A serial chart visualizes one or more series of data points along a horizontal (x) axis and a vertical (y) axis. Serial charts get their name from an ability to show more than one series of data. In the following chart, there are two series of data: one showing crime counts by day and the other showing a three-day rolling average of crime counts. Each series in a serial chart has a type that determines the way the data points are visualized. In the following example, the series showing crime counts by day has the bar type and the series showing the three-day rolling average of crime counts has the line type.
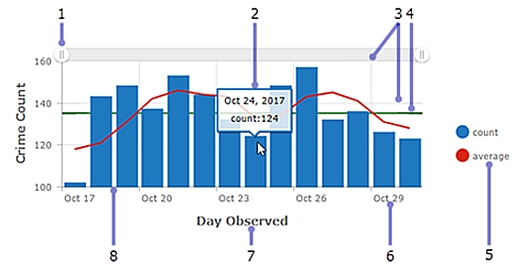
The components of a serial chart are further described below. 
- Scroll bar—Controls the number of data categories displayed.
- Hover text—Displays additional information about a data point while you hover over it.
- Grid lines—Improve chart readability. You can control how horizontal and vertical grid lines are displayed.
- Guides—Provide context to the data being displayed on a chart by representing goals or thresholds. Guides can be lines that represent a single value, or a shaded area that represents a range of values. In addition, serial charts can have multiple guides.
- Legend—Conveys the meaning of colors used in the chart. How you configure the data in the chart determines the position of the chart's legend.
- Label—Describes categories and values. Labels are automatically generated; however, you can override them at design time. For instance, when the category axis shows dates, you can adjust their display through date formatting. You can also control value axis labels through unit prefixing or number formatting.
- Axis title—Summarizes the types of categories or values shown on the axis. Each axis can have its own title.
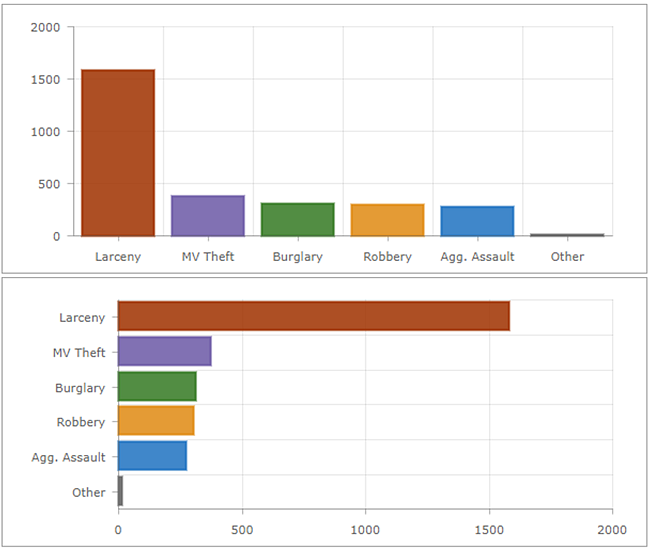
- Axis—One axis in a serial chart displays the category of each data point, while the other axis displays its numeric value. The category axis can show discrete values or continuous values such as dates. In the previous chart, the categories are displayed along the horizontal axis, and the values are displayed along the vertical axis. However, this setup could be reversed. The vertical bars could be displayed horizontally by changing the orientation of the axes, so that the horizontal axis displays values and the vertical axis displays categories.
In an interactive dashboard, a serial chart can be the source or target of an action. When used as the source of an action, the chart can be configured for single or multiple selection mode. This determines the number of data points that can be selected at a time. When a chart is the source of an action, it can, for example, trigger a map to pan or zoom, or filter another dashboard element (see Charts as the source of actions). Conversely, when a chart is the target of an action such as a map extent change, the chart can be filtered so the data it displays corresponds with the map's new extent.
