User Interface Components: Geoportal Web Application
The user interface of the Geoportal utilizes the JavaServer Faces (JSF) framework. Requests from website pages are processed by Faces and routed to the appropriate Geoportal controller for execution. Following execution, Faces navigates to the appropriate page to render the response. Controllers and navigation rules are configured within \\geoportal\WEB-INF\gpt-faces-config.xml.
The layout for website pages is based upon the Apache Struts Tiles framework. Tiles define the page template, allowing for consistency across all pages. Tile definitions are configured within \\geoportal\WEB-INF\tiles-defs.xml and implemented within \\geoportal\catalog\skins\centeredLayout.jsp. For more about the tiles framework, see Geoportal Layout and Tiles.
The style for website pages (colors, fonts, etc.) is based upon a Cascading Style Sheet (CSS) and a corresponding set of graphics (by default: \\geoportal\catalog\skins\red\main.css and \\geoportal\catalog\skins\red\images).
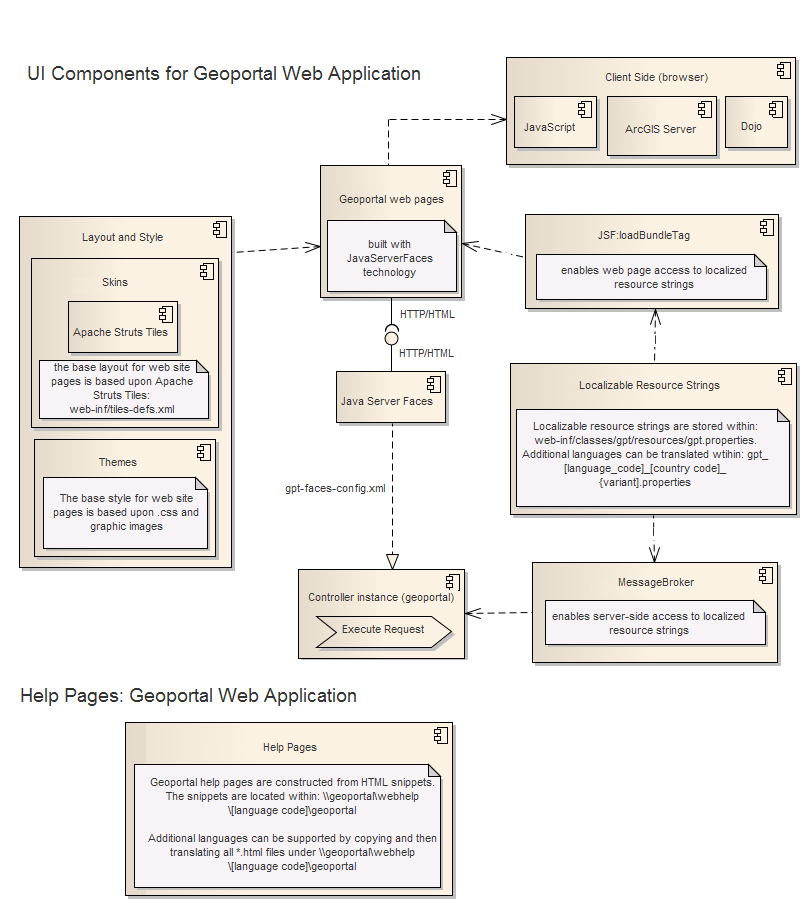
The primary user interface components associated with the operation, look and feel, and localizable content for the Geoportal Web Application is depicted in the figure below.

User interface strings are localizable. All strings (with the exception of low level error messages and user supplied content) are retrieved from a Java resource bundle. The bundle can be translated into another language and named as follows: \\geoportal\WEB-INF\classes\Geoportall_[language code]_[country code]_[variant].properties. See the section on localization in the customization section of webhelp for more on localizing the Geoportal.
The website utilizes JavaScript for any client side (i.e. browser side) programming. The Dojo toolkit (a JavaScript framework) is utilized for more complex interactions (e.g. AJAX calls). The website utilizes the ArcGIS JavaScript API when implementing GIS-related functionality on a Geoportal Web Application page. Examples include: the display of interactive maps, interaction with geographic locator services, interaction with the Geoportal Data Download service, and the projection of geographic primitives.
Geoportal web application layout and tiles
The Geoportal interface is built using Apache Tiles. Apache Tiles is a templating framework for web application user interface development. Authors can define a web application page in fragments, which are assembled into the complete page at runtime. For more information see http://tiles.apache.org.
Tiles are assembled together into a layout. Most pages of the Geoportal interface are drawn using the "centered layout". The centered layout is defined by the \\geoportal\catalog\skins\centeredLayout.jsp file. Two other layouts are defined in an out-of-the- box Geoportal installation: a minimal centered layout and a popup layout. These are used in a few instances on certain pages where the full layout and navigation is not required.
The tiles that make up each layout are identified in the \\geoportal\WEB-INF\tiles-defs.xml file.
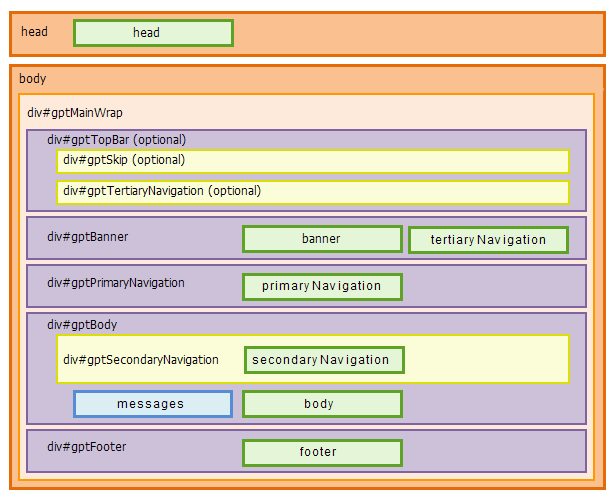
The graphic below shows the structure of the centered layout, and the organization of the tiles within it. In the graphic, the head and body sections refer to standard HTML head and body tags, the div sections refer to standard HTML div tags, and all of the green boxes (rightmost in most cases) represent a tile. 
- Head: imports global JavaScript libraries and sets the html meta tags.
- Banner: provides space for the banner image itself, as well as space for the links of the tertiary navigation
- Tertiary Navigation: provides the space for all user-related navigation. This includes links for:
- Login/Logout
- Register/My Profile
- Help
- About
- Feedback
- Primary Navigation: provides the space for the main navigation tabs of the various sections of the Geoportal. This includes:
- Home
- Search
- Browse
- Administration (for administrators)
- Launch Map Viewer (if optional map viewer is implemented)
- Secondary Navigation: provides the space for links that point to sub-functionality within a main section. Examples include:
- Manage and Add on the Administration tab
- Body: holds the main content of individual pages.
- Footer: usually a placeholder for links to disclaimers, privacy statements, or any other information that needs to appear discretely on all pages of the application.