المؤشر هو في الأساس بطاقة يمكن إضافتها إلى لوحة المعلومات لديك. يمكن استخدامه لعرض البيانات الجدولية الرقمية للمعالم الفردية، أو يمكن استخدامه لعرض عدد أو مجموع أو متوسط أو أدنى أو أقصى إحصائية ملخص. وإضافةً إلى ذلك، يمكن تكوينها لمقارنة قيمتها المحسوبة بقيمة إسناد. وأخيرًا، يمكن تكوينها لعرض أيقونة أو تغيير لونها فقط استجابةً لتلبية الحدود الشَّرطية. فيما يلي بعض الأمثلة على العديد من عمليات التكوين الممكنة باستخدام المؤشر:
وباستخدام العديد من عناصر لوحة المعلومات، يحتوي المؤشر على منطقة عنوان ومنطقة للمرئيات ومنطقة للوصف (لمزيد من المعلومات، راجع موضوع تكوين عنصر). في المؤشر، يمكن تقسيم منطقة المرئيات إلى ثلاث مناطق: العلوية والوسطى والسفلى. كل منطقة تعد منطقة اختيارية، ويمكنها عرضها النص. ويمكن أن يكون هذا النص أي دمج لقيمة المؤشر أو قيمة إسناده (إن تم تحديده) أو قائمة معرفة مسبقًا من العمليات الحسابية أو نص يتعذر تغييره. وعند إعادة ضبط حجم المؤشر، يتغير حجم النص المعروض في المنطقة العلوية والمنطقة الوسطى والمنطقة السفلى ليناسب حجم المؤشر.
تظهر العمليات الحسابية المحددة مُسبقًا والمتاحة للمؤشر في الجدول التالي. ويمكن إدراجها في حقل النص العلوي أو النص الأوسط أو النص السفلي بالنقر على إدراج  .
.
| الوصف | الصيغة |
|---|---|
القيمة المحسوبة | قيمة |
قيمة الإسناد | مرجع |
اختلاف | القيمة - الإسناد |
الاختلاف المطلق | |القيمة - الإسناد| |
نسبة | 100 * القيمة / الإسناد |
تغيير النسبة | 100 * (القيمة - الإسناد) / الإسناد |
معدل | القيمة / الإسناد |
تغيير المعدل | (القيمة - الإسناد) / الإسناد |
عند تحديد النص العلوي أو الأوسط أو السفلي، يمكن استخدام أكواد HTML. إذا تعذر عليك العثور على رمز مطلوب في لوحة المفاتيح لديك، يمكنك نسخه ولصقه من موقع ويب آخر مباشرةً في إعدادات النص، أو يمكنك إدخال كود الإسناد العشري (dec) أو السداسي عشري (hex) الخاص بالرمز في تلك الإعدادات. على سبيل المثال، لتضمين مثلث رأس تجاه الأعلى (▲) في المؤشر، يمكنك إدراج الكود العشري الخاص به ▲ أو الكود السداسي عشري الخاص به ▲ في إعدادات النص. راجع موضوع الاستخدام الفعال لـ HTML للحصول على التفاصيل.
يعد النص الأوسط فريدًا لإمكانية وجود أيقونة معروضة في يسار أو يمين النص. هذه الأيقونات هي رسومات بيانية لبيانات اتجاهية قابلة للتحجيم (SVG)، كما هو الأمر في النص، سيتم إعادة ضبط حجمها مع إعادة ضبط حجم المؤشر. إذا كانت أيقونات SVG المتوفرة غير كافية، يمكنك استخدامها أيقوناتك الخاصة. لمزيد من المعلومات، راجع موضوع استخدام الأيقونات المخصصة.
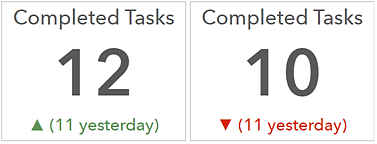
تعد قيم الإسناد في المؤشرات اختيارية، وعند تحديدها، يمكن شراؤها كهدف أو حد محدد مُسبقًا. توجد ثلاثة أنواع من قيم الإسناد: القيمة السابقة للمؤشر أو قيمة ثابتة تم تعينيها أثناء التصميم أو إحصائية محسوبة أثناء التشغيل. إذا قمت بتعيين قيمة إسناد، فإنه يمكنك أيضًا تكوين تنسيق شرطي للمؤشر. يقوم التنسيق الشرطي بتمكينك من عرض المؤشر بشكل مختلف بناءً على ما إذا كانت القيمة الحالية عند أو أعلى من قيمة الإسناد أو أسفلها. في المثال التالي، يتم استخدام مثلث أحمر أو أخضر للإشارة إلا زيادة أو نقصان المهام المكتملة على التوالي، من إجماليات اليوم السابق. 
يمكنك أيضًا تطبيق تقنيات مثل، تحويل القيمة، وإضافة بادئة للوحدة، وتنسيق العدد على المؤشر. وأخيرًا، يمكن استخدام المؤشرات في لوحات معلومات تفاعلية كالهدف من الحدث. وهو ما يعني أنه يمكن للحدث الذي يُنفَّذ على عنصر آخر، مثل تحديد في أداة تحديد قائمة أو فئة، التحكم في البيانات المتاحة لعرضها على المؤشر.