Maps are powerful because they allow us to visualize our data in a variety of ways. For example, population data for countries can be visualized as a sequence of colors, such as from light-to-dark, or as proportional circles, such as from small-to-large. This flexibility allows us to tell different stories and discover hidden patterns depending on how the data is presented. But because map making is so flexible, it requires making decisions when there isn't always a single best answer.
Fortunately, the map viewer allows you to explore different styling options using smart mapping defaults. When you use Change Style, the nature of your data determines the styling suggestions you see by default. Once you have decided how you want to present your layer—for example, circles or colors to show population—you can make changes to its appearance that are immediately reflected on the map. The map viewer gives you control over graphic elements such as color ramps, line weights, transparency, and symbols.
Legacy:
Change Style replaced Change Symbols at Portal for ArcGIS 10.3.1.
You can use Change Style with the following types of layers:
- Hosted feature layer
- CSV on the web
- CSV, SHP, GPX added to map
- ArcGIS Server feature service
- ArcGIS Server map service that supports dynamic layers
- ArcGIS Server image service with vector field data (symbology changes only)
- ArcGIS Server stream service
- GeoRSS (single symbols in single-layer GeoRSS layers only)
Note:
To change the style of a vector tile layer, follow the instructions in Update vector tile layer style.
Change Style workflow

The styling options provided for a layer are based on the type of data you are mapping. You will see different choices depending on whether your layer is composed of point, line, or polygon features. For example, you will see heat map styling options for a layer composed of points, but not for line or polygon layers. The options offered are also influenced by the kind of data associated with your features. For example, a point feature might only have location information such as geographic coordinates, but could also have categorical information such as tree species or numerical information such as air temperature. Not every styling option can be used for every kind of data. By analyzing these and other characteristics of your data, the map viewer presents the best styling choices.
When you add a layer without any styling attached to it—for example, you import a CSV file or shapefile or add a hosted feature layer from its details page immediately after publishing—the map viewer opens the Change Style pane with suggested styling defaults for the layer. Click OK to accept the suggestions or Cancel if you don't want to apply the styling. If you add a layer that already has styling applied, the map viewer respects that styling. You must open the Change Style pane to see suggestions and make any styling changes to the layer.
You can change the style of a layer at any time using the Change Style pane. To change the style of your feature layer, do the following:
- Verify that you are signed in and, if you want to save your changes, that you have privileges to create content.
- Open the map in the map viewer.
- Click Details and click Contents.
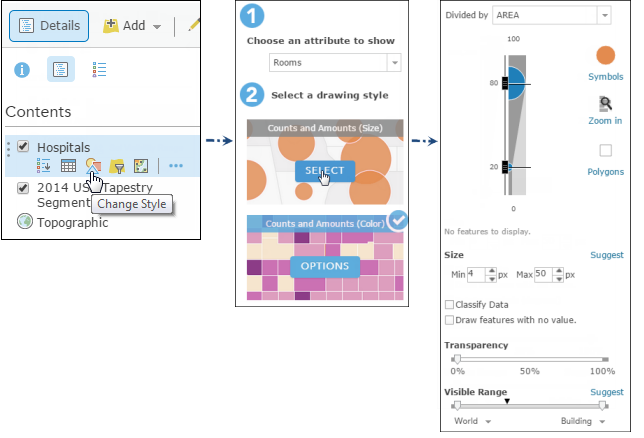
- Browse to and hover over the feature layer that contains the style you want to change and click Change Style
 .
. - Choose an attribute to show.
- To apply multiple styles, click Add attribute and choose a second attribute to show.
- Choose a style: Location (Single symbol), Heat Map, Types (Unique symbols), Counts and Amounts (Color), Counts and Amounts (Size), Color & Size, Types & Size, or Compare A to B.
Note:
Only the options that apply to your data appear. For example, if you only know the location of a feature, you can only use a single symbol or heat map but not size or color. However, if you have categorical or numeric information attached to those locations, smart mapping presents many other styling choices.
- The check mark
 indicates the current styling of the layer. Click Select to choose a different style.
indicates the current styling of the layer. Click Select to choose a different style. - Click Options to customize the look of the layer.
Tip:
With Color & Size and Types & Size, you apply styling options to each attribute. For example, if you choose the Types & Size style, choose options for Types (Unique symbols) and for Counts and Amounts (Size).
- Click OK when you are finished customizing your style or click Cancel to go back to the Change Style pane without saving any of your choices.
- If you have privileges or the item update capability to apply changes to the layer and want the styling to apply to the item anytime it appears in a map, browse to the layer you want to save, click More Options
 , and click Save Layer.
