Um indicador é essencialmente um cartão que pode ser adicionado ao seu painel. Ele pode ser utilizado para mostrar os atributos numéricos de feições individuais ou pode ser utilizado para exibir uma contagem, soma, média, ou estatística de resumo do valor mínimo ou máximo. Além disso, ele pode ser configurado para comparar seu valor calculado com um valor de referência. Por último, ele pode ser configurado para mostrar um ícone ou mudar sua cor somente em resposta aos limites condicionais que estão sendo atendidos. A seguir estão alguns exemplos das muitas configurações possíveis com um indicador:
Da mesma maneira que acontece com muitos elementos do painel, o indicador tem uma área de título, uma área para visualização e uma área de descrição (para mais informações, consulte Configurar um elemento). Em um indicador, a área para visualização pode ser dividida em três áreas: superior, média e inferior. Cada área é opcional e pode exibir texto. Este texto pode ser qualquer combinação de valor do indicador, seu valor de referência (se especificado), uma lista de cálculos pré-definidos ou texto codificado. À medida que o indicador é redimensionado, o texto exibido nas áreas superior, média e inferior dimensiona para ajustar o tamanho do indicador.
Os cálculos pré-definidos disponíveis para um indicador são mostrados na seguinte tabela. Eles podem ser inseridos nos campos de texto superior, médio ou inferior clicando em Inserir  .
.
| Descrição | Fórmula |
|---|---|
Valor calculado | Valor |
Valor de referência | Referência |
Diferença | Valor - Referência |
Diferença absoluta | |Valor - Referência| |
Porcentagem | 100 * Valor / Referência |
Alteração de porcentagem | 100 * (Valor - Referência) / Referência |
Taxa | Valor / Referência |
Alteração de taxa | (Valor - Referência) / Referência |
Ao especificar o texto superior, médio ou inferior, os códigos da HTML podem ser utilizados. Se não for possível encontrar um símbolo desejado em seu teclado, você poderá copiá-lo e colá-lo de outro site diretamente nas configurações de texto, ou poderá inserir o código de referência decimal (dec) ou hexadecimal (hex) do símbolo nestas configurações. Por exemplo, para incluir um triângulo apontando para cima (▲) no indicador, você pode inserir seu código dec de ▲ ou seu código hex de ▲ nas configurações de texto. Consulte Uso Efetivo de HTML para detalhes.
O texto do meio é exclusivo, pois pode ter um ícone exibido à esquerda ou à direita do texto. Estes ícones são gráficos vetoriais escaláveis (SVG) e, como com o texto, redimensionarão à medida que o indicador redimensionar. Se os ícones SVG fornecidos forem insuficientes, você poderá utilizar o seu próprio. Para mais informações, consulte Utilizar ícones personalizados.
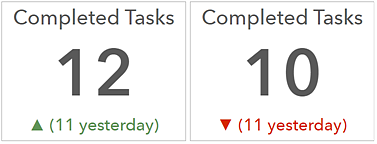
Os valores de referência nos indicadores são opcionais e, quando especificado, podem ser pensados como um objetivo ou limite pré-definido. Há três tipos de valores de referência: o valor anterior do indicador, um valor fixo definido no momento do projeto ou uma estatística calculada no tempo de execução. Se você definir um valor de referência, você também poderá configurar a formatação condicional para o indicador. A formatação condicional permite que um indicador seja exibido de forma diferente com base no valor atual ou superior ao valor de referência ou abaixo dele. No seguinte exemplo, um triângulo vermelho ou verde é utilizado para indicar se as tarefas concluídas aumentaram ou diminuíram, respectivamente, dos totais do dia anterior. 
Você também pode aplicar técnicas como conversão de valor, prefixo da unidade, e formatação de número para o indicador. Finalmente, os indicadores podem ser utilizados em painéis interativos como o destino de uma ação. Isto significa que a ação executada em outro elemento, como uma seleção em uma lista ou em um seletor de categoria, pode controlar os dados disponíveis para serem exibidos no medidor.