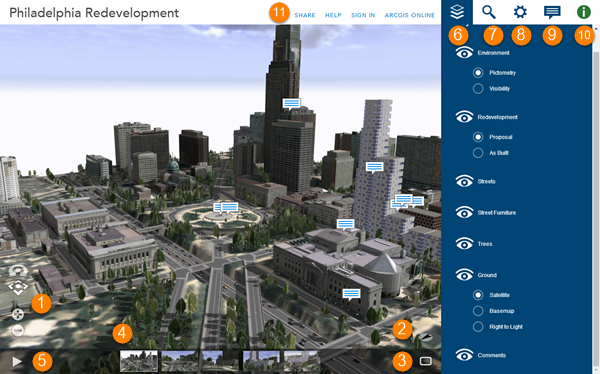
CityEngine Web Viewer allows you to interact with 3D urban landscapes using a web browser. You can navigate the map by zooming, panning, and rotating; select a bookmark; choose specific layers to view; search for objects, attributes, and more; change sunlight and shadowing; share through various social media; and view additional information about the map.

Navigate in CityEngine Web Viewer
- To zoom to the full extent of an object, double-click the object. This frames the object in the 3D viewport similar to zooming in with a camera lens. Framing only changes the current viewable area; it does not change the visibility. If an object is partially hidden, framing moves the camera close to the object but the object remains partially hidden.
- To zoom in, click the + button.
- To zoom out, click the - button.
- You can also use your mouse and scroll wheel to zoom in and zoom out or press and hold the middle mouse button and move down or up to zoom in or out.
- To pan, click the Pan button
 , click and hold the left mouse button, then drag the map in the direction you want to move it.
, click and hold the left mouse button, then drag the map in the direction you want to move it. - To rotate, click the Rotate button
 , click and hold the left mouse button, then drag the map in the direction you want to rotate it.
, click and hold the left mouse button, then drag the map in the direction you want to rotate it. - Either Pan or Rotate is active and your primary navigation within the scene. If you have a two-button mouse, you can use the left mouse button for the primary navigation and the right mouse button for the secondary navigation. For example, if you activate the Rotate button, you can use the left mouse button to rotate and the right mouse button to pan.
- The Compass
 points to North. Click the compass to reorient the view to North.
points to North. Click the compass to reorient the view to North. - The Full Screen button
 switches the view port to full screen.
switches the view port to full screen.
Bookmarks
- Click a bookmark thumbnail to change the camera to the bookmarks viewpoint.
- Click the Play button
 to play a tour through all the bookmarks.
to play a tour through all the bookmarks. - The Play button is available only for Web Scenes with two or more bookmarks.
You can use the following shortcuts on your keyboard for bookmark navigation and tours:
- Press the Space bar to toggle between play and pause of a tour.
- Press the Page Down keyboard shortcut to go to the next bookmark.
- Press the Page Up keyboard shortcut to go to the previous bookmark.
- Use the number keys to jump to a specific bookmark.
Work with the CityEngine Web Viewer panes

The CityEngine Web Viewer panes give you additional tools for interacting with the Web Scene. They are located in the top right header area. Click one of the pane buttons to show that pane and hide the others. The Information pane  is shown automatically when you select an object.
is shown automatically when you select an object.
Layers pane
The Layers pane  allows you to work with layers within a Web Scene. You can show and hide layers and split the view to compare two sublayers side by side. For example, a redevelopment layer might be a sublayer of redevelopment data and a sublayer of built data which allows you to see the differences side by side.
allows you to work with layers within a Web Scene. You can show and hide layers and split the view to compare two sublayers side by side. For example, a redevelopment layer might be a sublayer of redevelopment data and a sublayer of built data which allows you to see the differences side by side.
- To hide or show a layer, click the Visibility button
 .
. - To zoom the Web Scene to the full extent of the layer, click the Frame button
 .
. - To highlight (and therefore identify) a layer in the Web Scene, click the layer name.
If the layer includes sublayers of data, you can choose a sublayer to display or compare two sublayers side by side.
- To see one sublayer, choose the sublayer name under the layer name.
- To see two sublayers, hover over the layer name and click the Split View button
 next to the layer name. This opens Comparison Mode within the Layers pane.
next to the layer name. This opens Comparison Mode within the Layers pane.
Comparison mode
Choose a sublayer for each of the two views and choose how to compare the sublayers:
- Swipe tool
 displays the sublayers in a vertically split viewport. Drag the Swipe slider button
displays the sublayers in a vertically split viewport. Drag the Swipe slider button  to change the position of the split line.
to change the position of the split line. - Side-by-side
 displays the sublayers in left and right views.
displays the sublayers in left and right views. - Dual landscape
 displays the sublayers in top and bottom views.
displays the sublayers in top and bottom views.
To exit Comparison Mode, click the Exit Comparison Mode button. You can also click the Close button  next to the split line (in the 3D viewport).
next to the split line (in the 3D viewport).
Search pane
Open the Search pane  to find specific objects and attributes within the Web Scene. CityEngine Web Viewer returns results based on object name, attribute values and keys, report values and keys, and layer name. Objects in layers that are hidden do not appear in the search results.
to find specific objects and attributes within the Web Scene. CityEngine Web Viewer returns results based on object name, attribute values and keys, report values and keys, and layer name. Objects in layers that are hidden do not appear in the search results.
