Ajouter des paramètres configurables aux modèles
Dans cette rubrique
- Créez un fichier de configuration
- Paramétrer le modèle pour lire les informations du fichier de configuration
- Associer des informations du fichier de configuration à l'élément de votre modèle personnalisé
Les modèles d'applications Web configurables permettent aux utilisateurs de personnaliser l'apparence et le comportement d'une application. La procédure permettant de rendre un modèle configurable se compose de quatre étapes :
- Si vous ne l'avez pas déjà fait, créez un modèle d'application Web.
- Créez un fichier de configuration.
- Configurez le modèle pour lire les propriétés de configuration et appliquez-les à l'application.
- Associez le fichier de configuration à l'élément de votre modèle personnalisé.
Pour commencer, consultez les sections ci-dessous.
Créez un fichier de configuration
Le fichier de configuration est un fichier JSON qui définit les options de configuration du modèle. Ce fichier contient une ou plusieurs sections qui classent les options.
La propriété fieldName doit être unique à l'intérieur du paramètre de configuration.
Créez chaque section en spécifiant une catégorie et un ensemble de champs.
{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}Spécifiez les options de configuration à l'aide des types de champs répertoriés dans le tableau ci-dessous.
| Type de champ | Description |
|---|---|
Paragraphe | Affiche une explication dans la boîte de dialogue de configuration. |
Chaîne | Accepte l'entrée de texte. Inclut la propriété stringFieldOption qui indique le type de zone de texte affiché à l'écran. Les valeurs sont les suivantes : textbox, text area et richtext. La valeur par défaut textbox correspond à une zone de texte uniligne. La valeur textarea affiche une zone de texte plus grande afin de saisir des données. La valeur richtext affiche un éditeur de texte enrichi qui permet aux utilisateurs d'appliquer une mise en forme au texte (par exemple mettre la police en gras ou en italique). |
Booléen | Crée une case à cocher pour indiquer des valeurs vraies ou fausses. |
Nombre | Crée un champ qui accepte des valeurs numériques. Si le champ ne doit accepter qu'une plage spécifique de valeurs, vous pouvez utiliser le paramètre des contraintes pour limiter l'entrée dans une plage de valeurs donnée ou pour mettre en forme les valeurs en entrée. |
Options | Crée une liste déroulante avec une série de choix. |
Sélecteur de couleurs | Affiche un sélecteur de couleurs qui permet aux utilisateurs de choisir une couleur dans une palette ou de spécifier des valeurs hexadécimales, RVB ou TSL. |
Boîte de dialogue Carte Web | Affiche une boîte de dialogue qui permet de parcourir ou de recherche une nouvelle carte à afficher dans un modèle. |
Boîte de dialogue Groupe | Affiche une boîte de dialogue qui permet de parcourir ou de recherche un nouveau groupe à afficher dans un modèle. |
Exemple de fichier de configuration
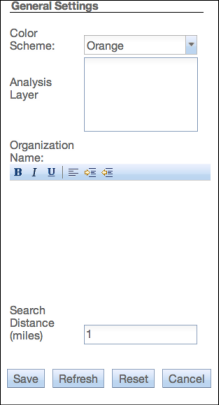
Vous trouverez ci-dessous un exemple de fichier de configuration complet et le volet de configuration obtenu.
{
"configurationSettings": [
{
"category": "General Settings",
"fields": [
{
"type": "options",
"fieldName": "theme",
"tooltip": "Color theme to use",
"label": "Color Scheme:",
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Green",
"value": "green"
},
{
"label": "Orange",
"value": "orange"
}
]
},
{
"type": "string",
"fieldName": "layer",
"label": "Analysis Layer",
"tooltip": "Feature Layer with Facilities to search"
},
{
"type": "string",
"fieldName": "orgname",
"label": "Organization Name:",
"tooltip": "",
"stringFieldOption": "richtext",
"placeHolder": "Organization Name"
},
{
"type": "number",
"fieldName": "bufferdistance",
"label": "Search Distance (miles)",
"value": "1"
}
]
}
],
"values": {
"theme": "orange",
"bufferdistance": 1
}
}
Paramétrer le modèle pour lire les informations du fichier de configuration
Si le modèle doit être configurable, l'application doit accepter l'ID d'élément d'une application cartographique Web comme valeur du paramètre URL appid. Cet ID permet d'effectuer une requête asynchrone visant à extraire les propriétés de configuration de l'application. Dans ArcGIS API for JavaScript, vous pouvez utiliser esri.request pour extraire les détails de configuration de l'application.
Dans cet exemple, esri.arcgis.utils.arcgisUrl est résolu en www.arcgis.com/sharing/content/items.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});La réponse inclura les modifications apportées par l'utilisateur à l'application à l'aide du volet de configuration. Vous pouvez ensuite extraire les modifications et les appliquer à l'application. L'application doit définir les valeurs par défaut des options de configuration pour gérer les situations dans lesquelles le modèle n'est pas configuré.
{
"source": "15a34e2c161b4364860854fbc84262c5",
"folderId": "5705faa4594a4fd09edf01742c16e523",
"values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63",
"layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2",
"theme": "green",
"orgname": "Water Points",
"bufferdistance": 3
}
}Associer des informations du fichier de configuration à l'élément de votre modèle personnalisé
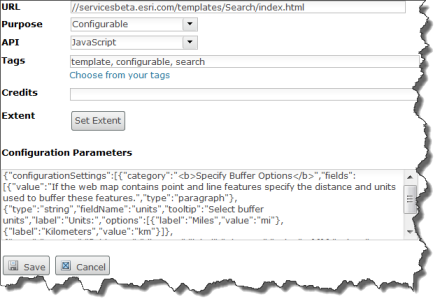
Après avoir créé votre fichier de configuration, vous êtes prêt à l'associer à votre modèle personnalisé et à rendre l'application configurable. D'abord, si tel n'est pas encore le cas, ajoutez le modèle comme nouvel élément d'application dans votre portail. Ensuite, ouvrez la page des détails de votre application, cliquez sur le bouton de mise à jour, puis copiez et collez le code JSON de votre fichier de configuration dans la zone Paramètres de configuration au bas de la page des détails des éléments.

Une section consacrée aux paramètres de configuration est maintenant disponible en mode de mise à jour de l'élément de l'application Web.
Remarque :
Le champ Paramètres de configuration requiert un code JSON valide. Il est recommandé d'exécuter votre JSON via un validateur, tel que JSONLint pour s'assurer que le code JSON est correctement formé et qu'il ne comporte pas d'erreurs.
Si vous souhaitez utiliser le modèle configurable dans la bibliothèque des modèles Web ou dans la bibliothèque des modèles de groupes de votre organisation, partagez l'élément avec le groupe utilisé pour les modèles. L'administrateur de votre organisation pourra configurer la visionneuse de carte ou configurer les groupes de façon à utiliser le groupe qui comprend votre modèle.
Vous avez un commentaire à formuler concernant cette rubrique ?