可以应用点样式以更加统一的方式可视化数据。使用属性的样式允许通过具有颜色和大小序列的属性来显示图层,或者显示每个具有不同符号系统的类别类型。如果以属性为重点来显示图层,则用户可以快速访问您正在讲述的故事。
更改点样式
打开配置图层开始设置图层的样式。
2D 标记
当要素位置的优先级更高时,请使用 2D 标记样式。此样式适用于整个国家/地区的零售店位置或某个城市的公园。例如,如果您拥有整个城市内的医院位置,在缩小至某一区域视图时,屏幕上的符号大小将保持不变,用户可轻松确定城市中的医院位置。
- 对于符号,从库中为您的符号选择 2D 形状和图标。
- 对于颜色,单击颜色选取器可查看填充、轮廓和透明度选项。
- 单击填充可调整填充颜色和透明度。
- 单击轮廓可调整轮廓颜色、线宽和透明度。
注:
图标样式符号不包括轮廓选项。
- 对于大小,以像素为单位手动输入大小来更改符号的大小。
要进一步设置图层的样式,请参阅以下其他点样式选项部分。
3D 对象
如果您希望对场景中的实际尺寸对象进行符号化,请使用 3D 对象样式。您可以设置属性以提供这些对象的实际尺寸。显示城市公园中的树木是阐述此绘制样式的一个很好的实例。树木具有实际高度,可根据各个要素的高度属性值以不同的高度显示各个树要素。
- 对于符号,请从 3D 对象的库中进行选择。
- 对于颜色,可选择颜色并调整透明度。
- 对于大小,请单击下拉菜单以使用实际尺寸更改基于属性的要素大小。您可以从下拉菜单中选择尺寸单位。此外,您还可以选择固定值手动输入尺寸。在缩放时,可单击适应视图的符号按钮
 来调整符号,以在当前视图下设置适当的尺寸。
来调整符号,以在当前视图下设置适当的尺寸。 - 您还可以单击旋转下拉菜单基于属性旋转符号。
可通过算术法(从 12 点钟方向顺时针)或地理法(从 3 点钟方向逆时针)旋转要素。如果不希望旋转符号,请从下拉菜单中选择 <无旋转>。
要进一步设置图层的样式,请参阅以下其他点样式选项部分。
利用属性更改点样式
打开配置图层开始设置图层的样式。
2D 计数和数量
如果您拥有诸如人口统计数据等数据,并且要使用 2D 标记可视化数据,请使用 2D 计数和数量样式。例如,您可以通过一系列颜色和符号来显示社区的平均收入水平,例如从浅色小尺寸到深色大尺寸。可选择最适合您场景的色带和单色。
- 移动顶部和底部滑块控点可基于所选主要属性调整符号的可视化。可通过滑块更改颜色和大小。
- 边界控点间值的大小和颜色以比例顺序进行绘制。您可以拖动顶部和底部滑块控点来修改符号分布。底部控点下的值以相同的最小尺寸和颜色显示。所有顶部控点上的值使用相同的最大尺寸和颜色绘制。体验了控点的位置,并了解它们如何对数据可视化造成影响。
- Scene Viewer 在滑块的右侧提供一个直方图,显示关于数据的统计信息,例如值相同的要素计数或平均值。使用直方图可查看数据分布以微调场景故事。
注:
有关滑块的详细信息,请参阅以下计数和数量注意事项部分。
- 对于符号,请从 2D 形状和图标库中进行选择。
- 对于颜色,单击颜色选取器可查看填充、轮廓和透明度选项。从库中选择色带和单色来修改填充颜色。
