In diesem Lernprogramm erstellen Sie eine Webanwendung, bei der der Endbenutzer zu einem Interessenbereich navigieren und die Schaltfläche Drucken verwenden kann. Die Ausgabe ist ein druckerfreundliches PDF-Dokument mit Vektorausgabe für Service-Layer.
Das Exportieren aus einer Webanwendung mit dem Standard-Service PrintingTools und dem zugehörigen Widget für Client-Druck in der ArcGIS API for JavaScript gibt standardmäßig ein gecachtes Bild der Service-Layer aus. Möglicherweise benötigen Sie jedoch eine Vektorausgabe. Die Vektor-PDF-Ausgabe unterstützt beispielsweise Folgendes in PDF-Anzeigeanwendungen: Ein-/Ausschalten der Layer-Sichtbarkeit, Anzeigen von Feature-Attributen und Anzeigen von Kartenkoordinaten. In der Webanwendung, die Sie erstellen, werden Vektoren ausgegeben, die mit dem Service "World Topographic-Grundkarte" äquivalent sind. Ein Teil der Vektoren einer kleinen Fläche des Service "World Topographic-Grundkarte" ist öffentlich verfügbar.
Hinweis:
Um ein Ausgabedokument zu erstellen, das lokale Vektordaten anstelle eines Bildes der Service-Layer enthält, müssen Sie auf die entsprechenden Vektordaten zugreifen können.
Der der Schaltfläche Drucken in der Webanwendung hinterlegte Code verwendet den Druck-Task der ArcGIS API for JavaScript. Sie erstellen ein Python-Skript, das als Georeferenzierungsservice veröffentlicht und vom Druck-Task verwendet wird. Das Python-Skript verwendet die Funktion ConvertWebMapToMapDocument im arcpy.mapping-Modul, das den vollständigen Status der Webkarte in ein bereitgestelltes Vorlagenkartendokument einfügt. Die Vorlage enthält Vektoren, die mit allen möglichen Layern im Kartenservice äquivalent sind. Das Modul arcpy.mapping bietet auch Funktionen, um Service-Layer zu entfernen, wobei die lokalen Vektordaten, die im Vorlagenkartendokument bereitgestellt werden, beibehalten und in eine PDF-Datei exportiert werden.
Es wird ein druckerfreundliches PDF-Dokument mit lokalen Vektordaten statt eines Bildes mit Service-Layern ausgegeben.
Um dieses Lernprogramm abzuschließen, sollten Sie mit dem Modul arcpy.mapping sowie mit ArcGIS API for JavaScript, ArcMap und ArcGIS Server vertraut sein. Sie sollten sich außerdem mit Druckvorgängen in Webanwendungen auskennen. Folgende Themen sind hilfreich:
Abrufen der Vektordaten
Laden Sie eine komprimierte Datei herunter, die die Vektordaten enthält, die in der bereitgestellten Kartendokumentvorlage verwendet werden. Zuvor müssen Sie jedoch sicherstellen, dass eine Ordnerstruktur vorhanden ist, bei der ArcGIS Server die Kartenvorlagendokumente und -daten finden kann, die in der Webanwendung verwendet werden. Es wird angenommen, dass Sie über einen Ordner verfügen, der bei ArcGIS Server registriert ist. Weitere Informationen zum Registrieren von Daten mit ArcGIS Server finden Sie in den folgenden Themen:
- Bereitstellen der Daten für ArcGIS Server
- Registrieren von Daten bei ArcGIS Server
- Registrieren von Daten bei ArcGIS Server mit ArcMap
Tipp:
Bei Verwendung von Vorlagenkartendokumenten in der Funktion ConvertWebMapToMapDocument wird empfohlen, die Daten zu verwenden, die bei ArcGIS Server registriert sind. Falls Sie keine registrierten Daten verwenden möchten, werden die Vorlagenkartendokumente und -daten gepackt und auf den Server kopiert. Während des Packens werden Daten möglicherweise verschoben und verweisen mit relativen Pfaden auf eine Ordnerstruktur, die ConvertWebMapToMapDocument nicht auflösen kann. Weitere Informationen finden Sie unter ConvertWebMapToMapDocument.
- Öffnen Sie eine neue, leere ArcMap-Sitzung.
- Navigieren Sie im Fenster Katalog zu dem registrierten Ordner.
- Erstellen Sie in dem registrierten Ordner einen neuen Ordner namens "BasicTutorial".
- Wechseln Sie in einem Webbrowser zum Download der Vorlage der weltweiten topografischen Karte.
- Laden Sie die komprimierte Datei "World Topographic Map Template" auf Ihren Computer herunter, indem Sie auf die Schaltflächen Öffnen > Herunterladen klicken.
