Mittels konfigurierbarer Web-Apps können Benutzer das Aussehen und Verhalten einer Anwendung anpassen. Apps werden in vier Schritten konfigurierbar gemacht:
- Erstellen Sie eine Webanwendungsvorlage, falls dies nicht bereits erfolgt ist.
- Erstellen Sie eine Konfigurationsdatei.
- Richten Sie die Vorlage zum Lesen der Konfigurationseigenschaften ein, und wenden Sie sie auf die Anwendung an.
- Verknüpfen Sie die Konfigurationsdatei mit dem Element für die App-Vorlage.
Die ersten Schritte sind in den folgenden Abschnitten beschrieben.
Erstellen einer Konfigurationsdatei
Die Konfigurationsdatei ist eine JSON-Datei, mit der die Konfigurationsoptionen für die App-Vorlage definiert werden. Diese Datei enthält einen oder mehrere Abschnitte, die die Optionen kategorisieren.
Die Eigenschaft fieldName muss innerhalb der Konfigurationseinstellung eindeutig sein.
Erstellen Sie die einzelnen Abschnitte, indem Sie eine Kategorie und eine Reihe von Feldern festlegen.
{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}Legen Sie die Konfigurationsoptionen anhand der in der folgenden Tabelle aufgelisteten Feldtypen fest.
| Feldtyp | Beschreibung |
|---|---|
Absatz | Zeigt einen erläuternden Text im Dialogfeld "Konfiguration" an. |
Zeichenfolge | Akzeptiert Texteingabe. Beinhaltet die Eigenschaft "stringFieldOption", die den Typ des auf dem Bildschirm angezeigten Textfeldes festlegt. Werte sind "textbox", "textarea" und "richtext". "Textbox" ist der Standardwert und ein einzeiliges Textfeld. "Textarea" zeigt ein größeres Textfeld für die Eingabe von Daten an. "Richtext" zeigt einen Richtext-Editor an, der Benutzern die Anwendung einiger Formatierungsoptionen ermöglicht, z. B. die Einstellung der Textschriftart auf fett oder kursiv. |
Boolescher Wert | Erstellt ein Kontrollkästchen zum Festlegen von "True"- oder "False"-Werten. |
Ziffer | Erstellt ein Feld, das numerische Werte akzeptiert. Wenn das Feld nur einen bestimmten Wertebereich akzeptiert, können Sie die Einschränkungseinstellung verwenden, um die Eingabe auf einen bestimmten Wertebereich zu beschränken oder die Eingabewerte zu formatieren. |
Optionen | Erstellt eine Dropdown-Liste mit einer Reihe von Optionen. |
Farbauswahl | Zeigt eine Farbauswahl an, über die Benutzer eine Farbe aus einer Palette auswählen oder HEX-, RGB- oder HSV-Werte angeben können. |
Das Dialogfeld "Webkarte" | Zeigt ein Dialogfeld an, um nach einer neuen Karte zu suchen, die in der App angezeigt werden soll. |
Das Dialogfeld "Gruppe" | Zeigt ein Dialogfeld an, um nach einer neuen Gruppe zu suchen, die in der App angezeigt werden soll. |
Mehrere Layer und Feldauswahl | Stellt eine Strukturansicht der Layer und Felder in der Karte dar, die mit den unterstützten Typen und Geometrietypen übereinstimmen. Ermöglicht Endbenutzern von Apps die Auswahl mehrerer Layer und mehrerer Felder für jeden Layer. |
Layer und Feldauswahl | Zeigt eine Dropdown-Liste mit Layern in der Karte an, die nach den aufgelisteten Typen und Geometrien gefiltert ist. Geben Sie optional mindestens eine Feldauswahl an, um Benutzern die Auswahl eines Layers und von Feldern zu ermöglichen. |
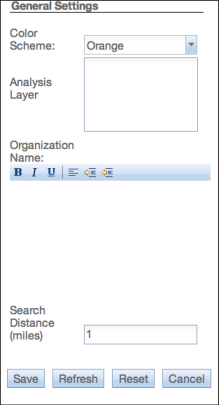
Beispiel für eine Konfigurationsdatei
Im Folgenden finden Sie ein Beispiel für eine vollständige Konfigurationsdatei und das resultierende Konfigurationsfenster.
