The Grid Overlay widget allows you to quickly render a United States Military Grid Reference System (MGRS) grid using client-side resources in a web app. The MGRS is an alphanumeric system based on the universal transverse Mercator (UTM) and universal polar stereographic map projections for identifying positions. An MGRS coordinate consists of a zone designation, an alphabetic 100,000-meter grid square designator, and numeric coordinates within the 100,000-meter grid square. The widget allows an app to display the MGRS grid dynamically at different index levels in the app based on the scale of the map display.
Configure the Grid Overlay widget
This widget can be set to open automatically when
an app starts. To enable this feature, click the Open this widget automatically when
the app starts button  on the widget, which turns it dark
green.
on the widget, which turns it dark
green.
- Hover over the widget and click the Configure this widget button
 to open the configuration properties dialog box.
to open the configuration properties dialog box. - Optionally click Change widget icon to replace the default icon for this widget.
A file explorer window appears, allowing you to browse to a local image file to use as the widget icon.
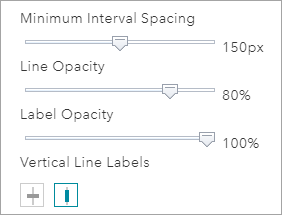
- Set the spacing, opacity, and label placement options as follows:

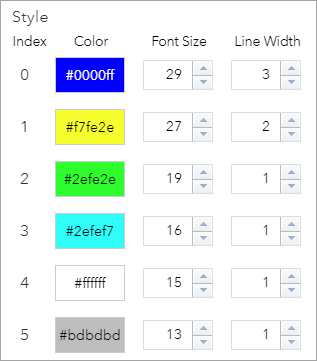
- Choose the colors, font size, and line width that the grid will use at each unique index scale.

Use the Grid Overlay widget
In addition to setting display options when the widget is configured, you can set more display options once the widget is deployed in an application.
- From a deployed application, click the Grid Overlay widget to open the widget dialog box.
- Check the box to choose if the grid will continue to display when the widget is closed.