, and click Save Layer. - Click Save from the top of the map viewer to save the styling changes to the map.
Location (single symbol)
Drawing your data using a single symbol gives you a sense of how features are distributed—whether they're clustered or dispersed—and may reveal hidden patterns. For example, mapping a list of restaurant locations, you would likely see that the restaurants are clustered together in a business district.
To style location data using a single symbol, do the following:
- Follow the first four steps in the change style workflow.
- Click the Location (Single symbol) style and click Options.
- Do any of the following:
- To change the symbol, click Symbols and change the settings. For more information, see Change symbols.
- If you are mapping point symbols that have numeric information attached to the points—for example, the direction the wind is blowing—you can set a rotation angle based on that numeric attribute.
- If your layer streams updated feature observations from a streaming feature layer, you can select the option to draw a specific number of previous observations and select the option to connect the observations with a line.
- To have the map viewer calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range by moving the slider.
- To change the transparency for the overall layer, move the Transparency slider to the left (less transparent) or the right (more transparent). To adjust the transparency of locations per feature, click Attribute Values, choose an attribute field, and if you want, choose an attribute to divide by (for normalizing the data) and set precise transparency values. You can only adjust per feature if you have numeric data associated with your locations. For example, if your layer contains income data, you could adjust the transparency of each location proportional to its income.
Heat map
You can use heat maps when mapping the location of point features. Heat maps are useful when many of the points on the map are close together or overlapping, making it difficult to distinguish between features. They are very effective for displaying layers that contain a large number of points. For example, you can use a heat map to clearly show clusters of Starbucks coffee shops in Manhattan.
Heat maps use the points in the layer to calculate and display the relative density of points on the map as smoothly varying sets of colors ranging from cool (low density of points) to hot (many points). It is best to avoid heat maps if you have only a few point features; instead, map the actual points.
Note:
If your data contains numeric attribute data, the heat map can weight this data to calculate the optimal display. Choose an attribute field with numeric data if you want to take advantage of weighted features. Strings and other nonnumeric data are not weighted. The attribute field name appears in the heat map options pane when it is being used for weighting.
To use a heat map to style your point data, do the following:
- Follow the first four steps in the change style workflow.
- Choose an attribute to show.
- Click the Heat Map style and click Options.
- Do any of the following:
- To change how the colors are applied to the density surface, adjust the position of the two handles on the color ramp slider.
- To make the clusters larger and smoother, or smaller and more distinct, adjust the Area of Influence slider.
- To choose a different color ramp, click Symbols and change the settings. For more information, see Change symbols.
- To calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range by moving the slider.
- To change the transparency, move the Transparency slider to the left (less transparent) or the right (more transparent).
Types (Unique symbols)
Use unique symbols to show different types of things (categorical data), not counts or numeric measurements. For example, you can use different colors to represent different rail lines in the city.
Note:
There is an absolute limit of 200 unique values, although only 10 colors are used, so the same color may represent multiple categories. This means that unique symbols works best with 2–10 categories of things—for example, restaurant types, tree species, and political parties.
To style your data by type using unique symbols, do the following:
- Follow the first four steps in the change style workflow.
- Choose an attribute to show.
- Click the Types (Unique symbols) style and click Options.
- Do any of the following:
- To change all of the map symbols at once, click Symbols. For more information, see Change symbols.
- To customize any of the categories individually, click the colored symbol beside each category in the list. Depending whether your data is points, lines, or areas, you will see appropriate styling options for each kind of symbol. For example, if your data is points, you can change the shape, fill color, stroke, and size of the point symbol.
- To reorder the categories, drag a category up or down in the list.
- Ideally, your layer should show fewer than 10 categories; more than 10 are difficult to distinguish by color alone. If you have more than 10 categories in your data, the 10 with the highest counts are shown and the remaining ones are grouped automatically into Others. If the counts of your features can't be determined, the first 9 categories alphabetically are listed individually and the rest are grouped in the Others category. To ungroup these observations one at a time, drag them out of the Others list and into the main list or click Move value out
 . To ungroup all of these observations at the same time, click Ungroup
. To ungroup all of these observations at the same time, click Ungroup  . To hide features in Others, uncheck the box. To show them, keep the box checked.
. To hide features in Others, uncheck the box. To show them, keep the box checked. - To calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range by moving the slider.
- To change the transparency for the overall layer, move the Transparency slider to the left (less transparent) or the right (more transparent). To adjust the transparency applied to any individual category, click the color chip beside the category name. To adjust the transparency of unique locations per feature, click Attribute Values, and choose an attribute field. You can only use this option if you have numeric data associated with your locations. For example, if your layer contains restaurant sales data, you can choose Type for the restaurants and set the transparency of the individual restaurants by their annual sales.