Series types
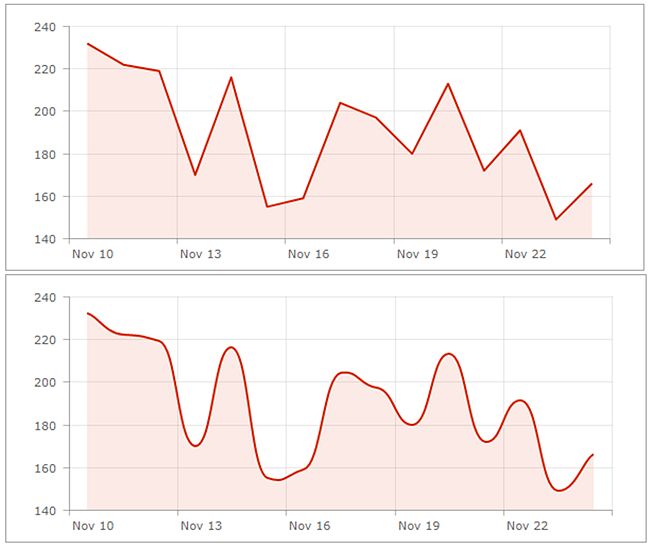
Series types include bar, line, and smooth line. Each series type is best suited for a different data type.
On a bar chart, data points in the series are represented by a box where the height of the box is determined by the points' numerical values. Bars can be horizontal or vertical, depending on the chart's orientation. Bar charts are best suited for data with discrete categories, but they can also be used to display data with continuous categories.
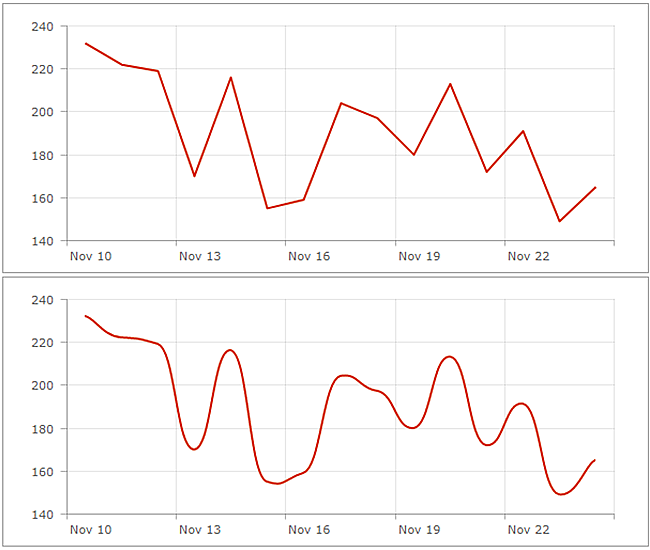
In contrast, data with discrete values is not suitable for line and smooth line charts because the data points in these series are connected. These types of charts are most appropriate for data with continuous categories such as dates.
Line and smooth line charts can be turned into area charts by increasing their fill opacity.
Multiseries charts
There are two ways to create multiseries charts. The method you use depends on how your chart's categories are determined from its data. If your chart's categories are based on grouped values, you can create a multiseries chart by specifying Split By Field. If your chart's categories are based on features, you can manually include multiple series in the chart by clicking + Series. See Data series for details on how to determine the basis of your chart's categories.
When each series in a multiseries chart is a different type, such as the first chart in this topic, it is considered a combo chart. When all the series are the same type, they can be grouped, stacked, or 100% stacked.
