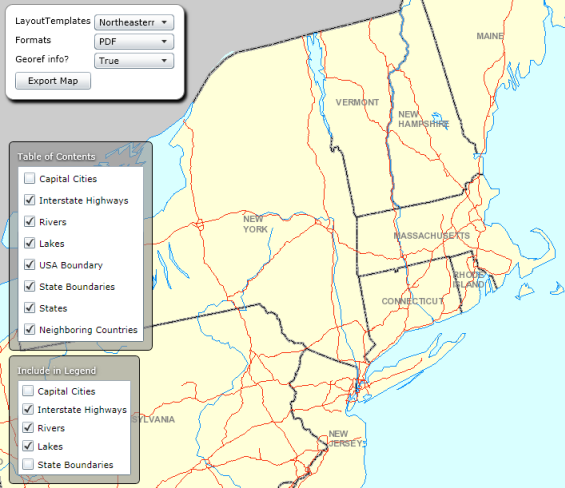
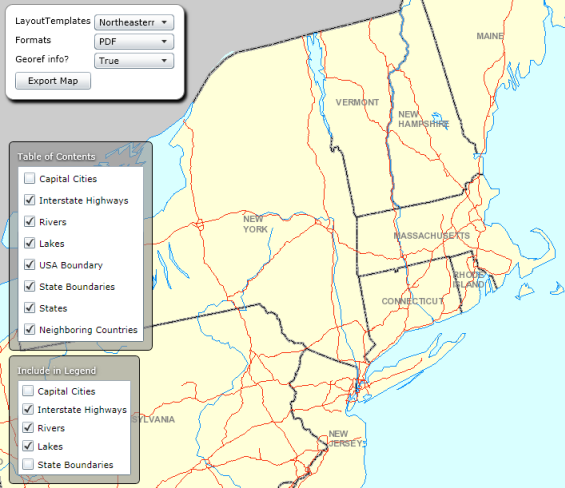
На рисунке ниже показан пример веб-приложения ГИС с использованием ArcGIS API for JavaScript, которое вы создадите. В этом веб-приложении конечный пользователь будет иметь возможность:
- Перейти к области интереса.
- Выбирать промежуточный шаблон компоновки.
- Выбирать выходной формат.
- Выберите, нужно ли экспортировать информацию о географической привязке в выходной файл PDF посредством передачи дополнительного параметра из веб-приложения в Задачу печати. (Дополнительная информация об этом ниже.)
- Определять, какие подслои сервиса являются включенными/выключенными в карте.
- Определять, какие подслои сервиса являются включенными/выключенными в легенде выходного файла. (То есть слой может быть включенным на карте и выключенным в легенде.)
- Экспортировать карту в дружественном к принтеру формате, содержащем выходные векторные данные для слоев сервиса.

Пример выходного PDF показан ниже. Обратите внимание, что слои, которые были отключены в Таблице содержания и Легенде в веб-приложении, отражены в выходных данных.

