بعد إضافة عنصر إلى لوحة المعلومات، يجب تكوينه. تختلف التفاصيل الدقيقة لكل عنصر، ويتمثَّل التالي في شكل معلومات عامة فقط. في تفاصيل التكوين المخصصة للعنصر، راجع موضوع العنصر أسفل قسم عناصر لوحة المعلومات في نظام التعليمات المحدد.
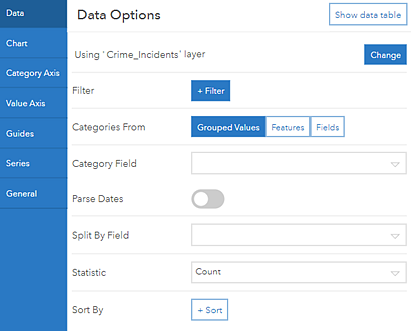
تحتوي العديد من العناصر على إعدادات تكوين متعددة لتتناسب في شاشة واحدة. ولتخفيف ذلك، غالبًا ما تظهر لك سلسلة علامات تبويب يتم ترتيبها رأسيًا بطول الجانب الأيمن من الشاشة. عند النقر عليها، تمثل كل علامة تبويب المعلومات التي تتوافق مع اتجاه مخصص لتكوين ذلك العنصر. توضح لقطة الشاشة التالية تكوين المخطط التسلسلي، مع تمييز علامة تبويب البيانات.
ملاحظة:
عندما لا يكون العنصر بحاجة إلى أكثر من علامة تبويب واحدة لالتقاط كل معلومات التكوين اللازمة، لا تظهر أي علامات تبويب. على سبيل المثال، لا يتطلب العنوان، والعمود الأيمن، والنص المُنسَّق أي علامات تبويب.
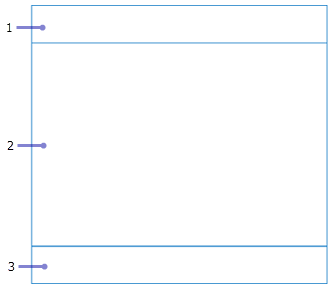
للتعرف على الإعدادات في علامات التبويب المتنوعة، خذ في اعتبارك العناصر على أنها ثلاث مناطق مميزة: منطقة العنوان ومنطقة المرئيات ومنطقة الوصف، والتي يتم تسميتها على أنها 1 و2 و3 في الصورة التالية، على التوالي. يتم تكوين منطقتي العنوان والوصف في علامة تبويب عام. تعتمد منطقة المرئيات على الإعدادات المكونة في علامة تبويب البيانات (إن وجدت) وأي علامات تبويب ظاهرة محددة للعنصر.
الإعدادات العامة
في العديد من الحالات، تظهر الإعدادات العامة للعنصر في علامة تبويب عام على الرغم من أنه لا توجد علامات تبويب لكل العناصر. فيما يلي أوصاف لأكثر الإعدادات العامة الظاهرة:
- الاسم- عند إضافة كل عنصر إلى لوحة معلومات، يتم تعيين اسم له. إذا كانت لوحة المعلومات هي تمثيل ساكن للبيانات نسبيًا، فلا مانع من عدم تغيير الاسم بحسب تعيينه افتراضيًا. ومع ذلك، إذا كانت لوحة المعلومات ستوفر تجربة أكثر تفاعلاً، فإن تعيين اسم سهل القراءة سيجعل من تكوين إجراءات لوحة المعلومات أمرًا أكثر سهولة.
- العنوان- منطقة أعلى العنصر لوضع عنوان أو معلومات مفيدة أخرى. يتم تكوين المعلومات كنص مُنسَّق. راجع موضوع الاستخدام الفعال لـ HTML لمزيد من المعلومات. إذا لم يتم تحديد عنوان، يمكن إشغال هذه المنطقة بواسطة مرئيات البيانات. ستتسبب العناوين التي تزيد عن 30% من ارتفاع العنصر في ظهور أشرطة تمرير. إذا لم يتوافق ذلك مع احتياجاتك، خذ في اعتبارك استخدام عنصر نص مُنسَّق وتجميعه بدلاً من ذلك في العنصر الذي يتم تكوينه.
- الوصف- منطقة أسفل العنصر لوضع معلومات مفيدة أخرى. يتم تكوين المعلومات كنص مُنسَّق. راجع موضوع الاستخدام الفعال لـ HTML للحصول على التفاصيل. إذا لم يتم تحديد الوصف، يمكن إشغال هذه المنطقة بواسطة مرئيات البيانات. ستتسبب الأوصاف التي تزيد عن 30% من ارتفاع العنصر في ظهور أشرطة تمرير. إذا لم يتوافق ذلك مع احتياجاتك، خذ في اعتبارك استخدام عنصر نص مُنسَّق وتجميعه في العنصر الذي يتم تكوينه.
- آخر نص تحديث- آخر مرة تم فيها تحديث طبقة العنصر. يتم تمكين هذا الإعداد افتراضيًا، ودائمًا ما يظهر أسفل يسار منطقة وصف العنصر.
إعدادات التاريخ
معظم عناصر لوحة المعلومات مدارة بواسطة البيانات، وتتطلب تحديد مصدر بياناتها على أنها الخطوة الأولى لتكوينها. في حالة عنصر الخريطة، يُطلَب منك تحديد خريطة ويب. في حالة العناصر الأخرى، مثل المؤشر، وجهاز القياس، والقائمة، والتفاصيل، يُطلَب منك تحديد طبقة.
تلميح:
إذا كنت قد أضفت عناصر أخرى إلى لوحة المعلومات سابقًا، ستظهر مصادر بياناتها كخيارات يمكنك تحديدها عند إضافة عناصر جديدة. على سبيل المثال، إذا كنت قد أضفت سابقًا عنصر خريطة، تظهر طبقاتها التشغيلية كمصادر بيانات محتملة عند إضافة عناصر أخرى.
عند تكوين عنصر مدار بواسطة البيانات، ستتوفر علامة تبويب البيانات. يمكنك تغيير مصدر البيانات في علامة التبويب هذه، إن لزم الأمر. يمكنك أيضًا تطبيق عوامل التصفية. في بعض أنواع العنصر، توجد إعدادات بيانات محددة للعنصر. على سبيل المثال، يوجد لدى كل من عنصر المؤشر وعنصر جهاز القياس إعداد تحويل القيمة المستخدم لتحويل القيم من وحدة قياس إلى وحدة قياس أخرى أثناء التشغيل.