus símbolos pelo método Aritmético (â direita de 12) ou Geográfico (à esquerda de 3) . Se você não deseja rotacionar seus símbolos, escolha <nenhuma rotação> do menu suspenso.
Tipos 2D
Utilize o estilo Tipos 2D quando você tiver dados de ponto com atributos de texto ou numéricos. Você pode mostrar categorias com diferentes símbolos, cores e tamanhos. Por exemplo, você pode utilizar o estilo Tipos 2D para exibir pontos de interesse de uma cidade com simbologia única.
- Modifique as categorias de Tipos 2D.
Quando você abrir o estilo Tipos 2D, você visualiará categorias listadas com base no atributo escolhido. No topo da lista estão os cabeçalhos Rótulo, Contagens e Ação.
- Rótulo—Lista os nomes das categorias únicas mais comuns para o atributo escolhido. As categorias restantes são automaticamente agrupadas em Outro. Idealmente, sua camada deve mostrar menos de dez categorias; mais de dez são difíceis de distinguir pelos usuários.
- Contagens—Mostra o número de feições por categoria. Por padrão, as categorias são listadas em ordem decrescente por número de feições. Você pode personalizar a ordem na Legenda arrastando categorias para cima ou para baixo na lista.
- Ação—Permite a você mover categorias fora de Outro para a lista principal clicando em Mover valor para fora
 ou Mover todos os valores para fora
ou Mover todos os valores para fora  .
. - Em Outro, você pode arrastar qualquer categoria da lista principal para Outro. Clique em Mostrar ou Ocultar para mostrar ou ocultar as Outras feições na cena e na Legenda. Por exemplo, isto pode ser útil se você deseja somente exibir restaurantes na sua cena, mas ocultar outros pontos de interesse.
- Renomeie uma categoria selecionando-a e clicando no nome.
- Clique em Selecionar Todos no topo da lista para modificar todas as categorias.
Para voltar a modificar uma categoria individual, clique em uma categoria ou clique em Selecionar Um no topo da lista.
- Em Símbolo, escolha o símbolo para a categoria.
Escolha os símbolos Formas Básicas ou Ícones do menu suspenso. Por exemplo, os símbolos de Estilo de Ícone podem ser utilizados para mostrar diferentes pontos em uma cena, como aeroportos ou postos de gasolina.
Você também pode carregar um símbolo personalizado do seu desktop. Salve a cena primeiro para permitir que você carregue os ícones.
- Clique em Símbolo.
- Clique em Personalizar.
- Clique em + Carregar Imagem para adicionar um ícone personalizado.
- Localize a imagem que você deseja carregar.
- Clique em + Carregar Imagem para ícones adicionais.
- Clique no ícone na galeria personalizada que você deseja na sua cena.
- Clique em Concluir.
Requisitos da imagem:
- até 256 por 256 pixels
- até 1 MB
- formato de imagem: PNG ou JPEG
Anotação:
Os ícones que você envia estão disponíveis somente na sua cena. Você pode compartilhar sua cena com ícones personalizados, mas uma cópia da cena não pode ser salva.
- Para Cor, clique no seletor de cores para visualizar as opções Preenchimento, Contorno, e Transparência .
- Clique em Preenchimento para ajustar a cor de preenchimento e transparência.
- Clique em Contorno para ajustar a cor de contorno, largura de linha e transparência.
Anotação:
Os símbolos de Estilo do Ícone não incluem opções de contorno.
- Para adicionar uma rampa de cores nas categorias, clique em Selecionar Todos. A cor sólida agora se torna uma rampa de cores.
- Clique em uma rampa de cores. Você pode inverter as rampas para virar as cores.
- Clique em Cor Sólida para retornar à seleção de uma única cor para todas as categorias.
- Em Tamanho, altere o tamanho do símbolo inserindo manualmente o tamanho em pixels.
Tipos 3D
Utilize o estilo Tipos 3D quando você tiver dados de ponto com atributos de texto ou numéricos. Você pode mostrar categorias com base em um atributo com diferentes símbolos, cores e tamanhos. Por exemplo, você pode utilizar o estilo Tipos 3D para mostrar de forma exclusiva os modelos 3D para diferentes tipos de espécies de árvores.
- Modifique as categorias de Tipos 3D.
Quando você abrir o estilo Tipos 3D você visualiará categorias listadas com base no atributo escolhido. No topo da lista estão os cabeçalhos Rótulo, Contagens e Ação.
- Rótulo—Lista os nomes das categorias únicas mais comuns para o atributo escolhido. As categorias restantes são automaticamente agrupadas em Outro. Idealmente, sua camada deve mostrar menos de dez categorias; mais de dez são difíceis de distinguir pelos usuários.
- Contagens—Mostra o número de feições por categoria. Por padrão, as categorias são listadas em ordem decrescente por número de feições. Você pode personalizar a ordem na Legenda arrastando categorias para cima ou para baixo na lista.