Counts and Amounts (Color)
If you have numeric data, you may want to distinguish features based on a color ramp. Different kinds of color ramps can be used—for example, a simple light-to-dark color ramp is good for showing low-to-high data values such as age, income, or ratio. Color ramps like this can be applied to points, lines, or polygons. For example, you can use a light-to-dark color ramp to represent the ratio of cropland area to general land area from low to high by county.
To style counts and amounts using color, do the following:
- Follow the first four steps in the change style workflow.
- Choose an attribute to show. For this mapping style, choose an attribute that contains numeric values.
- Click the Counts and Amounts (Color) style and click Options.
- Do any of the following:
- If your data isn’t already normalized or standardized, use Divided By to turn your raw data into rates or percentages. Examples of normalized data include X per capita, Y per sq. kilometer, or a ratio of x to y. Raw counts, by comparison, are better visualized with colors after they are standardized.
- Choose a theme for the color ramp. A number of different color themes are available: high-to-low, above-and-below, extremes, and centered-on. Each tells a different story by matching colors to data in different ways.
- To change how the color ramp is applied to the data, adjust the bounding handles along the color ramp. You can either drag the handle or click the number beside the handle and type a precise value. Experiment with the position of the handles and use the histogram and calculated average
 to understand the distribution of the data to fine-tune the message of the map.
to understand the distribution of the data to fine-tune the message of the map. - To choose a different color ramp, or to change other graphic parameters such as stroke weights and colors, click Symbols and choose the settings you want. For more information, see Change symbols.
- To see details in the histogram more closely, click Zoom in.
- To further generalize your map, check Classify Data, choose the classification method and the number of classes, or if using standard deviation, choose the interval. You can also click Legend to manually edit the symbols and labels for the classes in the map legend.
- If you are mapping point symbols, you have the option to rotate symbols based on a second numeric field. For example, the color of the points could depict air temperature at weather stations, while the rotation of the points depicts humidity. The default symbol is round, which doesn't depict rotation very well. It is best to choose a different shape.
- To draw locations with missing data on the map, check Draw features with no values. Uncheck to hide the features.
- To calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range.
- To change the transparency, move the Transparency slider to the left (less transparent) or the right (more transparent). To adjust the transparency of counts and amounts per feature, click Attribute Values, choose an attribute field, and if you want, choose an attribute to divide by (for normalizing the data), and set precise transparency values. You can only adjust per feature if you have numeric data associated with your locations. For example, if your layer contains population data, you could adjust the transparency of each location proportional to its population.
Counts and Amounts (Size)
This map style uses an orderable sequence of different sizes to represent your numeric data or ranked categories. Points, lines, and areas can all be drawn using this approach. Polygon features are displayed as proportional points over polygons. These proportional symbol maps use an intuitive logic that larger symbols equate to larger numbers. Adjust the size of the symbols to clarify the story you’re telling. For example, you could use proportional symbols to show the total population of cities.
To style counts and amount by size, do the following:
- Follow the first four steps in the change style workflow.
- Choose an attribute to show. For this mapping style, choose an attribute that contains numeric values.
- Click the Counts and Amounts (Size) style and click Options.
- Do any of the following:
- To change the styling of your proportional symbols (color, stroke, opacity), click Symbols and change the settings. For more information, see Change symbols.
- To change how the proportional symbols are applied to the data, adjust the bounding handles along the histogram. You can either drag the handle or click the number beside the handle and type a precise value. All values above the upper handle are drawn with the same largest symbol. Values below the lower handle are displayed with the same smallest symbol. The remaining values in between are drawn with a proportional sequence of sizes between the two bounds. Experiment with the position of the handles and use the histogram to see the distribution of the data to fine-tune the message of the map.
- To adjust the size of the symbols, click Size.
- If you are mapping data associated with polygons, choose to adjust the size range automatically or specify the size range. For the automatic option, the symbols are optimized for the initial map zoom level and will automatically adjust so they look better across more zoom levels.
- To see details in the histogram more closely, click Zoom in.
- If you are mapping data associated with polygons, click Polygons to adjust the fill and stroke properties of the polygons.
- To further generalize your map, check Classify Data, choose the classification method and the number of classes, or if using standard deviation, choose the interval. You can also click Legend to manually edit the symbols and labels for the classes in the map legend.
Note:
These options aren't available with the Color & Size or Types & Size styles.
- To draw locations with missing data on the map, check Draw features with no values. Uncheck to hide the features.
- To calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range.
