Configurable web apps allow users to customize the appearance and behavior of an app. Making an app template configurable is a four-step process:
- If you haven't already done so, create a web app template.
- Create a configuration file.
- Set up the template to read the configuration properties and apply them to the app.
- Associate the configuration file with the item for your app template.
To get started, see the sections below.
Create a configuration file
The configuration file is a JSON file that defines the configuration options for the app template. This file contains one or more sections that categorize the options.
The fieldName property must be unique inside the configuration setting.
Create each section by specifying a category and set of fields.{
"configurationSettings": [
{
"category": "",
"fields": []
}
]
}
Specify the configuration options using the field types listed in the table below.
| Field type | Description |
|---|---|
Paragraph | Displays explanatory text in the configuration dialog box. |
String | Accepts text input. Includes the stringFieldOption property which specifies the type of text box displayed on the screen. Values are textbox, textarea, and richtext. Textbox is the default and is a single-line text box. Text area displays a larger text box for entering data. Rich text displays a rich text editor that allows users to apply some formatting, such as setting the font to bold or italic to the text.
|
Boolean | Creates a check box for specifying true or false values. |
Number | Creates a field that accepts numeric values. If the field should only accept a specific range of values, you can use the constraints setting to restrict the input to a particular range of values or to format the input values.
|
Options | Creates a drop-down list with a series of choices. |
Color Picker | Displays a color picker that allows users to choose a color from a palette or specify hex, rgb, or hsv values. |
Web Map dialog | Displays a dialog to browse or search for a new map to display in the app. |
Group dialog | Displays a dialog to browse or search for a new group to display in the app. |
Multiple Layer and Field Selector | Presents a tree view of the layers and fields in the map that match the supported types and geometry types. Allows app end users to select multiple layers and multiple fields for each layer. |
Layer and Field Selector | Displays a drop-down list of layers in the map filtered by the listed types and geometries. Optionally specify one or more field selectors to allow users to select a layer and fields. |
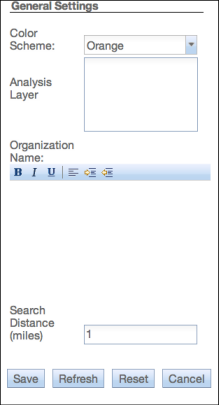
Example configuration file
Below is an example of a complete configuration file and the resulting configuration pane.
{
"configurationSettings": [
{
"category": "General Settings",
"fields": [
{
"type": "options",
"fieldName": "theme",
"tooltip": "Color theme to use",
"label": "Color Scheme:",
"options": [
{
"label": "Blue",
"value": "blue"
},
{
"label": "Green",
"value": "green"
},
{
"label": "Orange",
"value": "orange"
}
]
},
{
"type": "string",
"fieldName": "layer",
"label": "Analysis Layer",
"tooltip": "Feature Layer with Facilities to search"
},
{
"type": "string",
"fieldName": "orgname",
"label": "Organization Name:",
"tooltip": "",
"stringFieldOption": "richtext",
"placeHolder": "Organization Name"
},
{
"type": "number",
"fieldName": "bufferdistance",
"label": "Search Distance (miles)",
"value": "1"
}
]
}
],
"values": {
"theme": "orange",
"bufferdistance": 1
}
}

Set up the template to read the configuration file information
If the template is going to be configurable, the app needs to accept the item ID for a Web Mapping Application as the value for the appid URL parameter. This ID is used to make an asynchronous request to retrieve the configuration properties for the app. In ArcGIS API for JavaScript, you can use esri.request to retrieve the app configuration details.
In this example, esri.arcgis.utils.arcgisUrl resolves to www.arcgis.com/sharing/content/items.
var requestHandle = esri.request({
url: esri.arcgis.utils.arcgisUrl + "/" + appid + "/data",
content: {
f: "json"
},
callbackParamName: "callback",
load: function (response) {
for (var key in response.values){
if(response.values[key]!==undefined)configOptions[key]=response.values[key];
}
},
});The response will include the changes the user made to the app using the configuration pane. You can then retrieve the changes and apply them to the app. The app should define default values for the configuration options to handle situations where the template is not configured.
{
"source": "15a34e2c161b4364860854fbc84262c5",
"folderId": "5705faa4594a4fd09edf01742c16e523",
"values": {
"webmap": "32f1438789d34b5e8125f0f7c64b8d63",
"layer":"http://sampleserver6.arcgisonline.com/arcgis/rest/services/Water_Network/MapServer/2",
"theme": "green",
"orgname": "Water Points",
"bufferdistance": 3
}
}Associate the configuration file information with the item for your app template
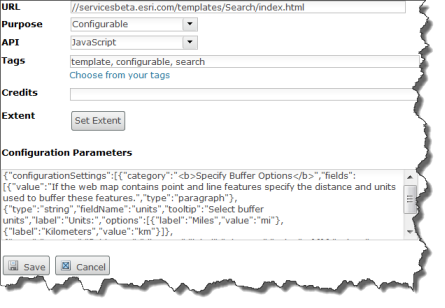
After you've created your configuration file, you are ready to associate it with your custom app template and make the app configurable. First, if you haven't already done so, add the template as a new app item in your portal. Then open the details page of your app, click the Edit button, and copy and paste the JSON code from your configuration file into the Configuration Parameters box at the bottom of the item details page.

A configuration parameters section is now available in the Edit mode of the web app item.
Note:
The Configuration Parameters field requires valid JSON. It’s a good practice to run your JSON through a validator such as JSONLint to ensure that you have well-formed, error-free JSON.
If you want to use the configurable template in your organization's map viewer app gallery or the group app gallery, share the item to the group being used for that app gallery. Then the administrator of your organization can configure the map viewer or configure groups to use the group that includes your template.