- 单击填充可从一系列色带和单色中进行选择,以调整填充颜色。如果使用单色,可调整透明度。
- 单击轮廓可调整轮廓颜色、线宽和透明度。
注:
图标样式符号不包括轮廓选项。
- 对于大小,选择希望如何调整符号的大小。
Scene Viewer 会自动为像素大小提供默认范围。最小值和最大值字段可显示符号范围的最小尺寸和最大尺寸(以像素为单位)。
要进一步设置图层的样式,请参阅以下其他点样式选项部分。
3D 计数和数量
要在 Scene Viewer 中使用实际尺寸对点数据进行符号化,请使用 3D 计数和数量样式。例如,如果您拥有城市资产的数据(如消火栓),则可以根据水量将消火栓显示为高型圆柱。因此,水量越大的消火栓颜色越深,尺寸越大。带比例的样式使用直观的逻辑,即值越大,符号越大,颜色越深。
- 移动顶部和底部滑块控点可基于所选主要属性调整符号的可视化。可通过滑块更改颜色和大小。
- 边界控点间值的大小和颜色以比例顺序进行绘制。您可以拖动顶部和底部滑块控点来修改符号分布。底部控点下的值以相同的最小尺寸和颜色显示。所有顶部控点上的值使用相同的最大尺寸和颜色绘制。体验了控点的位置,并了解它们如何对数据可视化造成影响。
- Scene Viewer 在右侧提供一个直方图,显示关于数据的统计信息,例如特定范围内的要素计数或平均值。使用直方图可查看数据分布以微调场景故事。
注:
有关滑块的详细信息,请参阅以下计数和数量注意事项部分。
- 对于符号,选择具有简单几何(例如圆锥或圆柱)的 3D 对象。
- 对于颜色,从一系列色带和单色中进行选择。如果使用单色,还可以调整透明度。
- 对于大小,选择希望如何调整符号的大小。
- 在缩放时,可单击适应视图的符号按钮
 来调整符号,以在当前视图下设置适当的尺寸。最小值和最大值字段可显示 3D 对象符号的最小和最大实际尺寸。
来调整符号,以在当前视图下设置适当的尺寸。最小值和最大值字段可显示 3D 对象符号的最小和最大实际尺寸。- 例如,如果您拥有的点图层将十字路口的交通量显示为高型圆柱,您可能需要随着缩放更改高型圆柱的尺寸。为此,先单击适应视图的符号按钮
 对当前视图下的圆柱进行比例化。然后更改最小值和最大值来微调圆柱。
对当前视图下的圆柱进行比例化。然后更改最小值和最大值来微调圆柱。
- 例如,如果您拥有的点图层将十字路口的交通量显示为高型圆柱,您可能需要随着缩放更改高型圆柱的尺寸。为此,先单击适应视图的符号按钮
- 在缩放时,可单击适应视图的符号按钮
- 对于旋转,您可以旋转基于属性的符号。
可通过算术法(从 12 点钟方向顺时针)或地理法(从 3 点钟方向逆时针)旋转要素。如果不希望旋转符号,请从下拉菜单中选择 <无旋转>。
2D 类型
如果您的点数据具有文本或数值属性,请使用 2D 类型样式。您可以使用不同的符号、颜色和大小来显示类别。例如,您可以使用 2D 类型样式,以独特的符号系统来显示城市的感兴趣点。
- 修改 2D 类型类别。
打开 2D 类型样式时,您将看到根据所选属性列出的类别。列表顶部显示了标注、计数和操作标题。