{
"configurationSettings": [ {
"category": "General Settings", "fields": [ {
"type": "options", "fieldName": "theme", "tooltip": "Color theme to use", "label": "Color Scheme:", "options": [ {
"label": "Blue", "value": "blue"
}, {
"label": "Green", "value": "green"
}, {
"label": "Orange", "value": "orange"
}
] }, {
"type": "string", "fieldName": "layer", "label": "Analysis Layer", "tooltip": "Feature Layer with Facilities to search"
}, {
"type": "string", "fieldName": "orgname", "label": "Organization Name:", "tooltip": "", "stringFieldOption": "richtext", "placeHolder": "Organization Name"
}, {
"type": "number", "fieldName": "bufferdistance", "label": "Search Distance (miles)", "value": "1"
}
] }
], "values": {
"theme": "orange", "bufferdistance": 1 }
}
Einrichten der Vorlage zum Lesen der Informationen der Konfigurationsdatei
Wenn die Vorlage konfigurierbar ist, muss die Anwendung die Element-ID für eine Web Mapping-Anwendung als Wert für den URL-Parameter appid akzeptieren. Diese ID wird verwendet, um eine asynchrone Anforderung zum Abrufen der Konfigurationseigenschaften für die Anwendung auszuführen. In ArcGIS API for JavaScript können Sie mit esri.request die Konfigurationsdetails der Anwendung abrufen.
In diesem Beispiel wird "esri.arcgis.utils.arcgisUrl" in "www.arcgis.com/sharing/content/items" aufgelöst.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});Die Antwort enthält die Änderungen, die der Benutzer über das Konfigurationsfenster an der Anwendung vorgenommen hat. Sie können die Änderungen abrufen und sie auf die Anwendung anwenden. Die Anwendung sollte Standardwerte für die Konfigurationsoptionen definieren, um Situationen zu handhaben, in denen die Vorlage nicht konfiguriert ist.
{
"source": "15a34e2c161b4364860854fbc84262c5", "folderId": "5705faa4594a4fd09edf01742c16e523", "values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63", "layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2", "theme": "green", "orgname": "Water Points", "bufferdistance": 3 }
}Verknüpfen der Informationen der Konfigurationsdatei mit dem Element für die App-Vorlage
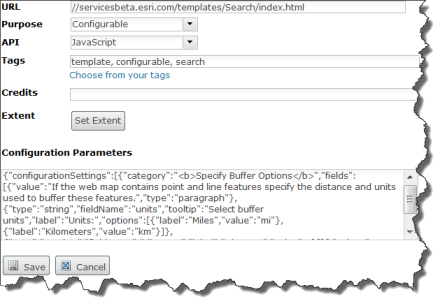
Nachdem Sie die Konfigurationsdatei erstellt haben, können Sie sie mit Ihrer benutzerdefinierten App-Vorlage verknüpfen und die Anwendung konfigurierbar machen. Zunächst fügen Sie die Vorlage als neues App-Element in Ihrem Portalhinzu. Dann öffnen Sie die Detailseite Ihrer Anwendung, klicken Sie auf die Schaltfläche Bearbeiten, kopieren Sie den JSON-Code aus Ihrer Konfigurationsdatei, und fügen Sie ihn in das Feld Konfigurationsparameter unten auf der Elementdetailseite ein.

Der Abschnitt "Konfigurationsparameter" ist nun im Modus Bearbeiten des Webanwendungselements verfügbar.
Hinweis:
Für das Feld Konfigurationsparameter ist ein gültiges JSON erforderlich. Sie sollten Ihr JSON über einen Validator wie JSONLint ausführen, um sicherzustellen, dass Sie über ein wohlgeformtes, fehlerfreies JSON verfügen.
Wenn Sie die konfigurierbare Vorlage in der Map Viewer- oder Gruppen-App-Galerie der Organisation verwenden möchten, geben Sie das Element für die Gruppe frei, die für diese App-Galerie verwendet wird. Anschließend kann der Administrator Ihrer Organisation den Map Viewer konfigurieren oder Gruppen konfigurieren, um die Gruppe zu verwenden, die Ihre Vorlage enthält.