- Ação—Permite a você mover categorias fora de Outro para a lista principal clicando em Mover valor para fora
 ou Mover todos os valores para fora
ou Mover todos os valores para fora  .
. - Em Outro, você pode arrastar qualquer categoria da lista principal para Outro. Clique em Mostrar ou Ocultar para mostrar ou ocultar as Outras feições na cena e na Legenda.
- Renomeie uma categoria selecionando-a e clicando no nome.
- Clique em Selecionar Todos no topo da lista para modificar todas as categorias.
Para voltar a modificar uma categoria individual, clique em uma categoria ou clique em Selecionar Um no topo da lista.
- Para Símbolo, escolha a partir de uma galeria de modelos 3D. Escolha a partir de uma extensa galeria de modelos 3D agrupados em temas. Por exemplo, com símbolos de Vegetação você pode exibir uma variedade de plantas e árvores. Se a sua organização configurou Estilos da Web, você poderá selecionar símbolos personalizados a partir dos estilos criados do ArcGIS Pro.
Anotação:
Para obter o conjunto completo de simbologia 3D em suas cenas, como Vegetação, instale a configuração de Estilo da Web. Para informações adicionais, consulte Requisitos do Scene Viewer.
- Para Cor, altere as cores de modelos 3D.
- Clique no seletor de cores, selecione uma cor e ajuste a transparência.
- Para adicionar uma rampa de cores nas categorias, clique em Selecionar Todos. A cor sólida agora se torna uma rampa de cores.
- Clique em uma rampa de cores. Você pode inverter as rampas para virar as cores.
- Clique em Cor Sólida para retornar à seleção de uma única cor para todas as categorias.
- Em Tamanho, altere o tamanho dos símbolos.
- Você pode inserir o tamanho manualmente e escolher a unidade de tamanho no menu suspenso. Ao ampliar e reduzir, você pode clicar no botão Ajustar tamanho de símbolo para visualizar
 para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual.
para ajustar os símbolos com o tamanho definido apropriadamente na visualização atual. - Se um atributo estiver selecionado em Todos os Símbolos, os símbolos serão dimensionados automaticamente com base no atributo escolhido e Tamanho será desabilitado.
- Você pode inserir o tamanho manualmente e escolher a unidade de tamanho no menu suspenso. Ao ampliar e reduzir, você pode clicar no botão Ajustar tamanho de símbolo para visualizar
- Em Todos os Símbolos, ajuste o tamanho e a rotação dos símbolos para todas as categorias.
- Escolha um atributo e uma unidade para definir o tamanho de todas as categorias.
- Defina a opção Rotação por atributo.
- Clique no menu suspenso Rotação e escolha um atributo no qual basear a rotação.
- Rotacione seus símbolos pelo método Aritmético (â direita de 12) ou Geográfico (à esquerda de 3) . Se você não deseja girar seus símbolos, escolha <Nenhum> do menu suspenso.
Consulte a seção Opções de estilo de ponto adicionais abaixo para estilizar ainda mais sua camada.
Opções de estilo de ponto adicionais
Há opções de estilo adicionais disponíveis para ajudá-lo a visualizar seus dados de ponto de forma mais eficiente e eficaz.
Alterar modo de elevação
Você pode alterar o modo de elevação para personalizar o posicionamento das suas camadas.
- Clique na seta suspensa Modo de Elevação
 . Opções aparecem, que determinam a posição vertical da camada e seus dados.
. Opções aparecem, que determinam a posição vertical da camada e seus dados.- Na superfície—Organiza a camada sobre a superfície.
- Relativo à superfície—Posiciona os dados alinhados à elevação da superfície.
- Relativo à cena—Posiciona os dados alinhados no topo das camadas de cena de objeto 3D e camadas de cena da malha integrada para camadas de ponto, dependendo de qual tenha uma elevação maior. Se o gráfico não estiver diretamente acima de um objeto 3D ou qualquer outra feição, ele será alinhado com a elevação de superfície do terreno.
Anotação:
Se presente, os valores z serão ignorados.
- Altura absoluta—Posiciona os dados verticalmente baseado na posição do valor Z de geometria da feição. Se a geometria não tiver valores Z, a elevação padrão é o nível do mar.
- <custom>—Posiciona os dados verticalmente baseados em uma elevação personalizada definida na camada, como a partir de uma expressão de atributo. A opção <custom> é somente visível quando a camada tiver elevação personalizada.
- Deslocamento—Aplica um valor inteiro positivo ou negativo em metros para deslocar verticalmente a elevação com base no Modo de Elevaçãoselecionado.
- Relativo à superfície—A camada é alinhada à superfície e será deslocada verticalmente a partir da superfície com base em um valor de altura inserido.