- 标注将针对所选属性列出最常见的唯一类别名称。其余类别将自动分组为其他。理想情况下,图层显示的类别数将少于 10;如果超过 10 个,用户将难以进行区分。
- 计数 - 将显示每个类别的要素数量。默认情况下,这些类别将按要素数量的降序列出。您可以在列表中向上或向下拖动类别来自定义类别在图例中的顺序。
- 操作 - 可用于将类别从其他移入主列表,方法为单击移出值
 或移出所有值
或移出所有值  。
。 - 对于其他,您可以将任何类别从主列表拖放至其他。单击显示或隐藏可显示或隐藏场景和图例中的其他要素。例如,如果您想在场景中显示餐厅,而隐藏其他感兴趣点,此功能将非常有用。
- 通过选择类别并单击其名称可对其进行重命名。
- 单击列表顶部的全选可修改所有类别。
要返回修改单个类别,请单击该类别,或单击列表顶部的单选。
- 对于符号,选择该类别的符号。
从下拉菜单中选择基本形状或图标样式符号。例如,图标样式符号可用于显示场景中的不同点,例如机场或加油站。
- 对于颜色,单击颜色选取器可查看填充、轮廓和透明度选项。
- 单击填充可调整填充颜色和透明度。
- 单击轮廓可调整轮廓颜色、线宽和透明度。
注:
图标样式符号不包括轮廓选项。
- 要为所有类别添加色带,请单击全选。单色随即变为色带。
- 单击色带。您可以反转色带并翻转颜色。
- 单击单色返回,为所有类别选择单一颜色。
- 对于大小,以像素为单位手动输入大小来更改符号的大小。
3D 类型
当您拥有具有文本或数值属性的点数据时,请使用 3D 类型。您可以使用不同的符号、颜色和大小来基于属性显示类别。例如,您可以使用 3D 类型样式以唯一方式显示不同类型树种的 3D 对象。
- 修改 3D 类型类别。
打开 3D 类型样式时,您将看到根据所选属性列出的类别。列表顶部显示了标注、计数和操作标题。
- 标注将针对所选属性列出最常见的唯一类别名称。其余类别将自动分组为其他。理想情况下,图层显示的类别数将少于 10;如果超过 10 个,用户将难以进行区分。
- 计数 - 将显示每个类别的要素数量。默认情况下,这些类别将按要素数量的降序列出。您可以在列表中向上或向下拖动类别来自定义类别在图例中的顺序。
- 操作 - 可用于将类别从其他移入主列表,方法为单击移出值
 或移出所有值
或移出所有值  。
。 - 对于其他,您可以将任何类别从主列表拖放至其他。单击显示或隐藏可显示或隐藏场景和图例中的其他要素。
- 通过选择类别并单击其名称可对其进行重命名。
- 单击列表顶部的全选可修改所有类别。
要返回修改单个类别,请单击该类别,或单击列表顶部的单选。
- 对于符号,请从 3D 对象的库中进行选择。
- 对于颜色,将颜色更改为 3D 对象。
- 单击颜色选取器,选择一种颜色并调整透明度。
- 要为所有类别添加色带,请单击全选。单色随即变为色带。
- 单击色带。您可以反转色带并翻转颜色。
- 单击单色返回,为所有类别选择单一颜色。
- 对于大小,更改符号的大小。
- 您可以手动输入大小,并从下拉菜单中选择尺寸的单位。在缩放时,可单击适应视图的符号按钮
 来调整符号,以在当前视图下设置适当的尺寸。
来调整符号,以在当前视图下设置适当的尺寸。 - 如果在所有符号中选择属性,则符号将根据所选属性自动调整大小,且大小将无法使用。
