The visual appearance of a dashboard can be greatly improved through the effective use of HTML. In general, you have substantial control and flexibility over your dashboard's display through using a combination of rich text, field names, links, and other supported HTML in elements.
Many elements, such as the rich text element, come with a what-you-see-is-what-you-get (WYSIWYG) text editor that provides common word processing formatting options. This significantly simplifies the creation of great-looking content.
When you need to include more advanced HTML formatting, such as web content tags, click Source  and enter the HTML directly into the source.
and enter the HTML directly into the source.
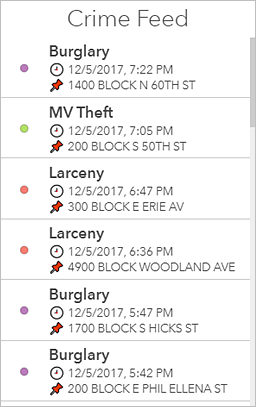
For example, below is a list that has been enhanced with custom HTML. The first line in each list item has been bolded and enlarged. Also, the second and third text lines in each item have HTML symbols.
The HTML used to create this list could look like the following: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
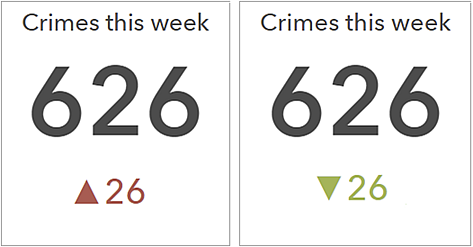
HTML symbols can enhance the aesthetics of your dashboard, as well as increase situational awareness. For instance, you can configure an indicator to display triangles that make it easy to see whether crime counts have increased or decreased compared to last week's counts.
To include an HTML symbol not found on your keyboard in an element, you can copy and paste the symbol from another website directly into the the rich text editor, or in various other dashboard settings such as the text settings in the indicator. Alternatively, you can enter the symbol's decimal (dec) or hexadecimal (hex) reference code in these places. For example, to include the upward pointing triangle (▲) in the indicator, you can use its dec code of ▲ or its hex code of ▲.
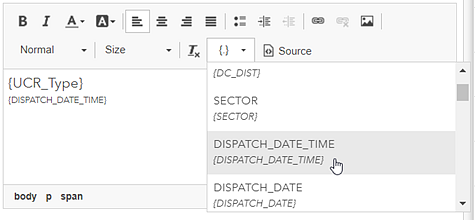
You can also add field names to your elements. At run time, the values in the referenced fields will display in the dashboard and update dynamically. For all elements, you can do this by entering the field name directly into the HTML source. For some elements, such as the list, field names can be inserted into the HTML by clicking Insert  and choosing a field name from the drop-down list.
and choosing a field name from the drop-down list. 
 only appears on the rich text editor when feature attributes are available. For instance, Insert
only appears on the rich text editor when feature attributes are available. For instance, Insert  will not display when configuring an element's title or description.
will not display when configuring an element's title or description.