Добавление настраиваемых параметров в шаблоны
В этом разделе
- Создайте файл конфигурации
- Настройка шаблона для считывания информации файла конфигурации
- Связывание информации файла конфигурации с элементом для вашего пользовательского шаблона
Настраиваемые шаблоны веб-приложений дают пользователям возможность настраивать внешний вид и поведение приложения. Чтобы сделать шаблон настраиваемым, необходимо выполнить процесс, состоящий из четырех шагов:
- Создайте шаблон веб-приложения, если вы этого еще не сделали.
- Создайте файл конфигурации.
- Задайте шаблон, установив свойства конфигурации, и примените их к приложению.
- Свяжите с ним файл конфигурации для вашего пользовательского шаблона.
Чтобы приступить к работе, обратитесь к расположенным ниже разделам.
Создайте файл конфигурации
Файл конфигурации представляет собой файл JSON, который задает опции настройки для шаблона. Этот файл содержит один или несколько разделов, в которых находятся опции.
Свойство fieldName в настройке конфигурации должно быть уникальным.
Создайте секции, указав для каждой категорию и набор полей.
{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}Укажите опции конфигурации, используя типы полей, перечисленные в следующей таблице.
| Тип поля | Описание |
|---|---|
Параграф | Отображает пояснительный текст в диалоговом окне настройки. |
Строка | Принимает входной текст. Содержит свойство stringFieldOption, которое определяет тип текстового поля, отображаемого на экране. Значения могут быть следующие: textbox, textarea и richtext. Textbox является значением по умолчанию и представляет собой однострочное текстовое поле. Text area представляет собой более крупное текстовое поле для ввода данных. Rich text имеет редактор, с помощью которого возможно форматирование текста, например, использование жирного шрифта или курсива. |
Логический | Создает окно для установки значений Истина (True) или Ложь (False). |
Число | Создает поле, поддерживающее числовые значения. Если поле должно принимать только значения определенного диапазона, то вы можете использовать настройки ограничений, которые будут отфильтровывать входные данные либо форматировать входные значения в соответствии с заданным диапазоном. |
Опции | Создает ниспадающий список с возможностями выбора. |
Выбор цветов | Отображает окно выбора цвета, которое позволяет пользователю выбрать цвет из палитры или ввести значения hex, rgb или hsv. |
Диалог Веб-карта | Отображает диалоговое окно для выбора или поиска новой карты для шаблона. |
Диалог Группа | Отображает диалоговое окно для выбора или поиска новой группы для шаблона. |
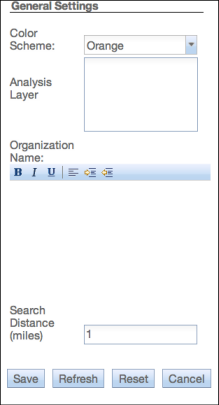
Пример файла конфигурации
Ниже представлен пример файла конфигурации и соответствующая панель настройки.
{
"configurationSettings": [
{
"category": "General Settings",
"fields": [
{
"type": "options",
"fieldName": "theme",
"tooltip": "Color theme to use",
"label": "Color Scheme:",
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Green",
"value": "green"
},
{
"label": "Orange",
"value": "orange"
}
]
},
{
"type": "string",
"fieldName": "layer",
"label": "Analysis Layer",
"tooltip": "Feature Layer with Facilities to search"
},
{
"type": "string",
"fieldName": "orgname",
"label": "Organization Name:",
"tooltip": "",
"stringFieldOption": "richtext",
"placeHolder": "Organization Name"
},
{
"type": "number",
"fieldName": "bufferdistance",
"label": "Search Distance (miles)",
"value": "1"
}
]
}
],
"values": {
"theme": "orange",
"bufferdistance": 1
}
}
Настройка шаблона для считывания информации файла конфигурации
Если шаблон будет настраиваемым, приложение должно принять идентификатор элемента для картографического веб-приложения в качестве значения параметра appid URL-адреса. Этот идентификатор используется при асинхронном запросе для получения свойств конфигурации для приложения. В ArcGIS API for JavaScript для получения информации о конфигурации приложения можно использовать esri.request.
В данном примере, esri.arcgis.utils.arcgisUrl превращается в www.arcgis.com/sharing/content/items.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});Ответ будет содержать изменения, которые пользователь внес в приложение при помощи панели настройки. Получив эти изменения, вы можете применить их к приложению. Приложение должно определить значения по умолчанию для опций конфигурации, чтобы оно могло работать и в таких ситуациях, когда шаблон не сконфигурирован.
{
"source": "15a34e2c161b4364860854fbc84262c5",
"folderId": "5705faa4594a4fd09edf01742c16e523",
"values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63",
"layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2",
"theme": "green",
"orgname": "Water Points",
"bufferdistance": 3
}
}Связывание информации файла конфигурации с элементом для вашего пользовательского шаблона
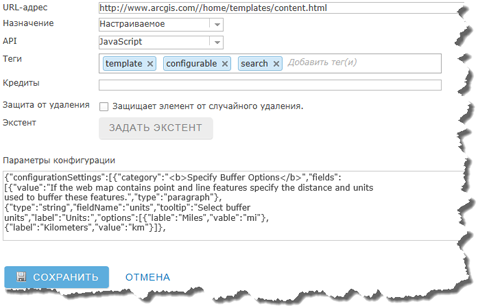
Когда файл конфигурации будет создан, вы можете связать его со своим пользовательским шаблоном и сделать приложение настраиваемым. Прежде всего добавьте шаблон как новый элемент приложения в ваш портал, если это еще не сделано. Затем откройте страницу с информацией о приложении, щелкните кнопку Редактировать (Edit) и скопируйте и вставьте код JSON из файла конфигурации в поле Параметры конфигурации (Configuration Parameters), расположенное в нижней части страницы с информацией об элементе.

Теперь раздел параметров конфигурации доступен в режиме Редактирования (Edit) элемента веб-приложения.
Примечание:
Для поля Параметры конфигурации (Configuration Parameters) требуется допустимый JSON. Рекомендуется запускать JSON через валидатор, например через JSONLint, чтобы убедиться в том, что ваш JSON правильно оформлен и не содержит ошибок.
Если вы хотите использовать настраиваемый шаблон в галерее веб-шаблонов вашей организации или галерее шаблонов группы, сделайте его общедоступным в группе, используемой для шаблонов. Тогда администратор вашей организации сможет настроить вьюер карт или настроить группы, чтобы использовать группу, содержащую ваш шаблон.