- To change the transparency, move the Transparency slider to the left (less transparent) or the right (more transparent). To adjust the transparency of counts and amounts per feature, click Attribute Values, choose an attribute field, and if you want, choose an attribute to divide by (for normalizing the data), and set precise transparency values. You can only adjust per feature if you have numeric data associated with your locations. For example, if your layer contains urban areas, you could adjust the transparency of each location proportional to its size.
Color & Size
With this style, you choose two attributes in your data and finalize both the color and the size of point symbols on your map. Or, you can use the same attribute twice: to set the size of the symbols, and to set the colors, based on the part of the data you want to emphasize. This is a good style to use when you want to show count information such as the number of female single-parent households shaded by a rate such as the rate of female single-parent households.
To style two attributes using color and size, do the following:
- Follow the first four steps in the change style workflow.
- Choose the first attribute to show.
- Click Add attribute and choose the second attribute to show.
Tip:
The first attribute uses color and the second attribute uses different symbol sizes. Switch the order of the attributes to switch which styles are applied.
- Click the Color & Size style and click Options.
- Apply options to Counts and Amounts (Color) (first attribute) and Counts and Amounts (Size) (second attribute).
Types & Size
This style allows you to represent your data using different sizes and different categories by color. Use this style when you want to show a count attribute such as the number of people who have a graduate degree, and use a unique color for each value found in another field such as a county name. Choose a text or numeric field for unique values, and a numeric field for size values, and adjust each attribute's map symbol settings as needed.
To style two attributes using unique values and size, do the following:
- Follow the first four steps in the change style workflow.
- Choose the first attribute to show.
- Click Add attribute and choose the second attribute to show.
- Click the Types & Size style and click Options.
- Apply options to Unique symbols (first attribute) and Size (second attribute).
Compare A to B
This style allows you to map the ratio between two numbers and express that relationship as percentages, simple ratios, or overall percentage. For example, you can map the estimated population for 2025 as a percentage of the known population in 2015 to observe the trend of population shift.
To style ratios, do the following:
- Follow the first four steps in the change style workflow.
- Select the first attribute to show.
- Click Add attribute and choose the second attribute to show.
- Click the Compare A to B style and click Options.
- Do any of the following:
- To change labels in the legend and the histogram, click Labels. You can toggle between
 , which shows the ratio of A to B,
, which shows the ratio of A to B,  , which shows A as a percent of A and B, and
, which shows A as a percent of A and B, and  , which shows A as a percent of B. The icons change as you click Labels.
, which shows A as a percent of B. The icons change as you click Labels. - To center the histogram on equal values, click Center at
 . To center the histogram on the average value, click Center at
. To center the histogram on the average value, click Center at  .
. - To change how colors are applied to the data, adjust the bounding handles along the color ramp. You can either drag the handle or click the number beside the handle and type a precise value. Experiment with the position of the handles and use the histogram beside the color ramp to see the distribution of the data to fine-tune the message of the map.
- To choose a different color ramp, or change other graphic parameters such as stroke weights and colors, click Symbols and change the settings.
- To see details in the histogram more closely, click Zoom in.
- If you are mapping point symbols, you have the option to rotate symbols based on a second numeric field. For example, the color of the points could depict air temperature at weather stations, while the rotation of the points depicts humidity. The default symbol is round, which doesn't depict rotation very well. It is best to choose a different shape.
- To draw locations with missing data on the map, check Draw features with no values. Uncheck to hide the features.
- To calculate and set the optimal visible range, click Suggest next to the Visible Range slider. You can also manually set the visible range.
- To change the transparency, move the Transparency slider to the left (less transparent) or the right (more transparent).
- To change labels in the legend and the histogram, click Labels. You can toggle between
General styling options
After you've chosen the type of styling to use for your layer, you can change symbols and rotate symbols.
Change symbols
If you want to use different symbols in your layer, you can change all the symbols at once. The choices you see depends on the type of symbols you are using. To change symbols, do the following:
- Click Symbols.
- Do any of the following:
- For Shape, click a symbol set and click the symbol you want to use. For Location (Single symbol) and Counts and Amounts (Size), adjust the size of the shape, and if you want to use your own symbol, click Use an image, enter the URL of the image, and click the add button
 . For best results, use a square image (PNG, GIF, or JPEG) no greater than 120 pixels wide by 120 pixels high. Other sizes will be adjusted to fit.
. For best results, use a square image (PNG, GIF, or JPEG) no greater than 120 pixels wide by 120 pixels high. Other sizes will be adjusted to fit. - For Fill, click a color and adjust the transparency. For Counts and Amounts (Color), click a color ramp and invert the ramp. This flips the colors.
- For Outline, click a color, change the transparency, and change the line width. For polygons, check the box to adjust outline automatically.