- Wenn Sie dazu aufgefordert werden, wählen Sie Speichern unter aus, und speichern Sie die komprimierte Datei im Ordner "BasicTutorial " Ihres registrierten Ordners.
- Öffnen Sie in ArcMap das Geoverarbeitungswerkzeug Paket extrahieren.
Mit diesem Werkzeug wird die komprimierte Kartenvorlage in Ihrem registrierten Ordner entpackt. Der Parameter in_package ist die komprimierte Datei, die Sie gerade heruntergeladen haben. Der Parameter output_folder ist der Ordner "BasicTutorial" in Ihrem registrierten Ordner.
- Klicken Sie auf OK, um das Werkzeug auszuführen.
Das WorldTopo_103Templatev2_288k_to_1k.mxd Kartendokument kann nun als Vorlage in der Webanwendung verwendet werden.
Erstellen des Python-Skripts
Erstellen Sie ein Python-Skript, das als benutzerdefinierter Geoverarbeitungs-Druck-Service verwendet wird.
Das Python-Skript in dem benutzerdefinierten Geoverarbeitungs-Druckservice führt die Funktion ConvertWebMapToMapDocument aus, die eine Webkarte (im JSON-Format) in ein Kartendokument konvertiert. Das Skript entfernt anschließend die Service-Layer im Ausgabe-Kartendokument, wobei die Vektor-Layer, die dem Service-Layer im Webkarten-JSON entsprechen, beibehalten werden. Das Webkarten-JSON enthält außerdem die Ausdehnung der Karte in der Webanwendung. Schließlich exportiert das Skript das Kartendokument in ein PDF-Dokument.
- Öffnen Sie eine beliebige Python-IDE, wie beispielsweise IDLE (die von ArcGIS Desktop bereitgestellt wird).
- Kopieren Sie den folgenden Code und fügen Sie ihn in ein neues Python-Skript ein:
- Ändern Sie die Variable templateMxd in den UNC-Pfad zu dem Ordner in Ihrem registrierten Ordner, der die Vorlagenkartendokumente enthält.
- Speichern Sie das Python-Skript. Geben Sie dem Skript den Namen BasicTutorial.py. Speichern Sie es in einem Ordner mit der Bezeichnung WebApp in dem registrierten Ordner.
import arcpy
import os
import uuid
# Input Web Map json
Web_Map_as_JSON = arcpy.GetParameterAsText(0)
# The template location in the server data store
templateMxd = r"\\MyComputer\MyDataStore\BasicTutorial\v103\WorldTopo_103Templatev2_288k_to_1k.mxd"
# Convert the Web Map to a map document
result = arcpy.mapping.ConvertWebMapToMapDocument(Web_Map_as_JSON, templateMxd)
mxd = result.mapDocument
# Reference the data frame that contains the web map
# Note: ConvertWebMapToMapDocument renames the active data frame in the template_mxd "Webmap"
df = arcpy.mapping.ListDataFrames(mxd, 'Webmap')[0]
# Remove the service layer
# This will just leave the vector layers from the template
for lyr in arcpy.mapping.ListLayers(mxd, data_frame=df):
if lyr.isServiceLayer:
arcpy.mapping.RemoveLayer(df, lyr)
# Use the uuid module to generate a GUID as part of the output name
# This will ensure a unique output name
output = 'WebMap_{}.pdf'.format(str(uuid.uuid1()))
Output_File = os.path.join(arcpy.env.scratchFolder, output)
# Export the Web Map
arcpy.mapping.ExportToPDF(mxd, Output_File)
# Set the output parameter to be the output file of the server job
arcpy.SetParameterAsText(1, Output_File)
# Clean up - delete the map document reference
filePath = mxd.filePath
del mxd, result
os.remove(filePath)Hinweis:
Wenn sich ArcGIS Server, ArcMap und die registrierten Ordner alle auf demselben Computer befinden, sind keine UNS-Pfade zu den registrierten Ordnern erforderlich. Stattdessen können absolute Pfade verwendet werden.
Erstellen des Python-Skript-Werkzeugs
Erstellen Sie ein benutzerdefiniertes Geoverarbeitungswerkzeug, mit dem das Skript BasicTutorial.py ausgeführt werden kann.
- Navigieren Sie im Fenster Katalog in ArcMap zum Ordner "WebApp" in dem Verzeichnis des registrierten Ordners.
- Klicken Sie mit der rechten Maustaste auf den Ordner "WebApp", und klicken Sie dann auf Neue > Toolbox.
- Weisen Sie der Toolbox den Namen BasicTutorial zu.
- Klicken Sie mit der rechten Maustaste auf die Toolbox "BasicTutorial", und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Optionen Tags und Zusammenfassung mit Text Ihrer Wahl aus. Sie können auch andere Optionsbeschreibungen eingeben.
