可配置 Web 应用程序允许用户自定义应用程序的外观和行为。可通过以下四个步骤将应用程序模板设置为可配置:
- 如果您尚未进行此操作,请创建 Web 应用程序模板。
- 创建配置文件。
- 设置模板以读取配置属性并将属性应用于应用程序。
- 将配置文件与应用程序模板项目相关联。
要开始此过程,请参阅以下部分。
创建配置文件
配置文件是 JSON 文件,用于定义应用程序模板的配置选项。此文件包含一个或多个对选项进行分类的部分。
在配置设置中,fieldName 属性必须唯一。
通过指定一类和一组字段创建每个部分。{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}
使用下表列出的字段类型指定配置选项。
| 字段类型 | 描述 |
|---|---|
段落 | 在配置对话框中显示说明文本。 |
字符串 | 接受文本输入。包括 stringFieldOption 属性,该属性指定在屏幕上显示的文本框类型。这些值是文本框、文本区域和富文本。文本框为默认值,其形式为单行文本框。文本区域显示更大的文本框以便输入数据。富文本显示一个供用户在文本中应用某些格式(例如,将字体设置为粗体或斜体)的富文本编辑器。
|
布尔 | 创建指定真值或假值的复选框。 |
数值 | 创建接受数值的字段。如果字段只接受特定范围的值,可以使用约束设置将输入限制为特定范围的值,或者规定输入值的格式。
|
选项 | 创建具有一系列选项的下拉列表。 |
颜色选取器 | 显示颜色选取器,通过该颜色选取器用户可以从调色板中选择颜色或指定十六进制、rgb 或 hsv 值。 |
Web 地图对话框 | 显示一个对话框来浏览或搜索将在应用程序中显示的新地图。 |
群组对话框 | 显示一个对话框来浏览或搜索将在应用程序中显示的新群组。 |
多个图层和字段选择器 | 在地图中显示与受支持类型和几何类型相匹配的图层树视图和字段。 允许应用程序最终用户为每个图层选择多个图层和多个字段。 |
图层和字段选择器 | 在地图中显示按所列出类型和几何过滤的图层下拉列表。 还可指定一个或多个字段选择器,以允许用户选择图层和字段。 |
配置文件示例
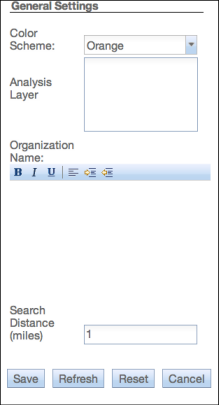
以下示例为完整的配置文件及其生成的配置窗格。
{
"configurationSettings": [ {
"category": "General Settings", "fields": [ {
"type": "options", "fieldName": "theme", "tooltip": "Color theme to use", "label": "Color Scheme:", "options": [ {
"label": "Blue", "value": "blue"
}, {
"label": "Green", "value": "green"
}, {
"label": "Orange", "value": "orange"
}
] }, {
"type": "string", "fieldName": "layer", "label": "Analysis Layer", "tooltip": "Feature Layer with Facilities to search"
}, {
"type": "string", "fieldName": "orgname", "label": "Organization Name:", "tooltip": "", "stringFieldOption": "richtext", "placeHolder": "Organization Name"
}, {
"type": "number", "fieldName": "bufferdistance", "label": "Search Distance (miles)", "value": "1"
}
] }
], "values": {
"theme": "orange", "bufferdistance": 1 }
}

设置模板以读取配置文件信息
如果要将模板设置为可配置,则应用程序需要接受 Web 制图应用程序项目 ID 作为appid URL 参数值。此 ID 用于进行异步请求以便检索应用程序的配置属性。在 ArcGIS API for JavaScript 中,可使用 esri.request 来检索应用程序配置的详细信息。
在此例中,将 esri.arcgis.utils.arcgisUrl 解析为 www.arcgis.com/sharing/content/items。
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});响应将包括用户使用配置窗格对应用程序进行的更改。之后,可检索更改并将它们应用到应用程序。应用程序应定义配置选项的默认值以便处理未配置模板的情况。
{
"source": "15a34e2c161b4364860854fbc84262c5", "folderId": "5705faa4594a4fd09edf01742c16e523", "values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63", "layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2", "theme": "green", "orgname": "Water Points", "bufferdistance": 3 }
}将配置文件信息与应用程序模板项目相关联。
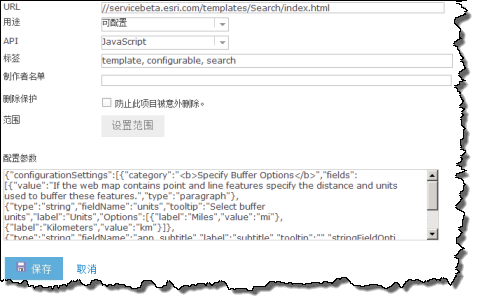
创建配置文件后,即可将它与自定义应用程序模板相关联并将应用程序设置为可配置。如果尚未进行此操作,则首先添加模板作为以下内容中的新应用程序项目: 您的门户。然后,打开应用程序的详细信息页面,单击编辑按钮,并将 JSON 代码从配置文件复制并粘贴到项目详细信息页面底部的配置参数框中。

现在,配置参数部分可以用于 web 应用程序项目的编辑模式中。
注:
配置参数字段需要有效的 JSON。最好通过验证器(例如 JSONLint)运行 JSON,从而确保 JSON 格式正确并且不含错误。
如果要使用组织的地图查看器应用程序库或群组应用程序库中的可配置模板,则需要将项目共享到用于该应用程序库的群组。然后,您组织的管理员可以通过配置地图查看器或配置群组来使用包含模板的群组。