- Relativo à cena—A camada é alinhada no topo da camada de cena e verticalmente deslocada da camada de cena com base em um valor de altura inserido.
- Altura absoluta—A camada é alinhada para a posição de valor z atribuída ou padroniza para a posição de nível do mar e é verticalmente deslocada com base em um valor de altura inserido.
Anotação:
A opçãoDeslocamento não está disponível para o modo de elevação Na superfície .
Inserir textos explicativos
Em estilos de ponto 2D, utilize a opção Texto Explicativo para melhorar a percepção dos locais de ícones na cena 3D. As linhas de texto explicativo verticais conectam os símbolos de ponto ao local da feição que eles estão descrevendo. Por exemplo, você pode ter uma cena com linhas de texto explicativo que visivelmente conectam os símbolos de ícones do departamento de polícia ao topo dos edifícios do departamento de polícia que estão sob os ícones.
Para utilizar a opção Texto Explicativo, faça o seguinte:
- Clique na tecla para alternar Texto Explicativo para ativar ou desativar os textos explicativos na sua camada.
- Para opções de texto explicativo, faça o seguinte:
- Para Tamanho, escolha o comprimento das linhas do texto explicativo e a altura que os ícones serão levantados a partir da sua posição original. Você pode escolher linhas grandes ou pequenas de texto explicativo. Defina também uma escala apropriada para seus dados: cidade, regional ou escala mundial. As escalas afetam quanto tempo é possível visualizar as linhas de texto explicativo ao reduzir.
- Em Cor, você pode tornar as linhas do seu texto explicativo claras ou escuras.
Aplicar rótulos
Se rótulos estiverem disponíveis na camada, você visualizará uma tecla para alternar Rótulos . Ao mostrar os Rótulos em sua cena, é possível carregar imediatamente as informações sobre a cena baseado em um atributo associado na camada.
- Clique na tecla para alternar Rótulos para ativar e desativar rótulos em sua camada.
- Você pode configurar os rótulos nas opções de estilo realizando um dos seguintes procedimentos:
- Em Texto, clique no menu suspenso para escolher o atributo para rotular os símbolos. Selecione o posicionamento dos rótulos ao redor do símbolo.
- Escolha pequeno, médio ou grande para o tamanho do rótulo em Tamanho.
- Em Cor, você pode tornar seu texto claro ou escuro.
- Para estilos de ponto 3D, clique na tecla para alternar Melhorar perspectiva a exibir os rótulos de forma mais intuitiva, com rótulos afastados tendo um tamanho menor.
Configurar opções de desagrupamento
Para os estios Marcador 2D e Tipos 2D , clique na tecla para alternar Desagrupar para remover feições de sobreposição ao navegar na cena.
Melhorar perspectiva
Em estilos de ponto 2D, clique em Melhorar perspectiva para ativar e desativar a escala de perspectiva para símbolos de ponto de tamanho da tela. Quando Melhorar perspectiva está ativada, objetos como ícones, rótulos e textos explicativos, se integram melhor na cena 3D, tendo um tamanho menor, quanto mais longe estiverem de posição da câmera.