- Klicken Sie auf Speichern, und schließen Sie das Dialogfeld Elementbeschreibung.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf die Toolbox und dann auf Hinzufügen > Skript.
- Geben Sie im Dialogfeld Skript hinzufügen BasicTutorial für die Optionen Name und Beschriftung ein.
- Klicken Sie auf Weiter.
- Navigieren Sie für Skriptdatei zum Ordner "WebApp" in Ihrem registrierten Ordner, und wählen Sie BasicTutorial.py aus.
- Klicken Sie auf Weiter.
- Fügen Sie dem Skriptwerkzeug zwei Parameter hinzu.
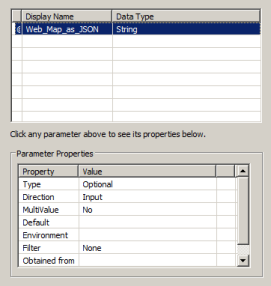
- Fügen Sie den Web_Map_as_JSON-Parameter hinzu.
Dieser Parameter nimmt eine JSON-Darstellung des Status der zu exportierenden Karte an, wie er in der Webanwendung angezeigt wird. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

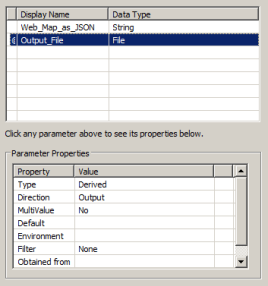
- Fügen Sie den Output_File-Parameter hinzu.
Dies ist die Ausgabedatei, die erstellt wird. Die Eigenschaften entsprechen in etwa dem folgenden Screenshot:

Vorsicht:
Die Parameternamen Web_Map_as_JSON und Output_File müssen genauso buchstabiert sein wie angezeigt, damit sie mit der Werkzeugsignatur des Druck-Task in den ArcGIS-Web-APIs übereinstimmen.
- Klicken Sie im Dialogfeld Skript hinzufügen auf Fertig stellen.
- Fügen Sie den Web_Map_as_JSON-Parameter hinzu.
- Klicken Sie mit der rechten Maustaste auf das Skriptwerkzeug BasicTutorial, und klicken Sie auf Elementbeschreibung.
- Füllen Sie im Dialogfeld Elementbeschreibung die Optionen Tags und Zusammenfassung mit Text Ihrer Wahl aus. Füllen Sie außerdem die Option Dialogerklärung für alle vier Parameter im Abschnitt Syntax des Dialogfeldes Elementbeschreibung mit dem Text Ihrer Wahl aus. Sie können auch andere Optionsbeschreibungen eingeben.
Ausführen des Werkzeugs
Das Werkzeug muss erfolgreich ausgeführt werden, um ein Ergebnis im Fenster Ergebnisse zu erhalten, das in ArcGIS Server veröffentlicht werden kann.
- Klicken Sie im Fenster Katalog mit der rechten Maustaste auf das Skriptwerkzeug BasicTutorial, und klicken Sie auf Öffnen.
- Lassen Sie den Eingabeparameter Web_Map_as_JSON leer.
Tipp:
Zu Veröffentlichungszwecken können Sie den Eingabeparameter Web_Map_as_JSON leer lassen, da die ArcGIS API for JavaScript das Webkarten-JSON in der Webanwendung bereitstellt. Sie können den Eingabeparameter Web_Map_as_JSON leer lassen, vorausgesetzt, das Python-Skript wurde so geschrieben, dass leere Eingaben nicht zu Fehlern führen. Das Skript sucht beispielsweise Webkarten-Layer nicht nach Name.
- Klicken Sie auf OK, und warten Sie, bis die Ausführung des Werkzeugs beendet ist.
Das Ergebnis kann nun als Geoverarbeitungsservice veröffentlicht werden.
Veröffentlichen des Ergebnisses
Wenn Sie mit dem Veröffentlichen von Geoverarbeitungsservices nicht vertraut sind, finden Sie weitere Informationen in den folgenden Themen:
Zum Veröffentlichen des Ergebnisses führen Sie die folgenden Schritte aus:
- Öffnen Sie das Ergebnisse-Fenster.
- Blenden Sie die Aktuelle Sitzung ein.
- Klicken Sie mit der rechten Maustaste auf das Ergebnis BasicTutorial, und klicken Sie auf Freigeben als > Geoverarbeitungsservice.
- Aktivieren Sie die Option Service veröffentlichen.
- Klicken Sie auf Weiter.
- Wählen Sie eine Veröffentlichungs- oder Administratorverbindung zu Ihrem ArcGIS Server-Computer aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Weiter.
- Klicken Sie auf Fortfahren.
- Klicken Sie im Dialogfeld Service-Editor auf Veröffentlichen.