Код, закрепленный за кнопкой Экспортировать карту, использует в интерфейсе ArcGIS API for JavaScript Задачу печати, которая доступна, начиная с ArcGIS 10.1 for Desktop и ArcGIS 10.1 for Server. В этом руководстве также показывается, как передать дополнительные параметры в Задачу печати, например, нужно ли экспортировать информацию о географической привязке в выходной файл PDF. Возможность передачи дополнительных параметров в Задачу печати позволяет получить любое количество дополнительных параметров из веб-приложения. Вы также создадите скрипт Python, который будет опубликован как сервис геообработки, используемый Задачей печати (Print Task). Скрипт Python использует функцию ConvertWebMapToMapDocument в модуле arcpy.mapping, который вставит все элементы веб-карты в промежуточный шаблон документа карты. Вы изготовите несколько шаблонов, из которых пользователь сможет выбирать. Каждый шаблон содержит векторные эквиваленты всех возможных слоев в картографическом сервисе. Промежуточные шаблоны могут также содержать другие элементы, такие как легенда, динамический текст и так далее. В модуле arcpy.mapping также предусмотрена функциональная возможность идентификации слоев сервисов и выгрузки их для слоев, которые указывают на локальные данные, а также возможность экспорта во множество форматов, например в PDF.
Чтобы завершить изучение данного руководства, вы должны ознакомиться с модулем arcpy.mapping, ArcGIS API for JavaScript, ArcGIS for Desktop и ArcGIS for Server. Вы также должны ознакомиться со следующими разделами справки, которые посвящены печати в веб-приложении:
Данное руководство использует папки MapTemplates и TemplateData в установочной директории ArcGIS for Desktop, обычно расположенной в C:\Program Files (x86)\ArcGIS\Desktop10.3. В этом руководстве предполагается, что шаблоны карт и данные шаблонов имеются в наличии и не изменялись. Если это не так, то может потребоваться переустановка ArcGIS for Desktop.
Копирование данных для обучения
Скопируйте некоторые из шаблонов карт в новую папку в установочной директории ArcGIS for Desktop. Эти шаблоны, в конечном итоге, будут использоваться в качестве промежуточных шаблонов карт в веб-приложении.
Прежде чем вы это сделаете, необходимо убедиться в наличии структуры папок в том местоположении, где ArcGIS for Server может видеть документы шаблонов карт и данные, которые будут использоваться в веб-приложении. В этом руководстве подразумевается, что у вас уже есть папка, зарегистрированная на ArcGIS for Server. Дополнительные сведения по регистрации данных на ArcGIS for Server см. в разделах:
Подсказка:
При использовании шаблонов документов карт в функции ConvertWebMapToMapDocument рекомендуется использовать данные, которые зарегистрированы на ArcGIS for Server. Если не использовать зарегистрированные данные, то шаблоны документов карт и данные будут упакованы и скопированы на сервер. Во время упаковки данные могут перемещаться и использоваться в качестве источника с соответствующими путями к структуре папок, которые не могут быть разрешены ConvertWebMapToMapDocument. Для получения дополнительной информации см. раздел справки ConvertWebMapToMapDocument.
- Начните новый сеанс ArcMap.
- В окне Каталог перейдите к своей зарегистрированной папке. Создайте новую папку в вашей зарегистрированной папке под названием USA.
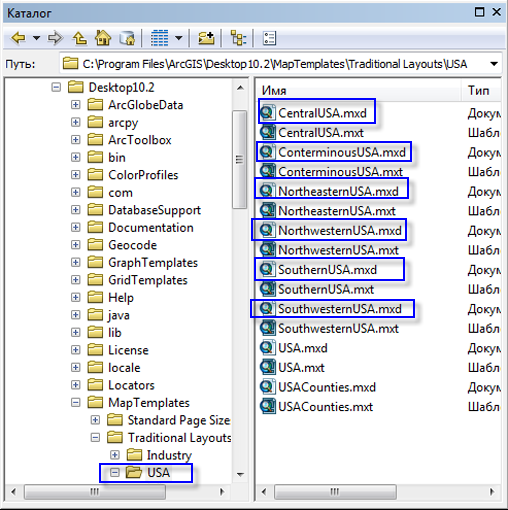
- В окне Каталог (Catalog) переместитесь в папку MapTemplates в установочной директории ArcGIS for Desktop. Она обычно располагается на C:\Program Files (x86)\ArcGIS\Desktop10.3\MapTemplates. Далее переместитесь вниз к папке Traditional Layouts\USA.
- В окне Каталог скопируйте и вставьте следующие файлы в папку USA, созданную вами на предыдущем шаге: CentralUSA.mxd, ConterminousUSA.mxd, NortheasternUSA.mxd, NorthwesternUSA.mxd, SouthernUSA.mxd и SouthwesternUSA.mxd.

- В окне Каталог (Catalog) переместитесь в папку TemplateData в установочной директории ArcGIS for Desktop. Она обычно располагается на C:\Program Files (x86)\ArcGIS\Desktop10.3\TemplateData.
- В окне Каталог , скопируйте и вставьте TemplateData.gdb в папку USA, созданную вами в предыдущем шаге.

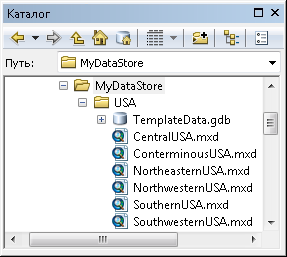
- Зарегистрированная папка должна выглядеть подобно этому:

Примечание:
На снимке экрана вверху зарегистрированная папка имеет имя MyDataStore. Ваша зарегистрированная папка может иметь любое имя.
Подготовка документов карты для использования в качестве шаблонов в веб-приложении
Документы карт должны быть подготовлены для использования в качестве шаблонов в ConvertWebMapToMapDocument.
Документы карт, которые сейчас находятся в зарегистрированной папке, должны явиться ресурсами для TemplateData.gdb, которая также размещается в зарегистрированной папке. Это может быть выполнено с помощью пользовательского интерфейса ArcMap или с применением скрипта Python. Будет использоваться последний подход .
Примечание:
Если вы создали ваш собственный шаблон документа карты с нуля в зарегистрированной папке, то эти шаги не потребуются.
- Откройте Окно Python (Python Window) в ArcMap.
- Скопируйте приведенный ниже скрипт и вставьте его в Окно Python:
- В окне Python измените переменную folderPath на путь к зарегистрированной папке, в которой находятся шаблоны MXD. Не забывайте использовать косую черту (/), когда будете указывать путь.
- В окне Python Window, измените переменную newPath на местоположение TemplateData.gdb в зарегистрированной папке. Не забывайте использовать косую черту (/) в вашем пути.
- Скрипт должен выглядеть следующим образом:

- Переместите курсор в правую часть последней строки. Нажмите клавишу ENTER дважды для выполнения скрипта. Подождите, пока скрипт выполнится.
import arcpy, os
# The path to the registered folder where the template MXDs reside
folderPath = "C:/MyDataStore/USA"
# The location of TemplateData.gdb within the registered folder
newPath = "C:/MyDataStore/USA/TemplateData.gdb"
# Loop through all MXDs in the specified folder and change the layer's data source to the new path
for filename in os.listdir(folderPath):
fullpath = os.path.join(folderPath, filename)
if os.path.isfile(fullpath):
basename, extension = os.path.splitext(fullpath)
if extension.lower() == ".mxd":
mxd = arcpy.mapping.MapDocument(fullpath)
mxd.findAndReplaceWorkspacePaths(arcpy.mapping.ListLayers(mxd)[1].workspacePath, newPath)
mxd.save()
print "done"Документы карты теперь готовы для использования в качестве шаблонов в веб-приложении.
Создайте картографический сервис для использования в веб-приложении.
Документ карты должен быть подготовлен и опубликован как картографический сервис, чтобы его можно было использовать в веб-приложении. ConterminousUSA.mxd в зарегистрированной папке будет использован в качестве картографического сервиса. Перед его публикацией на сервере, вам необходимо подготовить его к публикации.
- Откройте ConterminousUSA.mxd в ArcMap.
- По умолчанию карта откроется в виде компоновки. Переключитесь на вид данных посредством выбора Вид (View) > Вид данных (Data View) в главном меню ArcMap.
- Теперь вы выключите Группу аннотаций карты (Map Annotation Group) в данном документе карты. Данная карта содержит графику карты. Графика карты увеличивает объем использования памяти для загруженного документа, что приводит к снижению производительности. Из-за таких побочных эффектов графика карты не поддерживается в картографических сервисах.
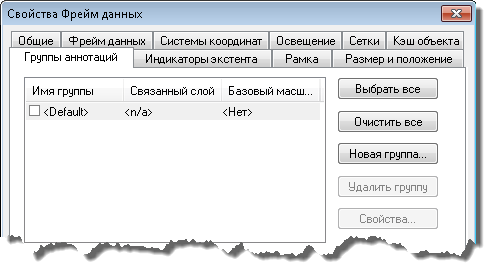
- Откройте свойства фрейма данных Conterminous United States, щелкнув правой кнопкой мыши на имени фрейма данных в таблице содержания и выбрав Свойства.
- Откройте закладку Группы аннотаций (Annotation Groups).
- Снимите отметку с группы <Default>. Закладка Группы аннотаций (Annotation Groups) должна выглядеть следующим образом:

- Нажмите OK в диалоговом окне Свойства фрейма данных (Data Frame Properties).
- Данная карта использует слои базовой карты. Слои базовой карты не публикуются на ArcGIS for Server. Вы будете двигать слои из слоя базовой карты посредством его разгруппировки.
- Щелкните правой кнопкой мыши слой базовой карты в таблице содержания и выберите Разгруппировать.
Примечание:
Если вы создали ваш собственный шаблон документа карты с нуля или использовали существующие шаблоны документа карты, не содержащие графики карты или слоев базовой карты, то эти шаги не потребуются.
Карта теперь готова к публикации на вашем сервере. Если вы не знакомы с публикацией процессов, пожалуйста, ознакомьтесь с тем, как публиковать сервис.
- Щелкните Файл > Опубликовать как > Сервис.
- Щелкните Опубликовать сервис.
- Щелкните Далее.
- Выберите издательское или административное подключение к компьютеру с ArcGIS for Server.
- Щелкните Далее.
- Создайте новую папку под названием USA.
- Нажмите кнопку Продолжить.
- В верхнем правом углу диалогового окна Редактор сервисов (Service Editor) щелкните Опубликовать (Publish).
Это позволит создать картографический сервис, который будет использоваться в веб-приложении.
Создание скрипта Python
Вы создадите скрипт Python, который будет использоваться как пользовательский сервис геообработки.
Скрипт Python в пользовательском сервисе геообработки выполняет функцию ConvertWebMapToMapDocument, которая конвертирует веб-карту (в формате JSON), которую вы собираетесь вывести на печать или экспортировать в документ карты. Скрипт arcpy.mapping затем просматривает все слои выходного документа карты и удаляет все слои, кроме векторных, которые соответствуют сервисным слоям в веб-карте JSON. Затем он просматривает все слои в легенде, и удаляет все слои легенды, кроме векторных, которые соответствуют сервисным слоям в легенде веб-карты JSON. Данный скрипт будет также считывать дополнительные параметры из пользовательской задачи печати, в данном случае, следует или нет экспортировать информацию о географической привязке в выходной файл PDF. Документ карты может быть экспортирован в формат по вашему выбору, например, в формат PDF.
- Откройте любой Python IDE, например, – IDLE (который поставляется с ArcGIS for Desktop).
- Скопируйте и вставьте следующий код в новый скрипт Python.
- Измените переменную templatePath, чтобы она представляла путь UNC к папке в вашей зарегистрированной папке, содержащей шаблоны документов карт.
- Сохраните скрипт Python. Назовите скрипт AdvancedHighQualityPrinting.py. Сохраните его в папке под названием WebApp в зарегистрированной папке.
import arcpy
import os
import uuid
# The template location in the registered folder (as UNC path)
templatePath = '//MyComputerName/MyDataStore/USA'
# Input WebMap json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# Format for output
Format = arcpy.GetParameterAsText(1)
if Format == '#' or not Format:
Format = "PDF"
# Input Layout template
Layout_Template = arcpy.GetParameterAsText(2)
if Layout_Template == '#' or not Layout_Template:
Layout_Template = "NorthwesternUSA"
# Extra parameter - georef_info
Georef_info = arcpy.GetParameterAsText(3)
if Georef_info == '#' or not Georef_info:
Georef_info = "False"
# Convert Georef_info string to boolean
if Georef_info.lower() == 'false':
Georef_info_bol = False
elif Georef_info.lower() == 'true':
Georef_info_bol = True
# Get the requested map document
templateMxd = os.path.join(templatePath, Layout_Template + '.mxd')
# Convert the WebMap to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the webmap
# Note: ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Get a list of all service layer names in the map
serviceLayersNames = [slyr.name for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if slyr.isServiceLayer and slyr.visible and not slyr.isGroupLayer]
# Create a list of all possible vector layer names in the map that could have a
# corresponding service layer
vectorLayersNames = [vlyr.name for vlyr in arcpy.mapping.ListLayers(mxd, data_frame=df)