Considerações de Contagens e Quantidades
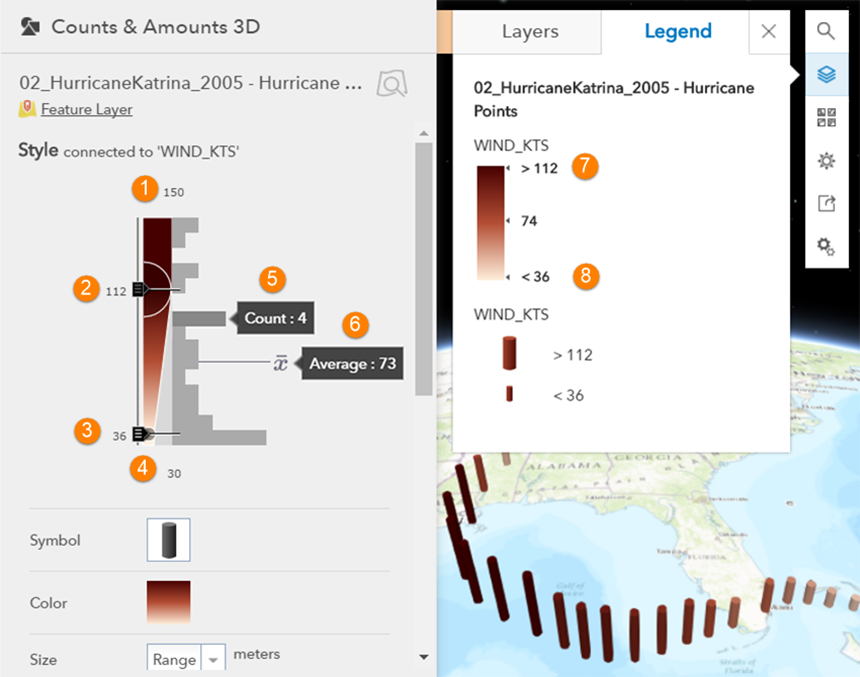
Quando você abre um estilo com atributos, o controle deslizante de estilo é exibido. O controle deslizante de estilo contém três componentes: controle deslizante, histograma e valores mínimo e máximo. Com base na distribuição dos seus dados para o atributo principal escolhido, o Scene Viewer posiciona automaticamente as alças do controle deslizante, gera um histograma e determina os valores máximo e mínimo. Além disso, a legenda reflete as cores, tamanhos e valores do contorle deslizante de estilo. A seguinte imagem mostra os três componentes do controle deslizante de estilo e sua relação com a legenda:

1. Valor Máximo | 5. Contagem de valores em um intervalo |
2. Manipulação de valor superior | 6. Valor médio |
3. Manipulação de valor inferior | 7. Legenda de valor superior |
| 4. Valor Mínimo | 8. Legenda de valor inferior |
Controle deslizante
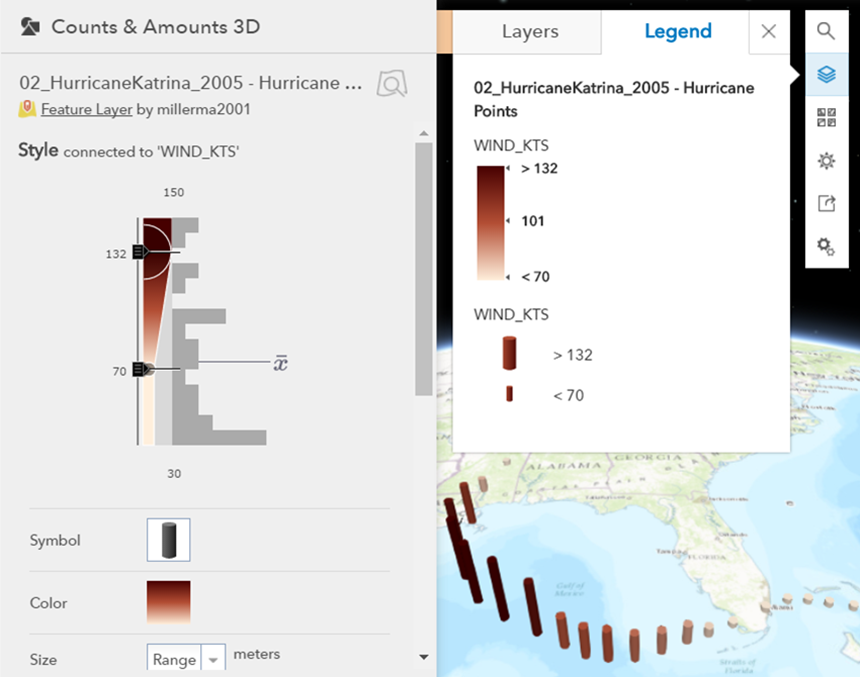
O controle deslizante contém alças superiores e inferiores. Há um tamanho, cor e valor associados a cada alça. Ao ajustar as alças, você afeta a visualização dos dados na cena. À medida que você move as alças, as alterações são refletidas na legenda. Na seguinte imagem, se você arrastar a alça superior para 132 e a alça inferior para 70, isto vai alterar o tamanho e cor dos símbolos na cena e na legenda.

Histograma
O histograma exibe a distribuição de dados para o atributo principal escolhido e  é o valor médio para este atributo. Para cada barra, você pode pairar sobre o intervalo e uma Contagem exibirá o número de feições com valores neste intervalo. Por exemplo, na primeira imagem há quatro feições com velocidades do vento entre 94 e 104 KTS, e a velocidade média é 73.
é o valor médio para este atributo. Para cada barra, você pode pairar sobre o intervalo e uma Contagem exibirá o número de feições com valores neste intervalo. Por exemplo, na primeira imagem há quatro feições com velocidades do vento entre 94 e 104 KTS, e a velocidade média é 73.
Valores mínimo e máximo
Os valores mínimo e máximo determinam os limites mínimo e máximo da distribuição de dados. Quando você altera estes valores, você afeta a aparência do controle deslizante e o tamanho dos intervalos no histograma. No entanto, não altera a distribuição de dados e a visualização da cena e a legenda ainda permanece a mesma. Ajustar os valores mínimo e máximo pode ser útil quando os dados estiverem em uma extremidade do controle deslizante e você deseja incrementos menores de alteração nos símbolos ao ajustar as alças.
Anotação:
Quando você move as alças ou ajusta os valores mínimo e máximo, os dados não são ocultos ou filtrados de nenhuma maneira, mas alteram as visualizações.