To find an object or attribute, enter one or more keywords into the search box. A list of results with summary information appears within the pane, and the resulting objects are isolated in the 3D view. You can then perform the following operations with the results:
- To highlight an object in the Web Scene, hover over the object name. If you don't see the highlighted object, it may be outside the visible area of the 3D viewport.
- To frame an object in the 3D viewport, hover over the object name and click the Frame button
 that appears.
that appears. - To frame an object and open the Information pane
 , click the underlined object name.
, click the underlined object name.
Search tokens can be used to define more specific search expressions:
- layer:<layername> finds only objects in layer <layername>
- name:<name> finds only objects where <name> is found in object's name
- <attributename>:<attribute value> finds only objects where <attribute value> is found in attribute <attributename>
An asterisk (*) serves as a wildcard character and matches zero or more characters.
Quote a search term using double quotation marks ("term") to search for the exact term or if the search term includes white space.
A minus sign preceding a token inverts the token condition.
Search terms with no tokens matche strings in all available fields (name, layer, attributes, and reports).
Examples
- house road — Finds all objects that contain either house or road in any of the available fields
- layer:"Area 51" — Finds all objects in layer Area 51
- house layer:"Area 51" — Finds all objects that contain the term house in all fields but limits results to objects in layer Area 51
- landuse:* — Finds all objects with attribute landuse
- landuse:residential landuse:commercial — Finds all objects where landuse is residential or commercial
- -landuse:industrial — Finds all objects where landuse is not industrial (includes objects without the attribute landuse)
- address:"Main Street 1*" — Finds all objects where address starts with Main Street 1
Settings pane
The Settings pane  contains tools for changing the amount of light in the Web Scene by selecting time, date, and shadowing effect.
contains tools for changing the amount of light in the Web Scene by selecting time, date, and shadowing effect.
Sunlight
Use the Sunlight slider  to change the sunlight
direction by time of day.
If the Web Scene has a georeferenced extent, CityEngine Web Viewer estimates the
Greenwich Mean Time (GMT) offset from the
data's world position. The GMT offset is based on the offset from UTC coordinated universal time. You can manually change the GMT offset if
you want.
to change the sunlight
direction by time of day.
If the Web Scene has a georeferenced extent, CityEngine Web Viewer estimates the
Greenwich Mean Time (GMT) offset from the
data's world position. The GMT offset is based on the offset from UTC coordinated universal time. You can manually change the GMT offset if
you want.
Shadowing
Use one of the shadowing check boxes to toggle direct shadows and diffuse shadows. Enabling shadows can decrease the performance of CityEngine Web Viewer. If you notice slow interactivity while navigating, try turning off both shadowing options.
Screenshot
Save a screenshot of your Web Scene by clicking the Save button. The screenshot will be generated with the aspect ratio and the resolution of your viewport. Optionally select a predefined value in the drop-down menu.
Note:
Screenshot rendering is experimental and it has limited support.
Comments pane
The Comments pane  displays comments associated with the Web Scene item. Sign in with your public or organizational account to leave a comment.
displays comments associated with the Web Scene item. Sign in with your public or organizational account to leave a comment.
Comments published within CityEngine Web Viewer version 2.2 and later contain location information about the current extent and layer visibility state of the Web Scene when the comment was originally published. (You can see the version number by opening the Information pane  and clicking the Show loading details button.)
and clicking the Show loading details button.)
- Location-aware comments are displayed in the Comments pane and in the 3D viewport with different icons, depending on the user who created the comment:
- Comments by the Web Scene author are marked with
 in the Comments pane and with
in the Comments pane and with  in the 3D viewport.
in the 3D viewport. - Comments by others are marked with
 in the Comments pane and with
in the Comments pane and with  in the 3D viewport.
in the 3D viewport. - Comments can be shown or hidden by changing the layer visibility in the Layers pane.
- Use the drop-down menu on top of the comments list to filter by Author comments or other comments (Note: This drop-down menu is not available if the Web Scene contains only one type of comment).
- Comments by the Web Scene author are marked with
- Hover over the Comment icon in the comments list to display the comment on the Web Scene. When you hover over the Comment button, it changes to the Frame button
 .
. - Click the Frame button
 to zoom to the extent of the Web Scene and activate the layer visibilities to the state when the comment was originally published.
to zoom to the extent of the Web Scene and activate the layer visibilities to the state when the comment was originally published.
Information pane
The Information pane  shows additional details about an object you have selected in the Web Scene or search results. Some Web Scenes may contain objects that are not selectable.
shows additional details about an object you have selected in the Web Scene or search results. Some Web Scenes may contain objects that are not selectable.
If no object is selected, the Information pane shows additional details about the Web Scene, including user ratings. Sign in with your public or organizational account to rate the Web Scene.
The owner of the Web Scene can update the thumbnail through the Information pane.
Share
Click the share link in the header to display the share dialog box.
Copy and paste the link URL or use the buttons to share the current Web Scene view via email or through social media. The shared link contains the current frame view (camera position) and the current layer visibility settings.
To embed a Web Scene, choose a size, then select and copy the provided HTML code. Paste the code into your web page where you want the map to appear. The large size shows the full user interface. The small size shows a reduced user interface.
Note:
In order to use any of the sharing options, the Web Scene needs to be shared publicly. The owner of a Web Scene can modify the sharing permissions on the Web Scene item details page.