Administrators of the portal can configure the website by creating a custom banner for the home page and adding a description of the organization using a rich text editor or by typing HTML code.
HTML tags and attributes
Below is a table of the supported HTML tags you can use to configure the banner and organization description.
| Tag | Attribute |
|---|---|
a | href, target, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, src, width |
audio | autoplay, controls, loop, muted, preload, src |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, class |
font | size, color, style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, br, p, li, ul, tbody |
HTML considerations
- HTML tags not listed in the table above are not supported and will be filtered out.
- Allowed protocols for href and src are https, http, tel, and mailto.
- Tags are automatically closed if not closed.
- <>&s are escaped outside of legal tags if not escaped using <>&".
- UNC links are not supported.
Organization description
The description appears on your Organization page and optionally on your home page under the banner. You configure the description as part of the general settings for the website, using the rich text editor in a what you see is what you get (WYSIWYG) format. For further flexibility, click the View HTML Source button in the editor, which allows you to type or paste your own HTML code.
Organization banner
The home page includes a banner at the top of the page that is 960 pixels wide by 180 pixels high. You can select an image for the banner area by choosing a predefined image or uploading a file from your desktop, or you can create a custom design using rich text or HTML. Configure the banner as part of the home page settings.
If you choose the Custom design option, you'll see a rich text editor where you can position graphics and text in a what you see is what you get (WYSIWYG) format. Delete the existing banner content and replace it with your own. For further flexibility, click the View HTML Source button in the editor, which allows you to type or paste your own HTML code.
If you select only an image for your banner, your logo appears within the banner image. If you use the custom design for your home page banner, the logo does not appear (unless you include it in your design).
Tip:
If your organization is set to HTTPS only, any image references in your design need to be accessed through HTTPS for the image or images to appear in your banner.
Examples
Below are examples of banners created with HTML. Each example includes the code that was used to create the banner. You'll need to replace the image URLs with your own.

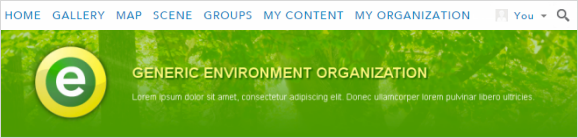
The code below includes the HTML and the CSS used to create the Generic Environment Organization banner.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(http://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>
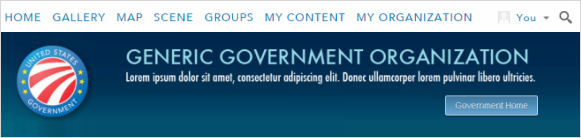
The code below includes the HTML and the CSS used to create the Government Home banner.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>
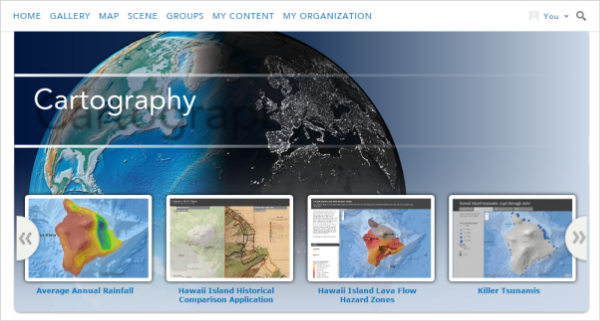
You can use a banner larger than the banner area of 960 pixels wide by 180 pixels high, but be aware that the image may overlap certain areas of the home page, such as the name of your featured content. To help make the text visible, the bottom of the banner should be a complementary color to match the default blue or add a fade effect at the bottom.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?"
style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>