Der Geoverarbeitungsservice kann nun in der ArcGIS API for JavaScript verwendet werden.
Codebeispiel für ArcGIS API for JavaScript
Verwenden Sie den folgenden Beispielcode, um Ihre Webanwendung zu erstellen.
Ändern Sie im folgenden Codebeispiel für ArcGIS API for JavaScript die URL zu dem erstellten Geoverarbeitungsservice so, dass sie dem Servernamen entspricht. Er wird in der folgenden Zeile referenziert:var printUrl = "https://MyServer:6443/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
Code für BasicTutorial.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Webmap Printing</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.0/js/dojo/dijit/themes/claro/claro.css">
<script src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.0"></script>
<script type="text/javascript" language="Javascript">
dojo.require("esri.map");
dojo.require("esri.tasks.PrintTask");
var printTask, params;
function init() {
// set the extent of the web app to same extent as the template map document
var startExtent = new esri.geometry.Extent({
"xmin" : -13043333,
"ymin" : 3836078,
"xmax" : -13030585,
"ymax" : 3853683,
"spatialReference" : {
"wkid" : 102100
}
});
var map = new esri.Map("map", {
extent : startExtent
});
// add tiled map service to webmap
var tiledUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer";
var tiledLayer = new esri.layers.ArcGISTiledMapServiceLayer(tiledUrl);
map.addLayer(tiledLayer);
var printUrl = "http://MyServer:6080/arcgis/rest/services/BasicTutorial/GPServer/BasicTutorial";
printTask = new esri.tasks.PrintTask(printUrl, {
async : true
});
params = new esri.tasks.PrintParameters();
params.map = map;
}
function print() {
var ptemplate = new esri.tasks.PrintTemplate();
// use the extent of the webmap in the output PDF
ptemplate.preserveScale = false;
params.template = ptemplate;
printTask.execute(params, printComplete);
}
function printComplete(result) {
window.open(result.url);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<input type="button" id="print" value="Print" onclick="print();"/>
<div id="map" style="width:1000px; height:600px; border:1px solid #000;"></div>
</body>
</html>Ausführen der Webanwendung
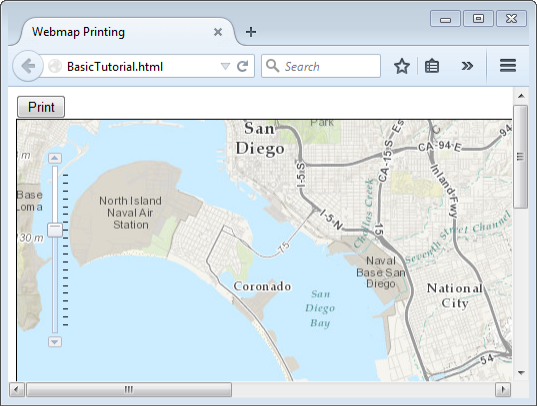
Führen Sie die Webanwendung aus, die Sie erstellt haben. Anweisungen zur Ausführung von Webanwendungen finden Sie bei Bedarf in der ArcGIS API for JavaScript-Dokumentation. Im Folgenden sehen Sie einen Screenshot der Webanwendung.

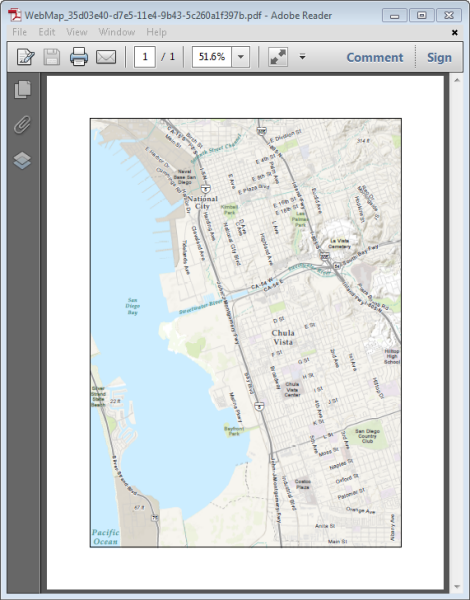
Zoomen Sie auf einen Interessenbereich, und klicken Sie auf Drucken. Das PDF-Ausgabedokument wird angezeigt. Es wird ein druckerfreundliches PDF-Dokument mit lokalen Vektordaten, die in den Layout-Vorlagen bereitgestellt wurden, anstelle eines gekachelten Bildes mit Service-Layern ausgegeben. Im Folgenden finden Sie eine Beispielausgabe:

Damit ist das Lernprogramm für grundlegendes Drucken und Exportieren von Webkarten mit arcpy.mapping abgeschlossen. Erweiterte Szenarien finden Sie unter Lernprogramm für erweitertes Drucken und Exportieren von Webkarten mit arcpy.mapping.