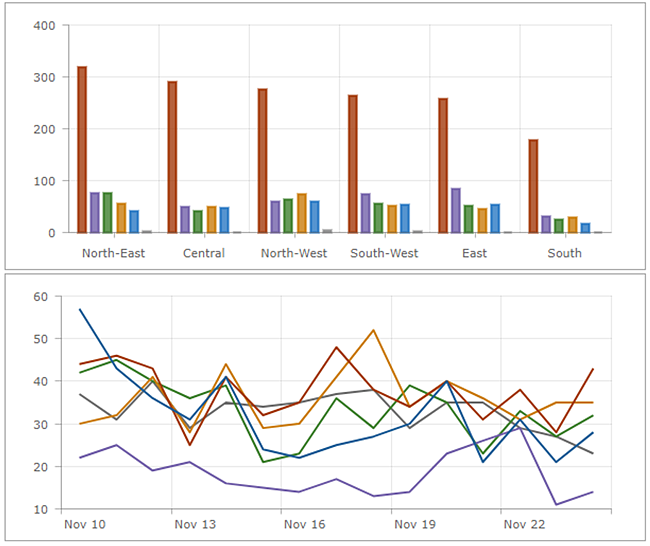
Grouped charts
Grouped charts are used for showing information about different subgroups of main categories. A separate bar or line represents each of the subgroups, which are displayed in different colors to distinguish them. When configuring a grouped chart, be sure to limit the amount of information to ensure it's easy to understand.
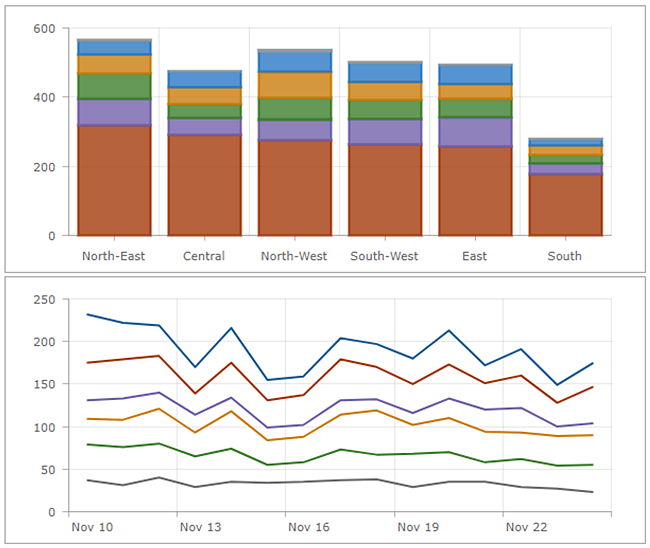
Stacked charts
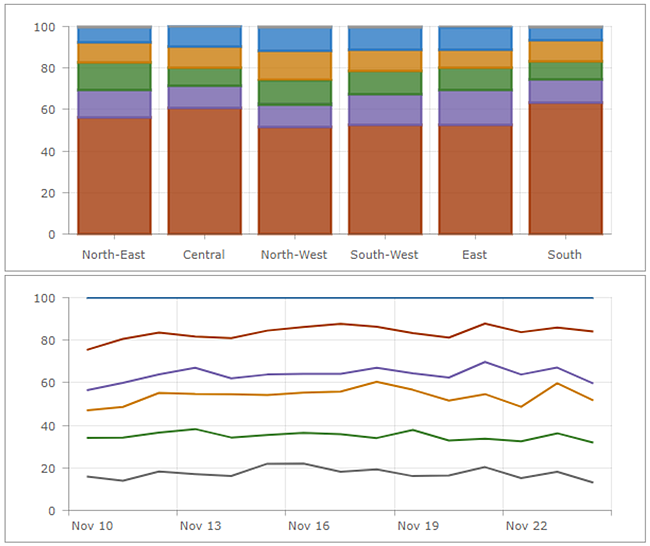
Stacking allows series to be placed on top of each other without overlapping. A stacked chart is similar to a grouped chart in that it can be used to display information about subgroups that comprise different categories. In a stacked chart, the data points representing subgroups are placed on top of each other (or side by side when the chart is displayed horizontally). Different colors are used to indicate the contributions of the different subgroups. The overall value is the total size of the category.
100% stacked charts
A variation of a stacked chart is a 100% stacked chart. This shows relative differences within each category. The total of each column is always 100 percent, and the length of each subgroup is its contribution to the total in terms of percent.