A dashboard is composed of one or more elements that are designed to always occupy 100 percent of your browser window. When you resize your browser, the elements resize to fit.
Most dashboard elements can be rearranged in numerous ways. They can be moved, docked, resized, grouped, and stacked. The only elements that can't be rearranged are the header and left panels. These occupy a predefined space on a dashboard (although a left panel can be retractable at run time), and a dashboard can only have one of each.
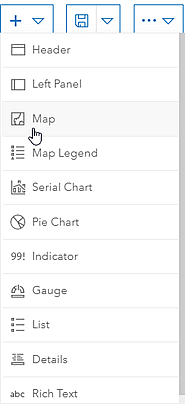
To add an element to your dashboard, click
Add  and choose an element from the menu, such as Map
and choose an element from the menu, such as Map  .
. 
Tip:
Consider adding one or more map elements to your dashboard first, because a web map's operational layers can serve as the data sources for other elements.
After you add an element to a dashboard, hover over the upper left corner of the element to display the menu. You can access all of an element's settings through this menu. The buttons on the menu are as follows, from top to bottom:
- Drag item

- Configure element

- Configure actions

- Duplicate element

- Delete element

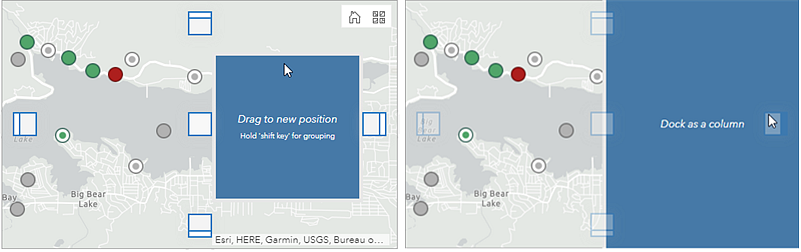
To rearrange the elements on a dashboard, click and hold Drag item  , and move the element toward the indicator for the desired position on the dashboard. Release the mouse button when the hint text changes from Drag to new position to text that includes Dock as, such as Dock as a column.
, and move the element toward the indicator for the desired position on the dashboard. Release the mouse button when the hint text changes from Drag to new position to text that includes Dock as, such as Dock as a column.
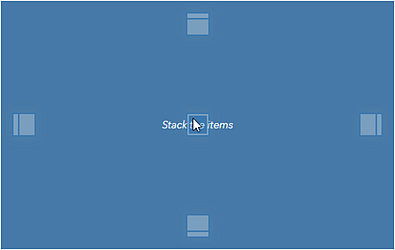
To stack two elements on top of each other, click and hold Drag item  , and move the element toward the center position indicator of the target element. Release the mouse button when the hint text changes to Stack the items.
, and move the element toward the center position indicator of the target element. Release the mouse button when the hint text changes to Stack the items. 
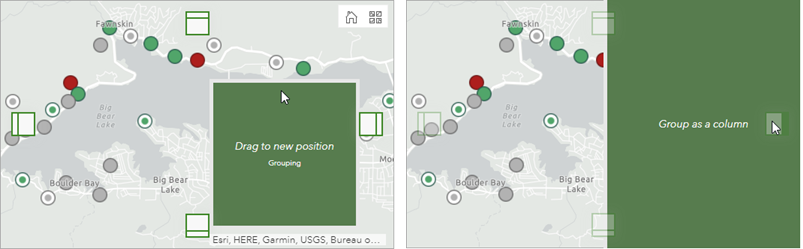
To group two elements together, click and hold Drag item  , and move the element toward the center position indicator of the target element as if you are stacking elements. However, before releasing the mouse button, press and hold the Shift key. This will cause the position indicators and the element you're moving to turn green. Release the mouse button when the hint text changes to text that contains Group as, such as Group as a column. Be sure to release the mouse button before you release the Shift key.
, and move the element toward the center position indicator of the target element as if you are stacking elements. However, before releasing the mouse button, press and hold the Shift key. This will cause the position indicators and the element you're moving to turn green. Release the mouse button when the hint text changes to text that contains Group as, such as Group as a column. Be sure to release the mouse button before you release the Shift key. 
To resize an element, hover over its vertical or horizontal border until the pointer changes to a crosshair. Then drag the border until the element is your desired size.
Tip:
As you are working on your dashboard's layout, save your work. To create a duplicate of your dashboard, click the arrow next to Save  , and click Save As.
, and click Save As.
Next, learn the general steps for configuring an element.