- 您可以手动输入大小,并从下拉菜单中选择尺寸的单位。在缩放时,可单击适应视图的符号按钮
- 对于所有符号,调整所有类别的符号的大小和旋转。
- 选择属性和单位来定义所有类别的大小。
- 按属性设置旋转选项。
- 单击旋转下拉菜单,然后选择旋转所基于的属性。
- 可通过算术法(从 12 点钟方向顺时针)或地理法(从 3 点钟方向逆时针)旋转要素。如果不希望旋转符号,请从下拉菜单中选择 <无>。
要进一步设置图层的样式,请参阅以下其他点样式选项部分。
其他点样式选项
可以使用其他样式选项来帮助您更加高效地可视化点数据。
更改高程模式
您可以更改高程模式以自定义图层的位置。
- 单击高程模式下拉箭头
 。将出现可以确定图层与其数据垂直放置位置的选项。
。将出现可以确定图层与其数据垂直放置位置的选项。- 地面上 - 在地面上叠加图层。
- 相对于地面 - 相对于地面高程放置数据。
- 相对于场景 - 将数据与点图层的建筑物场景图层和集成式网格场景图层的顶部对齐,具体取决于哪一对象具有较高的高程。如果图形并非直接位于建筑物或任何其他要素之上,则会与 terrain 表面高程对齐。
注:
Z 值将被忽略(如果存在)。
- 绝对高度 - 根据要素的几何 z 值位置垂直放置数据。如果几何不包括 z 值,则默认高程为海平面。
- <自定义> - 根据图层中定义的自定义高程(例如属性表达式)垂直放置数据。<自定义>选项仅在图层具有自定义高程时可见。
- 偏移 - 基于所选高程模式,应用正整数值或负整数值(以米为单位)在垂直方向上偏移高程。
- 相对于地面 - 图层将与地面对齐,并基于输入的高度值在垂直方向上相对于地面进行偏移。
- 相对于场景 - 图层将与场景图层顶部对齐,并基于输入的高度值在垂直方向上相对于场景图层进行偏移。
- 绝对高度 - 图层将与分配的 z 值位置对齐,或默认为海平面位置,并基于输入的高度值在垂直方向上进行偏移。
注:
偏移不适用于在地面上高程模式。
调整透明度
您可以通过滑动透明度滑块来增加或减少透明度,以达到调整图层透明度的目的。滑块上显示百分比。
插入注释
对于 2D 点样式,请使用注释选项改善 3D 场景中图标位置的感知。垂直注释线可将点符号与其描述的要素的位置相连。例如,可以在场景中将视觉上连接警察局图标符号的注释线与图标下方的警察局建筑物顶部相连。
要使用注释选项,请执行以下操作:
- 单击注释切换键以在图层中打开和关闭注释。
- 对于注释选项,请执行以下操作:
- 对于大小,需要选择注释线的长度以及将从图标原始位置提升图标的高度。可以选择较大或较小的注释线。还需要设置数据的合适比例:城市、地区或世界比例。比例将影响缩小时能够看到注释线所需的时间。
- 对于颜色,您可选择浅色或深色注释线。
应用标注
如果图层中的标注可用,您将会看到标注切换键。通过在场景中显示标注,您可以立即根据图层中的相关属性传达有关场景的信息。
- 单击标注切换键以在图层中打开和关闭标注。
- 可以通过以下任一操作在样式选项中配置标注:
- 对于文本,请单击下拉菜单选择用于标注符号的属性。请在符号周围选择标注的定位。