if not vlyr.isServiceLayer and not vlyr.isGroupLayer]
# Get a list of all vector layers that don't have a corresponding service layer
removeLayerNameList = [vlyrName for vlyrName in vectorLayersNames
if vlyrName not in serviceLayersNames]
# Remove all vector layers that don't have a corresponding service layer
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if not lyr.isGroupLayer \
and not lyr.isServiceLayer \
and lyr.name in removeLayerNameList \
and lyr.name in vectorLayersNames:
arcpy.mapping.RemoveLayer(df, lyr)
# Reference the legend in the map document
legend = arcpy.mapping.ListLayoutElements(mxd, "LEGEND_ELEMENT")[0]
# Get a list of service layers that are on in the legend because the incoming
# JSON can specify which service layers/sublayers are on/off in the legend
legendServiceLayerNames = [lslyr.name for lslyr in legend.listLegendItemLayers()
if lslyr.isServiceLayer and not lslyr.isGroupLayer]
# Remove vector layers from the legend where the corresponding service layer
# is also off in the legend
for lvlyr in legend.listLegendItemLayers():
if not lvlyr.isServiceLayer \
and lvlyr.name not in legendServiceLayerNames \
and not lvlyr.isGroupLayer \
and lvlyr.name in vectorLayersNames:
legend.removeItem(lvlyr)
# Remove all service layers
# This will leave only vector layers that had corresponding service layers
for slyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if slyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, slyr)
# ConvertWebMapToMapDocument renames the active dataframe in the template_mxd to "Webmap".
# Lets rename it to something more meaningful.
df.name = Layout_Template
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.{}'.format(str(uuid.uuid1()), Format)
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the WebMap
if Format.lower() == 'pdf':
arcpy.mapping.ExportToPDF(mxd, Output_File, georef_info=Georef_info_bol)
elif Format.lower() == 'png':
arcpy.mapping.ExportToPNG(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(4, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Примечание:
Если ArcGIS for Server и ArcGIS for Desktop, и зарегистрированная папка размещены на одном компьютере, то пути UNC к зарегистрированной папке не требуются. Вместо них могут использоваться абсолютные пути.
Скрипт Python теперь готов к добавлению в набор инструментов.
Создание набора инструментов
- В окне Каталог в ArcMap перейдите к папке WebApp в зарегистрированной папке.
- Щелкните правой кнопкой мыши папку WebApp и выберите Создать > Набор инструментов. Укажите для этого набора инструментов имя AdvancedHighQualityPrinting.
- Щелкните правой кнопкой набор инструментов AdvancedHighQualityPrinting, а затем нажмите Описание элемента.
- В диалоговом окне Описание элемента в элементах Теги (Tags) и Сводка (Summary) введите любой выбранный вами текст. Дополнительно, заполните другие описания элементов.
- Щелкните Сохранить и выйдите из диалогового окна Описание элемента.
Создание инструмента-скрипта Python
Далее, вы добавите скрипт AdvancedHighQualityPrinting.py в набор инструментов AdvancedHighQualityPrinting.
- В окне Каталог щелкните правой кнопкой набор инструментов AdvancedHighQualityPrinting и выберите Добавить > Скрипт.
- В диалоговом окне Добавить скрипт (Add Script), введите AdvancedHighQualityPrinting и для Имени, и для Надписи (Label).
- Щелкните Далее.
- Для параметра Файла скрипта (Script File) переместитесь в папку WebApp в зарегистрированной папке и выберите AdvancedHighQualityPrinting.py.
- Щелкните Далее в диалоговом окне Добавить скрипт (Add Script).
- Пять параметров должны быть добавлены в инструмент-скрипт.
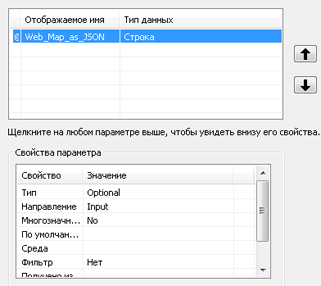
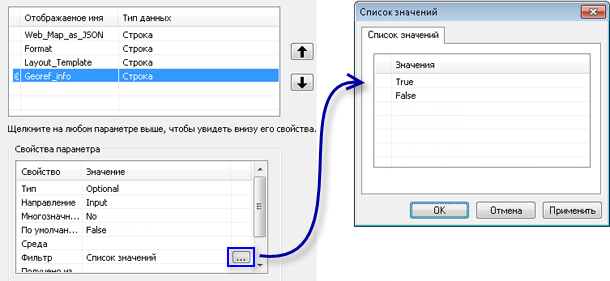
- Первый из параметров – Web_Map_as_JSON. Этот параметр получает представление JSON о состоянии карты для экспорта, как только она отобразится в веб-приложении. Свойства должны соответствовать следующему снимку экрана:

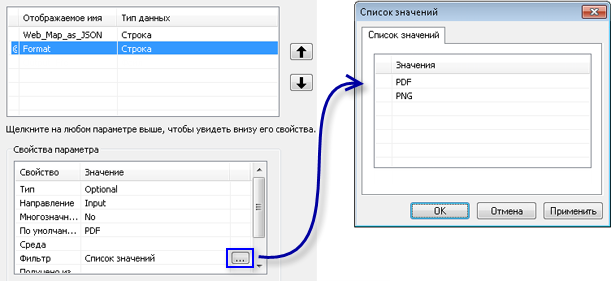
- Далее следует параметр Формат – формат, в котором будет представлено изображение карты для печати.
Свойства должны соответствовать следующему снимку экрана:

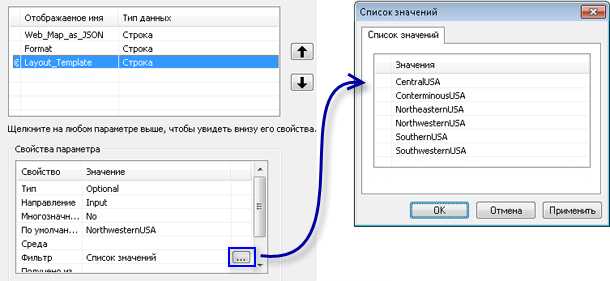
- Следующий параметр Layout_Template – шаблон документа карты, который будет использован. Свойства должны соответствовать следующему снимку экрана:

- Следующий параметр Georef_info – логическая (Boolean) строка, позволяющая экспортировать информацию о системе координат в выходной файл PDF. Свойства должны соответствовать следующему снимку экрана:

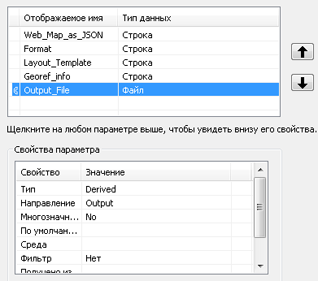
- Следующий параметр – Выходной файл (Output_File) – выходной файл, который будет создан. Свойства должны соответствовать следующему снимку экрана:

Внимание:
Имена параметров Web_Map_as_JSON, Format, Layout_Template и Output_File должны вводиться так, как показано, с точностью до буквы, чтобы они соответствовали подписи инструмента Задача печати в веб-API ArcGIS. Более подробно о параметрах см. раздел Экспорт веб-карт. Параметр Georef_info является дополнительным параметром, который будет передан в Задачу печати и, поэтому, к нему не применяются правила именования.
- Щелкните Готово в диалоговом окне Добавить скрипт (Add Script).
- Первый из параметров – Web_Map_as_JSON. Этот параметр получает представление JSON о состоянии карты для экспорта, как только она отобразится в веб-приложении. Свойства должны соответствовать следующему снимку экрана:
- Щелкните правой кнопкой инструмент-скрипт AdvancedHighQualityPrinting и выберите Описание элемента.
- В диалоговом окне Описание элемента, заполните поля Теги (Tags) и Сводка (Summary) любым выбранным вами текстом. Также введите любой выбранный вами текст в поле Пояснение диалога (Dialog Explanation) для всех пяти параметров в секции Синтаксис (Syntax) диалогового окна Описание элемента. Дополнительно, заполните другие описания элементов.
Выполните инструмент
Инструмент должен быть выполнен успешно, чтобы в окне Результаты появился результат, который мог бы быть опубликован на ArcGIS for Server. Это иллюстрирует интересную проблему с тестированием скриптов, которые используют ConvertWebMapToMapDocument. Для локального выполнения требуется корректная веб-карта JSON. Однако ArcGIS API for JavaScript обеспечит веб-карту JSON в веб-приложении, но только после того, как скрипт будет опубликован. Чтобы обойти это, вы можете использовать тест JSON, который приведен в разделе справки ConvertWebMapToMapDocument. Кроме того, вы можете изменить JSON для включения элементов, которых ожидает инструмент, и это будет подобно тому, как будто вы получили JSON из веб-приложения. Для данного руководства, пользователь веб-приложения будет включать и выключать слои сервиса на карте, а также, в дальнейшем, включать и выключать слои в легенде. Поэтому следует использовать тестовую строку веб-карты JSON подобную следующей:
{
"operationalLayers": [
{
"url": "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer",
"title": "MyDynamicService",
"opacity": 1,
"id": "MyDynamicService",
"visibility": true,
"visibleLayers": [
0,
2,
3,
4,
5,
6,
7
]
}
],
"mapOptions": {
"extent": {
"xmin": -2200000,
"ymin": 500000,
"xmax": -1300000,
"ymax": 1300000,
"spatialReference": {
"wkid": 102008
}
},
"scale": 5000000,
"rotation": 0
},
"layoutOptions": {
"copyrightText": "",
"authorText": "",
"legendOptions": {
"operationalLayers": [
{
"id": "MyDynamicService",
"subLayerIds": [
0,
2,
5
]
}
]
}
}
}Заметьте, что элемент visibleLayers включает выключенный слой 1. Это означает, что слой один представляет собой картографический сервис, который не будет присутствовать в выходных данных. Также отметьте subLayerIDs в legendOptions. Только слои 0, 2и 5 будут включены в легенде. Это похоже на JSON, который будет возвращен из веб-приложения. Для получения подробной информации см. раздел Спецификации WebMap JSON.
При запуске инструмента-скрипта, строку JSON можно скопировать и вставить во входной параметр Web_Map_as_JSON. Однако переносы строк необходимо удалить. Строка JSON с удаленными переносами строк представлена ниже:
{"operationalLayers":[{"url":"http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer","title":"MyDynamicService","opacity":1,"id":"MyDynamicService","visibility":true,"visibleLayers":[0,2,3,4,5,6,7]}],"mapOptions":{"extent":{"xmin":-2200000,"ymin":500000,"xmax":-1300000,"ymax":1300000,"spatialReference":{"wkid":102008}},"scale":5000000,"rotation":0},"layoutOptions":{"copyrightText":"","authorText":"","legendOptions":{"operationalLayers":[{"id":"MyDynamicService","subLayerIds":[0,2,5]}]}}}Вам также следует изменить имя сервера (MyServer:6080, выше) на имя вашего сервера ArcGIS for Server.
Подсказка:
Для целей публикации вы можете оставить входной параметр Web_Map_as_JSON пустым, поскольку веб-карта JSON будет обеспечена ArcGIS API for JavaScript в веб-приложении. Входной параметр Web_Map_as_JSON может быть оставлен пустым при условии, что скрипт Python был написан таким образом, чтобы он мог работать и при пустом входном параметре. Например, скрипт не ищет слои веб-карт по имени. Если скрипт не работает на сервере из-за ошибки, ее необходимо исправить локально, затем снова опубликовать его на сервере. Поэтому, перед публикацией рекомендуется убедиться, что скрипт работает локально, проверив его со строкой JSON подходящей веб-карты или использовав отладочный документ карты, который содержит все элементы, присутствующие в JSON веб-карты. Для данного руководства мы предоставляем корректную строку JSON.
- В окне Каталог щелкните правой кнопкой инструмент-скрипт AdvancedHighQualityPrinting и щелкните Открыть.
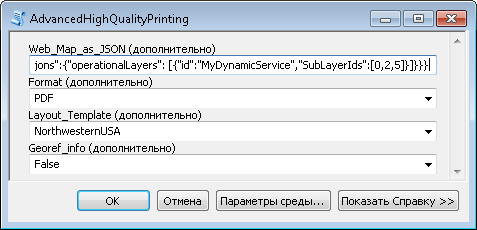
- Для входного параметра Web_Map_as_JSON скопируйте и вставьте строку JSON с удаленными разрывами строк из блока кода единой строки выше в параметр Web_Map_as_JSON. Не забудьте изменить имя сервера для соответствия вашему сервером. Диалоговое окно инструмента-скрипта AdvancedHighQualityPrinting должно выглядеть подобно следующему:

- Примите все установленные по умолчанию значения для остальных параметров и нажмите кнопку OK.
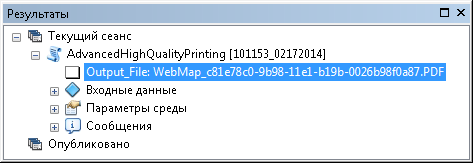
- Откройте окно Результаты.
- Дважды щелкните Выходной файл, выделенный ниже, для просмотра выходного PDF.

Это вызовет открытие PDF. Как указано в веб-карте JSON, в PDF слой один должен быть выключен на карте; включенными в этой легенде должны быть только слои 0, 2 и 5.
Публикация результата
Теперь результат готов для публикации как в качестве сервиса геообработки. Если вы не знакомы с публикацией сервисов геообработки, обратитесь к следующим разделам:
- В окне Результаты щелкните правой кнопкой мыши результат AdvancedHighQualityPrinting и выберите Опубликовать как > Сервис геообработки.
- Щелкните Опубликовать сервис.
- Щелкните Далее.
- Выберите издательское или административное подключение к компьютеру с ArcGIS for Server.
- Щелкните Далее.
- Используйте существующую папку с именем USA.
- Нажмите кнопку Продолжить.
- В верхнем правом углу диалогового окна Редактор сервисов (Service Editor) щелкните Опубликовать (Publish).
- После успешной публикации инструмента-скрипта, хорошей практикой является протестировать сервис геообработки в ArcMap, используя подключение ГИС-сервера к вашему ArcGIS for Server. Вы можете увидеть результат сервиса геообработки в окне Результаты геообработки (Geoprocessing Results).
Теперь сервис геообработки подготовлен для использования в веб-API ArcGIS.
Пример кода ArcGIS API for JavaScript
Используйте следующий пример кода, чтобы создать ваше приложение.
В приведенном ниже примере кода ArcGIS API for JavaScript измените URL на картографический сервис и сервис геообработки, которые были вами созданы на предыдущих шагах, чтобы они соответствовали имени вашего сервера. Они упоминаются в этих строках:var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
Код для AdvancedHighQualityPrinting.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
dojo.require("dijit.form.Button");
dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.ComboBox");
var layer, map, visible = [];
var printTask, params;
function init() {
var startExtent = new esri.geometry.Extent({
"xmin" : -2260000,
"ymin" : -1500000,
"xmax" : 2250000,
"ymax" : 1220000,
"spatialReference" : {
"wkid" : 102008
}
});
map = new esri.Map("map", {
extent : startExtent
});
var dynUrl = "http://MyServer:6080/arcgis/rest/services/USA/ConterminousUSA/MapServer";
layer = new esri.layers.ArcGISDynamicMapServiceLayer(dynUrl, {
"id" : "ConterminousUSA"
});
if (layer.loaded) {
buildLayerList(layer);
} else {
dojo.connect(layer, "onLoad", buildLayerList);
}
var printUrl = "http://MyServer:6080/arcgis/rest/services/USA/AdvancedHighQualityPrinting/GPServer/AdvancedHighQualityPrinting";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function buildLayerList(layer) {
var items = dojo.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item' checked='" + (info.defaultVisibility ? "checked" : "") + "' id='" + info.id + "' onclick='updateLayerVisibility();' /><label for='" + info.id + "'>" + info.name + "</label>";
});
dojo.byId("layer_list").innerHTML = items.join();
layer.setVisibleLayers(visible);
map.addLayer(layer);
}
function updateLayerVisibility() {
var inputs = dojo.query(".list_item"), input;
visible = [];
dojo.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
function print() {
var layout = dojo.byId("layout");
var index = layout.selectedIndex;
var selectedValue_layout = layout.options[index].value;
var format = dojo.byId("format");
var index = format.selectedIndex;
var selectedValue_format = format.options[index].value;
var georef_info = dojo.byId("georef_info");
var index = georef_info.selectedIndex;
var selectedValue_georef_info = georef_info.options[index].value;
var legendLayer = new esri.tasks.LegendLayer();
legendLayer.layerId = "ConterminousUSA";
legendLayer.subLayerIds = [];
if (CapitalCities.checked == true) {
legendLayer.subLayerIds.push(0);
}
if (InterstateHighways.checked == true) {
legendLayer.subLayerIds.push(1);
}
if (Rivers.checked == true) {
legendLayer.subLayerIds.push(2);
}
if (Lakes.checked == true) {
legendLayer.subLayerIds.push(3);
}
if (StateBoundaries.checked == true) {
legendLayer.subLayerIds.push(4);
}
params.template = {
layout : selectedValue_layout,
format : selectedValue_format,
layoutOptions : {
legendLayers : [legendLayer]
}
};
params.extraParameters = {
Georef_info : selectedValue_georef_info
};
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
<br />
Layout Template:
<select id="layout" >
<OPTION value="CentralUSA">CentralUSA</OPTION>
<OPTION value="ConterminuousUSA">ConterminuousUSA</OPTION>
<OPTION value="NortheasternUSA">NortheasternUSA</OPTION>
<OPTION value="NorthwesternUSA">NorthwesternUSA</OPTION>
<OPTION value="SouthernUSA">SouthernUSA</OPTION>
<OPTION value="SouthwesternUSA">SouthwesternUSA</OPTION>
</select>
Format:
<select id="format">
<OPTION value="PDF">PDF</OPTION>
<OPTION value="PNG">PNG</OPTION>
</select>
Include Georef info?
<select id="georef_info">
<OPTION value="True">True</OPTION>
<OPTION value="False">False</OPTION>
</select>
<br />
<br />
Table of Contents:
<br />
<span id="layer_list"></span>
<br />
<br />
Include in Legend:
<br />
<label>
<input type="checkbox" name="CapitalCities" id="CapitalCities" checked="checked">
Capital Cities</label>
<label>
<input type="checkbox" name="InterstateHighways" id="InterstateHighways" checked="checked">
Interstate Highways</label>
<label>
<input type="checkbox" name="Rivers" id="Rivers" checked="checked">
Rivers</label>
<label>
<input type="checkbox" name="Lakes" id="Lakes" checked="checked">
Lakes</label>
<label>
<input type="checkbox" name="StateBoundaries" id="StateBoundaries" checked="checked">
State Boundaries</label>
<br />
<br />
<input type="button" id="print" value="Print" onclick="print();"/>
</body>
</html>Запуск веб-приложения
Запустите веб-приложение, которое вы создали в предыдущем шаге. Обратитесь к документации ArcGIS API for JavaScript за инструкциями по запуску веб-приложений, если это необходимо. Ниже приведен снимок экрана с веб-приложением. Заметьте, что слой Capital Cities выключен в Таблице содержания). Также заметьте, что слой State Boundaries выключен в Включить в Легенду (Include in Legend)Включить в Легенду (Include in Legend).

После нажатия кнопки Экспортировать карту (Export Map), выходной файл через мгновение будет автоматически отображен. На иллюстрации ниже показан пример настроенного на печать выходного файла PDF. Обратите внимание, что в выходных данных отображаются слои, которые были отключены в Таблице содержания и Включить в легенду веб-приложения. Более того, PDF использует векторные данные, которые были проставлены в шаблонах компоновки, вместо изображения слоев сервисов. Выходной файл будет также содержать другие элементы, которые были вставлены в шаблоны документов карт: легенды, фрейм данных и систему координат, динамический текст и масштабную линейку. Если пользователь устанавливает параметр Georef info как Истина (True), то выходной PDF будет также содержать информацию о географической привязке, которая может быть просмотрена в Adobe Reader с использованием Инструмента пространственного местонахождения (Geospatial Location Tool).

Это завершает руководство пользователя по усовершенствованной печати/экспорту веб-карт с помощью arcpy.mapping. Информацию по основам печати веб-карт см. в руководстве пользователя по основам печати/экспорта веб-карт.