- For Shape, click a symbol set and click the symbol you want to use. For Location (Single symbol) and Counts and Amounts (Size), adjust the size of the shape, and if you want to use your own symbol, click Use an image, enter the URL of the image, and click the add button
Rotate symbols
Rotate symbols by an angle, determined by a chosen field, when you want the symbol to reflect direction—for example, the direction the wind is blowing or a vehicle is traveling.
To rotate symbols, do the following:
- Check the Rotate symbols (degrees) box.
- Choose the attribute to use to set the rotation angle, and choose to have the angles measured clockwise (geographic) or counterclockwise (arithmetic).
Classification methods
If you style a layer using color or size to show numeric data, the layer is styled by default using a continuous color ramp (see Counts and Amounts (Color)) or a sequence of proportional symbols (see Counts and Amounts (Size)). You also have the option of classifying your data—that is, dividing it into classes, or groups—and defining the ranges and breaks for the classes. For example, you may want to group the ages of individuals into classes of ten (0-9, 10-19, 20-29, and so on). Classification lets you create a more generalized (less detailed) picture of your data to tell a specific story.
Depending on how much data you have in your layer, you can also choose the number of classes—one through ten. The more data you have, the more classes you can have. The way in which you define the class ranges and breaks—the high and low values that bracket each class—determines which features fall into each class and what the layer looks like. By changing the classes using different classification methods, you can create very different looking maps. Generally, the goal is to make sure features with similar values are in the same class.
Equal interval
Equal interval classification divides the range of attribute values into subranges of equal size. With this classification method, you specify the number of intervals (or subranges), and the map viewer automatically determines how to divide the data. For example, if you specify three classes for an attribute field whose values range from 0 to 300, the map viewer creates three classes with ranges of 0–100, 101–200, and 201–300.
Equal interval is best applied to familiar data ranges, such as percentages and temperature. This method emphasizes the amount of an attribute value relative to other values. For example, it could show that a store is part of the group of stores that make up the top one-third of all sales.
Natural breaks
Natural breaks (also known as Jenks Optimal) classes are based on natural groupings inherent in the data. Class breaks that best group similar values and that maximize the differences between classes-for example, tree height in a national forest-are identified. The features are divided into classes whose boundaries are set where there are relatively big differences in the data values.
Because natural breaks classification places clustered values in the same class, this method is good for mapping data values that are not evenly distributed.
Standard deviation
Standard deviation classification shows you how much a feature's attribute value varies from the mean. By emphasizing values above the mean and below the mean, standard deviation classification helps show which features are above or below an average value. Use this classification method when it is important to know how values relate to the mean, such as when looking at population density in a given area, or comparing foreclosure rates across the country. For greater detail in your map, you can change the class size from 1 standard deviation to .5 standard deviation.
Quantile
With quantile classification, each class contains an equal number of features—for example, 10 per class or 20 per class. There are no empty classes or classes with too few or too many values. Quantile classification is well suited to linearly (evenly) distributed data. If you need to have the same number of features or values in each class, use quantile classification.
Because features are grouped in equal numbers in each class, the resulting map can often be misleading. Similar features can be placed in adjacent classes, or features with widely different values can be put in the same class. You can minimize this distortion by increasing the number of classes.
Manual breaks
If you want to define your own classes, you can manually add class breaks and set class ranges that are appropriate for your data. Alternatively, you can start with one of the standard classification methods and make adjustments as needed. There may already be certain standards or guidelines for mapping your data—for example, an agency might use standard classes or breaks for all maps, such as the Fujita scale (F-scale) used to classify tornado strength. Place the breaks where you want or need them.
Styling considerations
- Imagery layers have a different workflow specific to changing the symbology.
- When you edit a feature layer in the map viewer, the map displays the symbology and templates configured by the layer owner. When you finish editing, the styles you set for your map will once again appear.
- The scene viewer does not support heat maps.
- At Portal for ArcGIS 10.3.1, smart mapping is intended for use with the map viewer and configurable apps. Not all ArcGIS mapping and business apps support heat maps, counts and amounts when Classify Data is unchecked, or per-feature transparency. When styling maps targeted for an ArcGIS app, consider these limitations. For example, if your organization views maps in Explorer for ArcGIS, you could style income data using colors with natural breaks.
- If you save your style changes to a hosted feature layer item, you cannot use it to publish a hosted tile layer if the styling includes heat maps, counts and amounts when Classify Data is unchecked, multiple attributes, or per-feature transparency.
- For counts and amounts (color), the histogram that shows data distribution may not appear if the layer does not have sufficient data or it takes too long to retrieve the data.