- 在大小下,选择标注大小(小、中或大)。
- 对于颜色,您可选择浅色或深色文本。
- 对于 3D 点样式,单击增强透视切换键可更加直观地显示标注,标注的位置越远,其大小越小。
设置清理选项
对于 2D 标记和 2D 类型样式,单击清理切换键可在导航场景时移除重叠要素。
增强透视
对于 2D 点样式,单击增强透视可打开和关闭屏幕尺寸点符号的透视缩放。当增强透视开启时,图标、标注和注释等对象可在 3D 场景中实现更好的集成,这是因为距离照相机位置越远,尺寸越小。
显示弹出窗口
单击弹出窗口切换键可在图层中激活弹出窗口。要素将突出显示,并且单击要素时将显示有关要素的详细信息。
查看图例
图例显示用于表示场景中要素的符号的含义。场景中的图例由 2D 和 3D 符号组成,并附有说明文本。通过更改图层的可见性、符号系统和图层命名,可以修改图例。
- 单击图例切换键可在图层/图例工具
 中显示或隐藏图层。
中显示或隐藏图层。 - 要查看图例,请单击图层/图例工具
 ,然后单击图例。
,然后单击图例。注:
图例将隐藏不在当前范围内的图层。
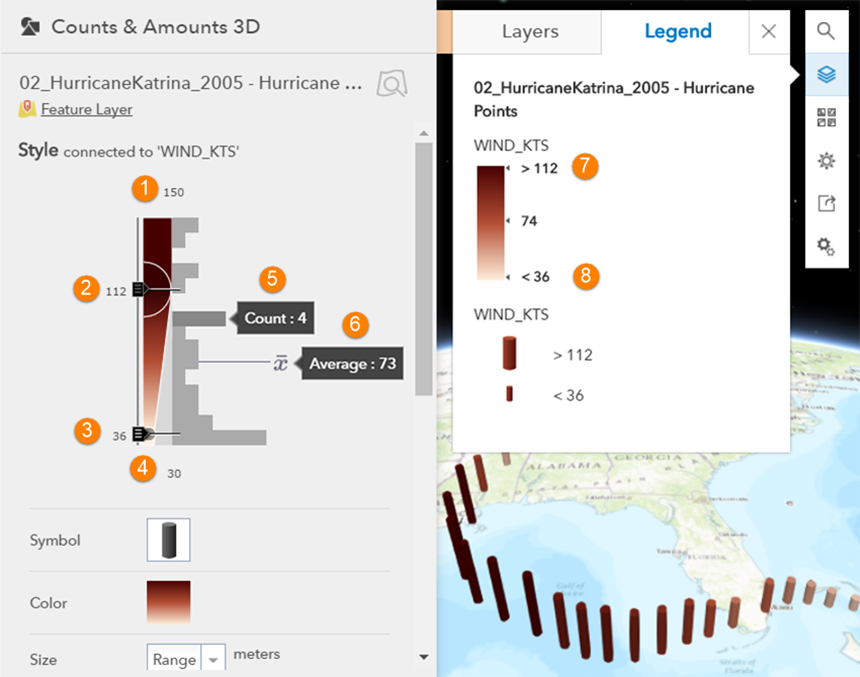
计数和数量注意事项
使用属性打开样式时,会显示样式滑块。样式滑块包含三个组件:滑块、直方图以及最小值和最大值。基于所选主要属性对应的数据分布,Scene Viewer 会自动放置滑块控点、生成直方图以及确定最大值和最小值。此外,图例会反映样式滑块的颜色、大小和值。下图显示了样式滑块的三个组件及其与图例的关系:

1. 最大值 | 5. 某个间隔范围内的值计数 |
2. 高值控点 | 6. 平均值 |
3. 低值控点 | 7. 图例高值 |
| 4. 最小值 | 8. 图例低值 |
滑块
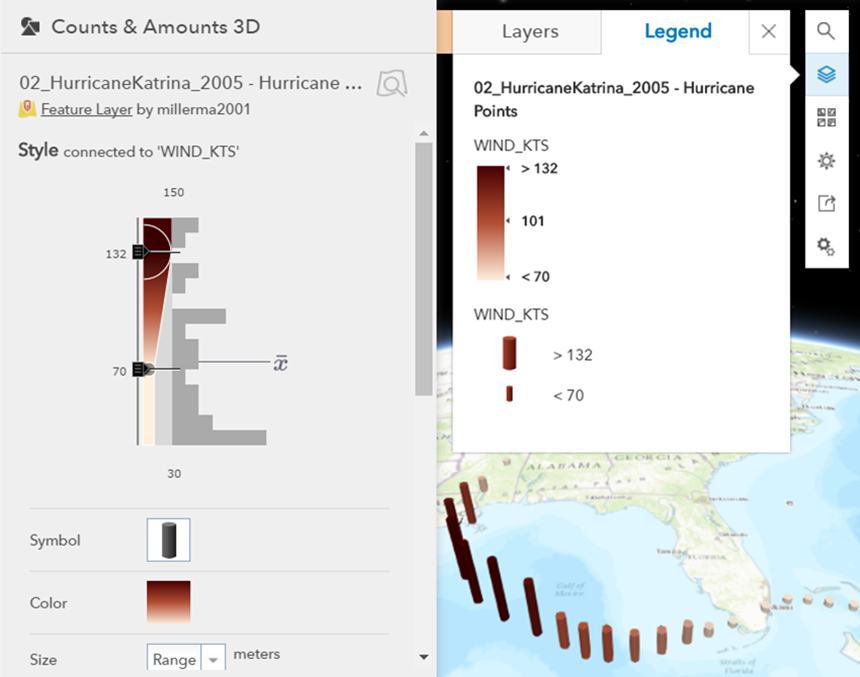
滑块包含顶部和底部控点。存在与每个控点关联的大小、颜色和值。调整控点时,会影响场景中数据的可视化。移动控点时,更改同样会反映在图例中。在下图中,如果将顶部控点拖动到 132 并将底部控点拖动到 70,则会更改场景和图例中符号的大小和配色。

直方图
直方图显示所选主要属性对应的数据分布,其中  是该属性的平均值。对于每个条形,可将鼠标悬停在区间上方,之后,计数将显示该区间内要素的数量和值。例如,在第一幅图中存在四个要素,其中风速在 94 和 104 KTS 之间,而平均速度为 73。
是该属性的平均值。对于每个条形,可将鼠标悬停在区间上方,之后,计数将显示该区间内要素的数量和值。例如,在第一幅图中存在四个要素,其中风速在 94 和 104 KTS 之间,而平均速度为 73。
最小值和最大值
最小值和最大值确定数据分布的最小边界和最大边界。更改这些值时,会影响滑块的外观以及直方图中区间的大小。但是,不会更改数据分布,且场景可视化与图例同样保持不变。调整最小值和最大值对于数据位于滑块一端以及希望在调整控点时符号仅发生小幅更改的情况非常有用。
注:
移动控点或调整最小值和最大值时,不会以任何方式隐藏或过滤数据,但会更改可视化。