A aparência visual de um painel pode ser muito melhorada pelo uso efetivo de HTML. Em geral, você tem controle e flexibilidade significativa sobre a visualização do seu painel utilizando uma combinação de texto, nomes de campo, links e outras HTML suportadas em elementos.
Muitos elementos, como o elemento rich text , vêm com um editor de textos intuitivo (WYSIWYG) que fornece opções de formatação de processamento de textos comuns. Isto simplifica significativamente a criação de ótimo conteúdo.
Quando você precisar incluir formatação HTML mais avançada, como tags do conteúdo da web, clique em Fonte  e insira a HTML diretamente na fonte.
e insira a HTML diretamente na fonte.
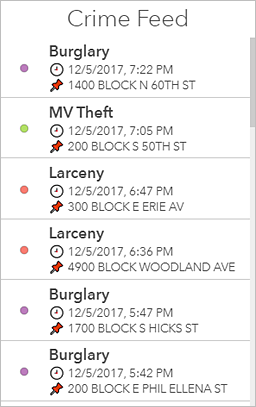
Por exemplo, abaixo está uma lista que foi realçada com HTML personalizada. A primeira linha em cada item da lista foi colocada em negrito e aumentada. As segundas e terceiras linhas de texto em cada item também têm símbolos de HTML.
A HTML utilizada para criar esta lista pode parecer com o seguinte: <h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">&#128344; {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">&#128204; {LOCATION_BLOCK}</p>
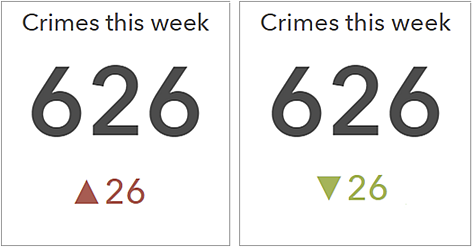
Os símbolos de HTML podem realçar a estética do seu painel, como também, o aumento de consciência da situação. Por exemplo, você pode configurar um indicador para exibir triângulos que facilitam visualizar se a contagem de crimes aumentou ou diminuiu comparado a contagem da semana passada.
Para incluir um símbolo de HTML não localizado em seu teclado em um elemento, você pode copiar e colar o símbolo de outro site da web diretamente no editor de texto ou em várias outras configurações do painel, como as configurações de texto no indicador. Alternativamente, você pode inserir o código de referência decimal do símbolo (dec) ou hexadecimal (hex) nestes locais. Por exemplo, para incluir o triângulo apontando para cima (▲) no indicador, você pode utilizar seu código dec de ▲ ou seu código hex de ▲.
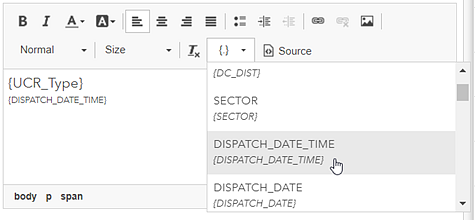
Você também pode adicionar nomes de campo para seus elementos. No momento da execução, os valores nos campos referenciados serão exibidos no painel e atualizados dinamicamente. Para todos os elementos, você pode fazer isto inserindo o nome de campo diretamente na fonte da HTML. Para alguns elementos, como a lista, nomes de campo podem ser inseridos na HTML clicando em Inserir  e escolhendo um nome de campo a partir da lista suspensa.
e escolhendo um nome de campo a partir da lista suspensa. 
 somente aparece no editor de texto quando os atributos de feição estão disponíveis. Por exemplo, Inserir
somente aparece no editor de texto quando os atributos de feição estão disponíveis. Por exemplo, Inserir  não será exibido ao configurar o título ou descrição do elemento.
não será exibido ao configurar o título ou descrição do elemento.